집 >웹 프론트엔드 >부트스트랩 튜토리얼 >처음부터 부트스트랩 테이블
처음부터 부트스트랩 테이블
- angryTom원래의
- 2019-08-20 14:12:304953검색

이 기사의 편집자는 처음부터 시작하여 부트스트랩 테이블 플러그인을 사용하여 프런트 엔드에 테이블을 표시하는 방법을 단계별로 알려줄 것입니다. # 🎜🎜#
우선, 부트스트랩 테이블 플러그인에 필요한 js를 다운로드하려면 주소:https://github.com/wenzhixin/bootstrap-table#🎜🎜 #공식 문서 주소:
http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/bootstrap tutorial# 🎜🎜# 편집자는 이 기사에서 주의가 필요한 사항에 원을 그렸습니다. 빨간 펜
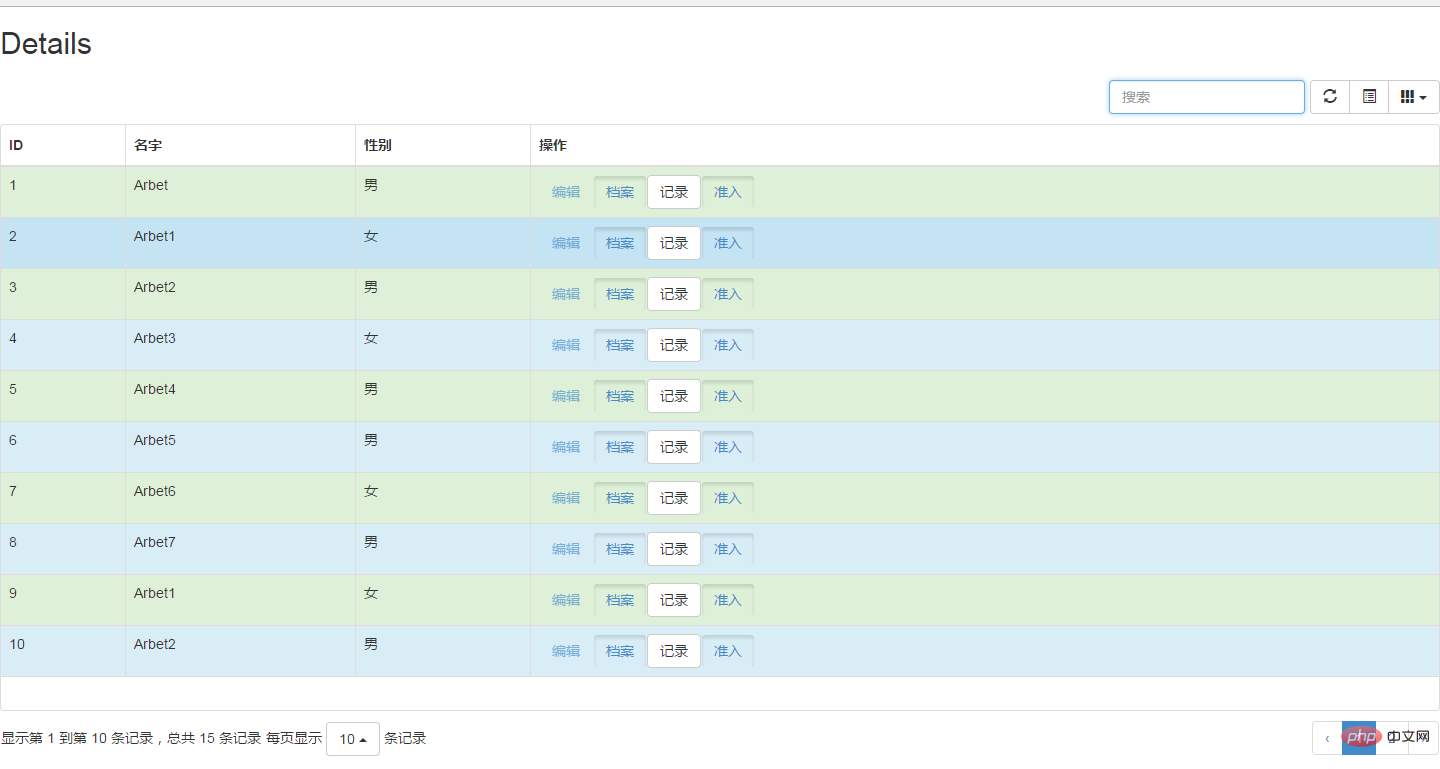
먼저 보여주기 렌더링
다음으로 부트스트랩 테이블 플러그인을 사용하여 테이블 만들기를 시작합니다. 테이블 위 주소에서 다운로드한 플러그인 js를 프로젝트에 각각 js, css,fonts
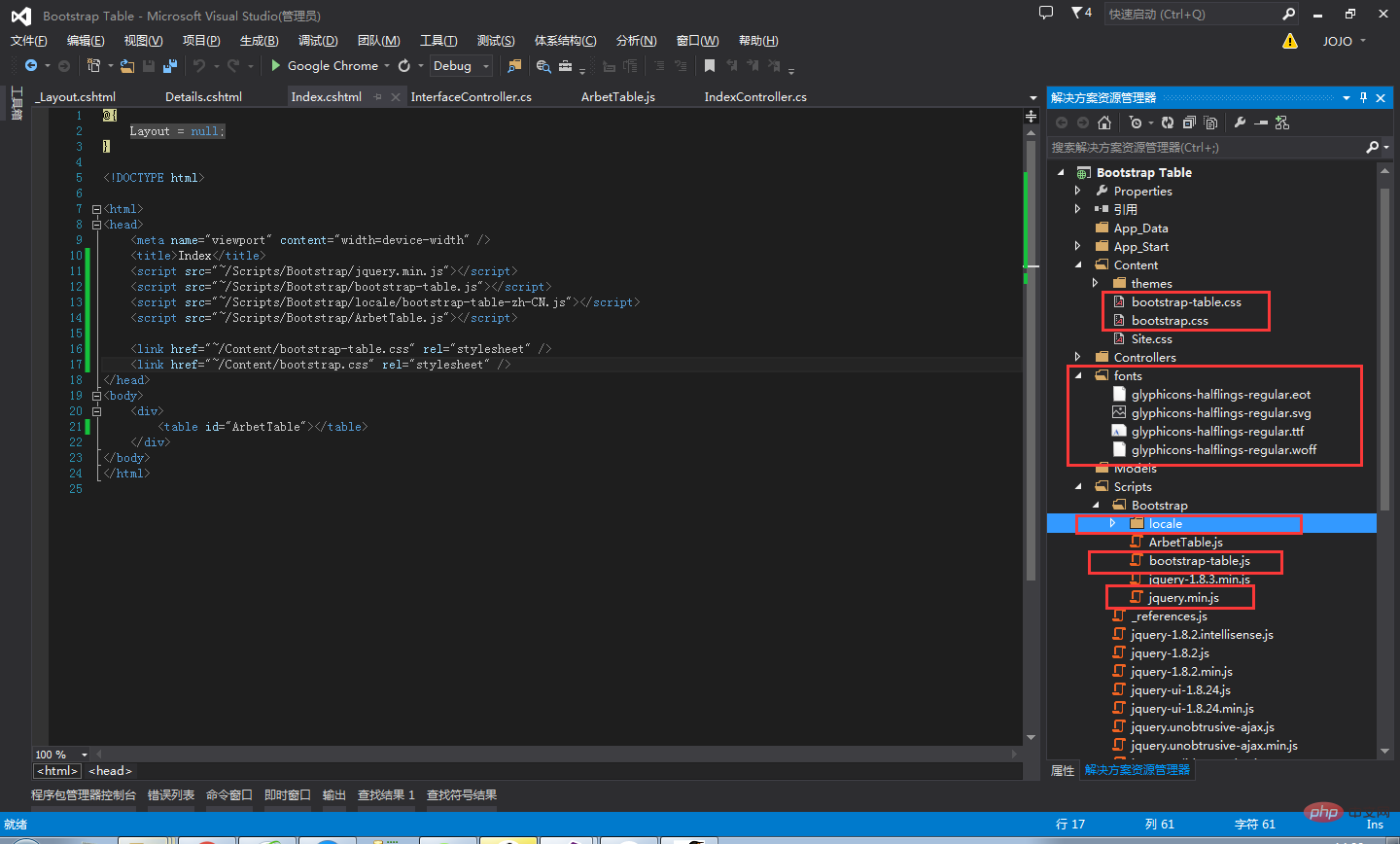
위 주소에서 다운로드한 플러그인 js를 프로젝트에 각각 js, css,fonts
#🎜🎜 #여기에 자세한 내용이 있습니다.
