jQuery의 Wrap() 메소드는 무엇을 의미하나요?
- 爱喝马黛茶的安东尼원래의
- 2019-08-17 10:35:363727검색

jQuery Wrap() 메소드 관련 소개:
정의 및 사용법
wrap() 메소드는 지정된 HTML 요소를 사용하여 선택된 각 요소를 래핑합니다.
관련 권장 사항: "js 튜토리얼"
Syntax
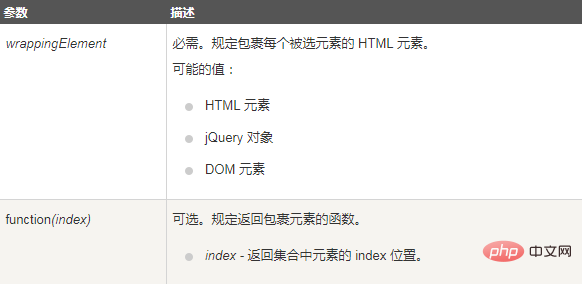
$(selector).wrap(wrappingElement,function(index))

Example
각
요소를
요소로 감싸기:
$("button").click(function(){
$("p").wrap("<div></div>");
});위 내용은 jQuery의 Wrap() 메소드는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

