WeChat 웹페이지를 만드는 방법
- angryTom원래의
- 2019-08-13 11:07:2323524검색

WeChat에서 웹 페이지를 공유하는 사람들을 자주 볼 수 있습니다. 오늘은 WeChat 웹 페이지를 만드는 방법에 대해 이야기하겠습니다.
추천 튜토리얼: WeChat 공개 플랫폼 개발 동영상 튜토리얼
1. 새 파일을 만들고 파일 이름을 "index.html"로 변경합니다.

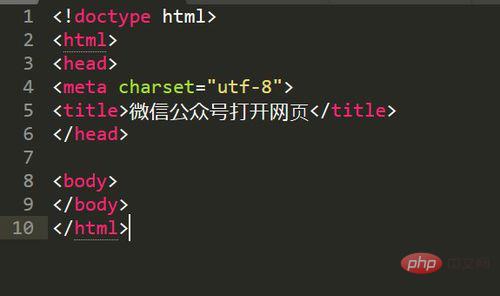
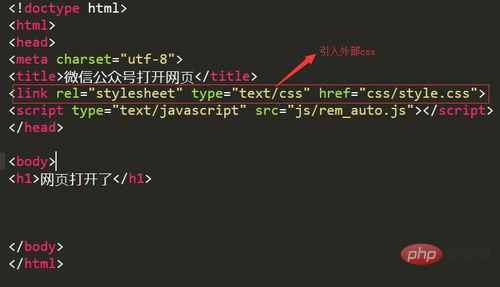
2. , 자신의 취향에 따라 자신의 개발 도구를 사용할 수 있습니다. html5 표준 모듈을 작성하고 해당 웹 페이지 제목을 수정합니다.

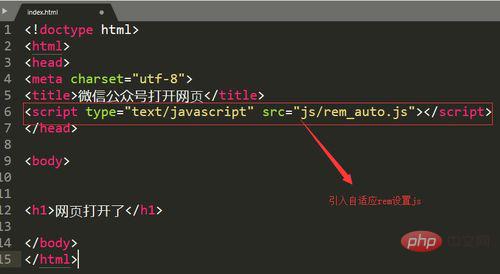
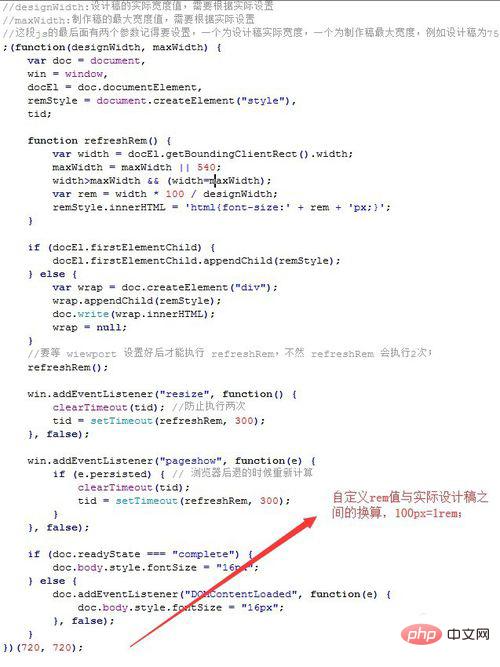
3. 페이지 적응형 js 코드, js 코드는 다음과 같습니다.


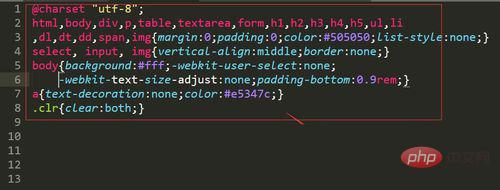
4. 외부 CSS 파일을 생성하여 html에 도입하고 일부 태그의 초기 속성을 설정합니다.


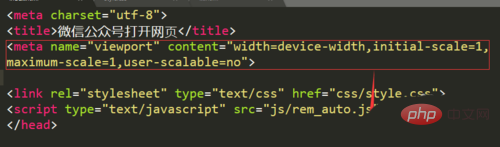
5. 다음 코드 html 파일을 작성합니다(모바일 페이지 소개 설정)

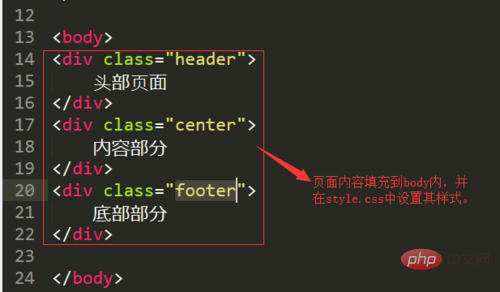
6. 웹페이지 내용을 개선하고 html 코드와 css 코드를 작성합니다.

7. 휴대폰 시뮬레이터를 사용하여 웹페이지를 확인하세요.
서버에 업로드하고 해당 URL을 WeChat 관련 탐색에 입력하세요.
위 내용은 WeChat 웹페이지를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:C 언어를 배우는 방법다음 기사:C 언어를 배우는 방법