로케일 폴더 이름은 수정할 수 없으며, 안에 있는 모든 언어 js를 붙여넣어야 합니다. 이 기사에서는 MVC를 예로 들어 보겠습니다. 물론 WebForm도 마찬가지입니다. 가능합니다. :
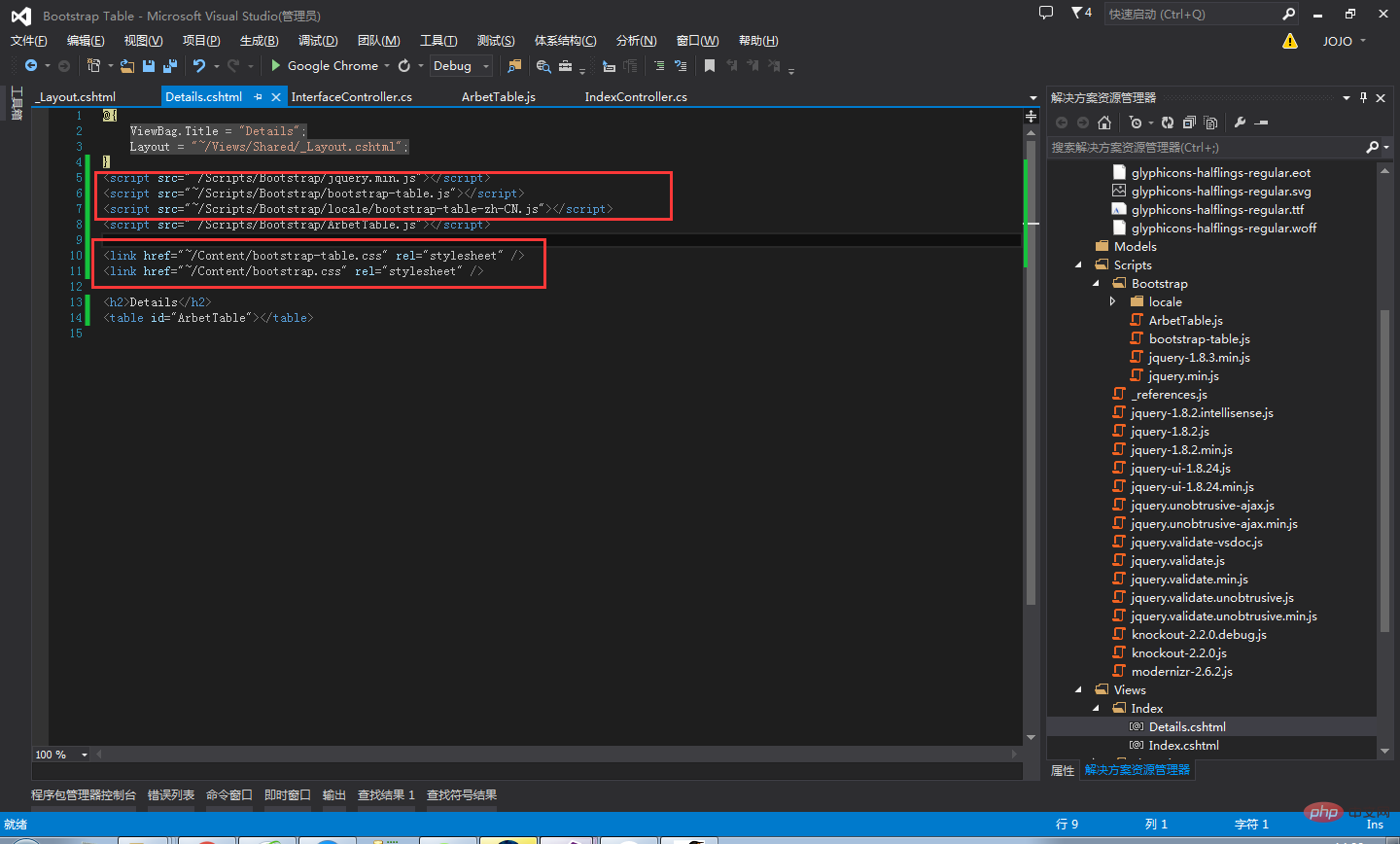
1 _Layout 마스터 버전을 참조하는 새 컨트롤러 및 보기를 만듭니다. 2. 뷰에서 해당 js를 참조합니다
페이지에 테이블 테이블 컨테이너를 작성합니다. #🎜🎜 # 이 문장에는
<table id="ArbetTable"></table>
#🎜 🎜#

$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
});
4. 부트스트랩 테이블 사용var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#ArbetTable').bootstrapTable({
url: '/Interface/GetData', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
contentType: "application/x-www-form-urlencoded",
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 700, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "no", //每一行的唯一标识,一般为主键列
showToggle: true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [
{
field: 'ID',
title: 'ID'
}, {
field: 'Name',
title: '名字'
}, {
field: 'Sex',
title: '性别'
},
{
field: 'operate',
title: '操作',
formatter: operateFormatter //自定义方法,添加操作按钮
},
],
rowStyle: function (row, index) {
var classesArr = ['success', 'info'];
var strclass = "";
if (index % 2 === 0) {//偶数行
strclass = classesArr[0];
} else {//奇数行
strclass = classesArr[1];
}
return { classes: strclass };
},//隔行变色
