phpstorm에서 js를 사용하는 방법
- 爱喝马黛茶的安东尼원래의
- 2019-08-19 09:31:484901검색

1. PHPStorm에서 Javascript 디버깅
PHSPtorm에서 test.html 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
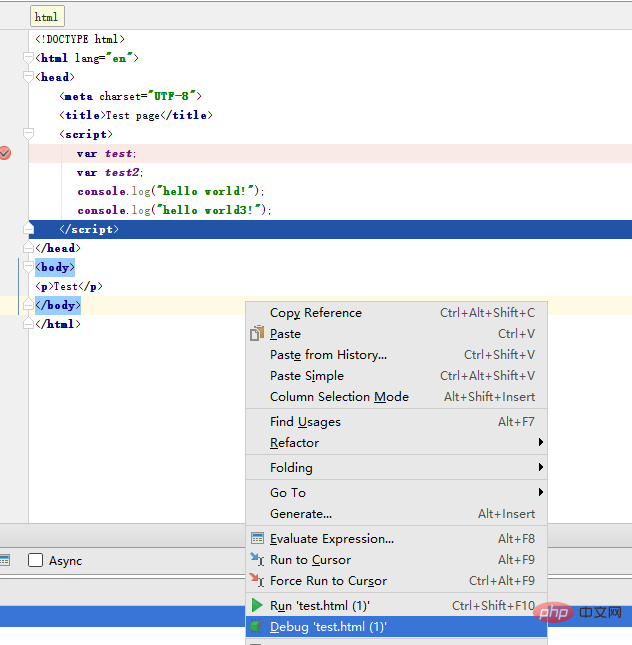
</html>test.html 파일을 마우스 오른쪽 버튼으로 클릭하세요.
관련 권장사항: "PhpStorm 사용법 튜토리얼"

디버그 'test.html'을 선택하세요.
이때 Chorme 브라우저에 JetBrain IDE 지원을 설치하라는 메시지가 표시됩니다. 설치를 선택하시면 됩니다.
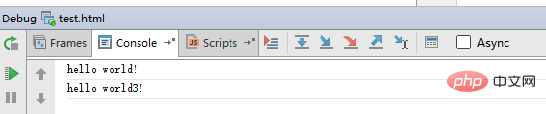
이 방법으로 PHPStorm에서 js를 조정할 수 있습니다.
아래와 같이 PHPstorm에서 F8을 눌러 다음 단계를 실행하세요.

2. PHPStorm은 php와 js를 동시에 디버깅합니다
php 파일을 만듭니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>여기서 tt는 js 파일입니다
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
}PHSPtorm의 구성은 다음과 같습니다.
중단점을 설정한 후 디버깅을 시작합니다.
위 내용은 phpstorm에서 js를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:phpstorm을 직접 사용할 수 있나요?다음 기사:phpstorm을 직접 사용할 수 있나요?


