这篇教程是向脚本之家的朋友分享photoshop简单制作绚丽的gif动态图方法,教程制作出来的动态图非常漂亮,难度不是很大,值得大家学习,推荐过来,来看看吧
有些人看到网上一些动态图片很炫丽,有些是出自工作需要把产品图片做成动态的播放,我这里讲解下简单的gif图片制作原理。
步骤
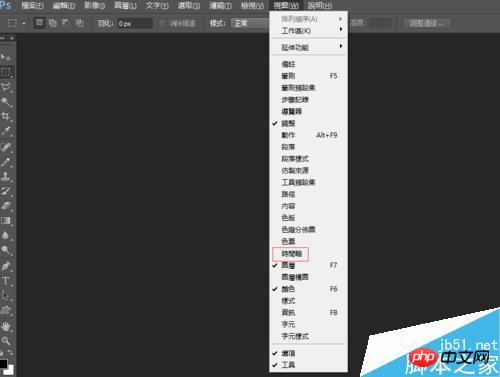
打开PS软件,在菜单栏里的视窗栏里找到时间轴(PS.我的是cs6版本的,CS5以下的老版本视窗叫窗口,时间轴叫动画)

新增一个文档,如现在网上开店的电脑描述页图片宽度为750以上,我建的是750*400

点击档案,开启档案,把需要制作动态图的图片素材导入,按CTRL可以多选图片。

如图,把导入的图片添加进750*400的文档,按CTRL+T缩放工具调整图片大小,把5张图片调整好之后删除背景图层。(背景图层不删除的话,做出来的gif图片会出现一瞬间背景颜色)

点击时间轴版块上面的复制按钮,新增播放影格,我们有5张图片,需要5个影格。

我们先选中第一个要播放的影格,再把右边2-5的图层前面的眼睛点击去掉,只保留第1个图层,意思是这个影格只播放第1图层。

再选中第二个影格,选中右边的第二图层前面眼睛显示。

以次类推,把3-5的影格和图层操作,操作好后好图。

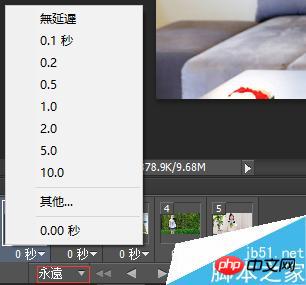
如图,点击每个影格下面的下拉三角形,可以选择每个图片的停顿时间,我选择1秒。点击下面的永远可以设置这个动态是循环播放还是只播放一次或自定义次数。

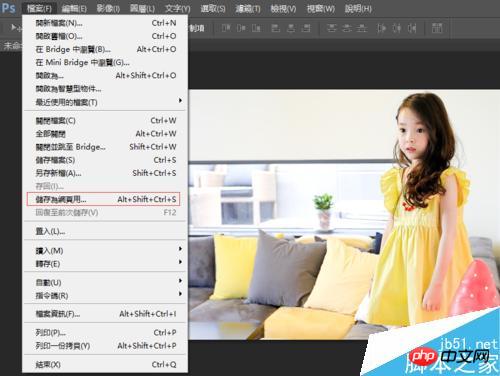
点击菜单栏里的档案,选择保存为网页用,也就是web格式,快捷键为:ctrl+shift+Alt+S

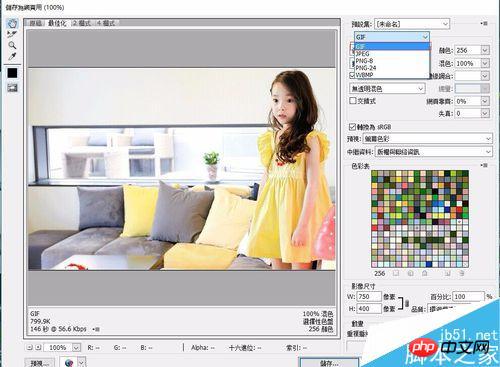
在打开的界面当中选择gif格式,再点击储存,保存为gif动态图片。

这个就是保存的最终效果图了。

注意事项
gif图片只支持256种颜色,保存之后像素会没原图JPG的好。
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?Mar 18, 2025 pm 01:41 PM이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?Mar 13, 2025 pm 07:35 PM
Photoshop의 콘텐츠 인식 필 및 콘텐츠 인식 이동 도구를 효과적으로 사용하려면 어떻게해야합니까?Mar 13, 2025 pm 07:35 PM기사는 Photoshop의 콘텐츠 인식 필 및 이동 도구를 효과적으로 사용하여 소스 영역 선택, 실수 방지 및 최적의 결과를위한 설정 조정에 대한 팁을 제공합니다.
 Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?Mar 13, 2025 pm 07:28 PM
Photoshop (파일 크기, 해상도, 색상 공간)에서 웹 사용을위한 이미지를 어떻게 준비합니까?Mar 13, 2025 pm 07:28 PM기사는 Photoshop에서 웹 사용을위한 이미지 준비, 파일 크기, 해상도 및 색상 공간 최적화에 중점을 둔다. 주요 문제는 빠른로드 시간과 이미지 품질의 균형을 맞추는 것입니다.
 Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?Mar 13, 2025 pm 07:31 PM
Photoshop에서 정확한 색상을 위해 모니터를 어떻게 보정합니까?Mar 13, 2025 pm 07:31 PM기사는 Photoshop의 정확한 색상에 대한 교정 모니터, 교정 도구, 부적절한 교정 효과 및 재 보정 주파수에 대해 설명합니다. 주요 문제는 색상 정확도를 보장하는 것입니다.
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?Mar 18, 2025 pm 01:36 PM이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?Mar 18, 2025 pm 01:35 PM기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?Mar 18, 2025 pm 01:37 PM이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 Photoshop에서 애니메이션 GIF를 어떻게 만들려면?Mar 18, 2025 pm 01:38 PM
Photoshop에서 애니메이션 GIF를 어떻게 만들려면?Mar 18, 2025 pm 01:38 PM기사는 기존 GIF에 프레임을 추가하는 것을 포함하여 Photoshop에서 애니메이션 GIF를 만들고 최적화하는 것을 논의합니다. 주요 초점은 품질 균형과 파일 크기에 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1374
1374 52
52 39
39 19
19