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset:params.offset
};
return temp;
};
return oTableInit;
};
function operateFormatter(value, row, index) {//赋予的参数
return [
'<a class="btn active disabled" href="#">编辑</a>',
'<a class="btn active" href="#">档案</a>',
'<a class="btn btn-default" href="#">记录</a>',
'<a class="btn active" href="#">准入</a>'
].join('');
}4. 🎜🎜#
public ActionResult GetData(int limit, int offset)
{
var data = new List<object>(){new { ID=1, Name="Arbet", Sex="男"},
new { ID= 2, Name="Arbet1", Sex="女" },
new {ID=3, Name="Arbet2",Sex="男" },
new {ID=4, Name="Arbet3",Sex="女" },
new {ID=5, Name="Arbet4",Sex="男" },
new {ID=6, Name="Arbet5",Sex="男" },
new {ID=7, Name="Arbet6",Sex="女" },
new {ID=8, Name="Arbet7",Sex="男" },
new { ID=9, Name="Arbet1", Sex="女" },
new {ID=10, Name="Arbet2",Sex="男" },
new {ID=11, Name="Arbet3",Sex="女" },
new {ID=12, Name="Arbet4",Sex="男" },
new {ID=13, Name="Arbet5",Sex="男" },
new {ID=14, Name="Arbet6",Sex="女" },
new {ID=15, Name="Arbet7",Sex="男" }
};
var total = data.Count;
var rows = data.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}이 기사에서는 블로거가 익명 컬렉션으로 데이터를 설정합니다. 데이터베이스를 쿼리하여 데이터를 얻을 수 있습니다.참고: #🎜🎜 # 반환된 매개변수는 total 및 행이어야 하며, total은 총 데이터 세트 수를 반환하고, 행은 테이블의 json 형식을 반환합니다.
#🎜🎜 #5, 디스플레이 효과
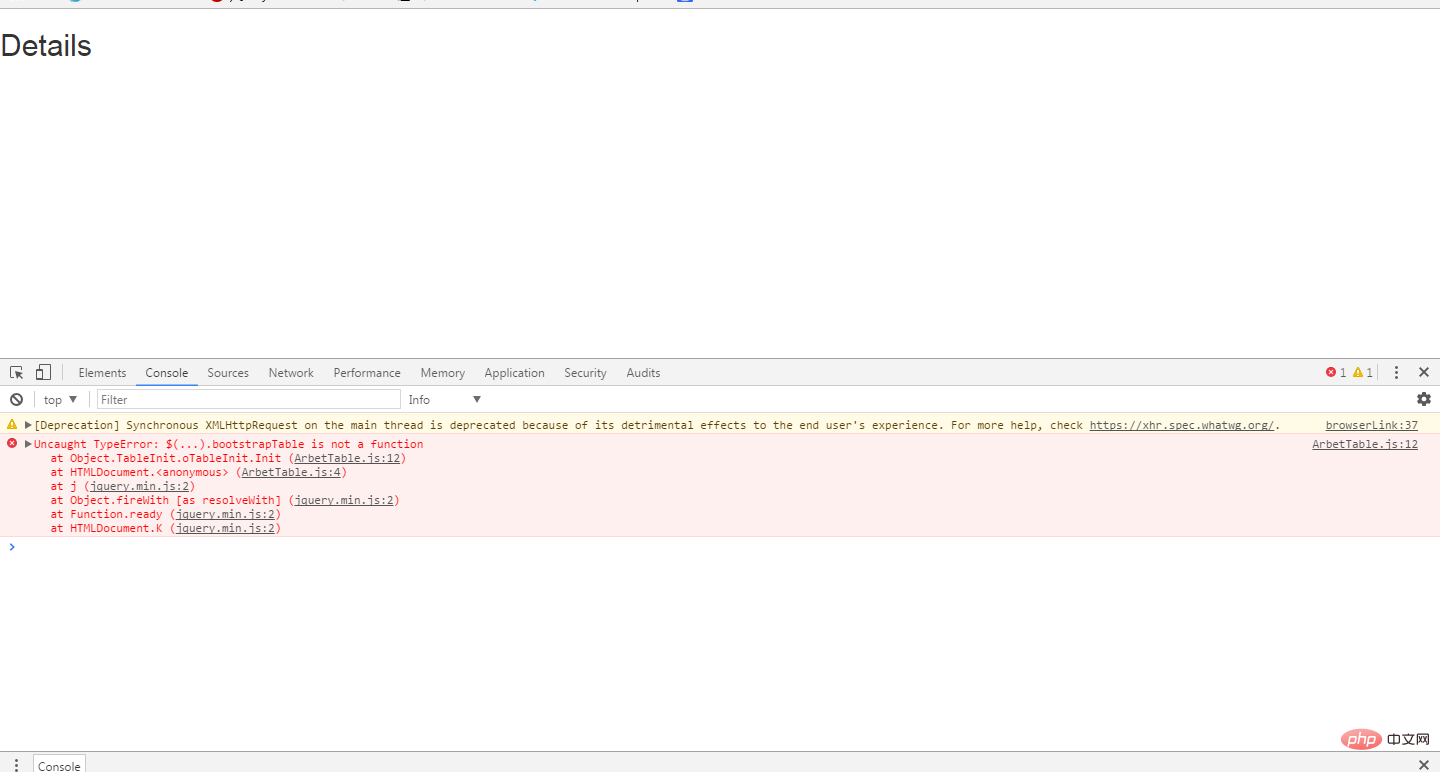
버그를 발견했는데 무슨 일인가요브라우저에서 열기 소스 코드
다른 js 파일을 찾았는데, 이는 레이아웃 마스터 버전에 도입된 js 파일입니다 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@*@Scripts.Render("~/bundles/jquery")*@
@RenderSection("scripts", required: false)
</body>
</html> 댓글 달기 위 그림의 빨간색 상자에 있는 js 파일을 다운로드하고
을 실행하면 성공한 것으로 확인됩니다! JS 라이브러리 파일에 대한 참조가 순서대로 되어 있기 때문입니다. 먼저 JQuery 라이브러리 파일을 참조한 다음 플러그인 js
 을 참조해야 합니다.
을 참조해야 합니다.
위 내용은 처음부터 부트스트랩 테이블의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

