




<span style="font-size: 15px;"><span style="color: #800000;">div</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> lightgreen pink yellow lightblue</span>;
}</span>


<span style="font-size: 15px;"><span style="color: #800000;">#triangle</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0px</span>;<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> transparent transparent yellow transparent</span>;
}</span>
<span style="font-size: 15px;"><span style="color: #008080;"> 1</span> <span style="color: #800000;">#triangle</span>{
<span style="color: #008080;"> 2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 0px</span>;
<strong><span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> *width</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> *height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> line-height</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> overflow</span>:<span style="color: #0000ff;"> hidden</span>;</strong>
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> border-width</span>:<span style="color: #0000ff;"> 20px</span>;
<strong><span style="color: #008080;">10</span> <span style="color: #ff0000;"> border-style</span>:<span style="color: #0000ff;"> dashed dashed solid dashed</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> border-color</span>:<span style="color: #0000ff;"> transparent transparent yellow transparent</span>;</strong>
<span style="color: #008080;">12</span> }</span>

t.png) 即在IE下,出现的不是三角形,而是梯形。
即在IE下,出现的不是三角形,而是梯形。

<span style="color: #800000; font-size: 15px;">border-style: solid dashed dashed dashed; border-color: lightgreen transparent transparent transparent;</span>


<span style="color: #800000; font-size: 15px;">border-style: dashed solid dashed dashed; border-color: transparent pink transparent transparent;</span>

q.png)
<span style="color: #800000; font-size: 15px;">border-style: dashed dashed dashed solid; border-color: transparent transparent transparent lightblue;</span>
<span style="font-size: 15px;"><span style="color: #008080;"> 1</span> <span style="color: #008000;">/*</span><span style="color: #008000;"> css </span><span style="color: #008000;">*/</span>
<span style="color: #008080;"> 2</span> <span style="color: #800000;">*</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> text-align</span>:<span style="color: #0000ff;"> center</span>;
<span style="color: #008080;"> 6</span> }
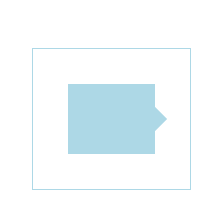
<span style="color: #008080;"> 7</span> <span style="color: #800000;">#container</span>{
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;"> //这句很重要,因为小三角是相对父元素#container来绝对定位的
</span><span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 50px</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;">1px solid lightblue</span>;
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 200px auto</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 20px</span>;
<span style="color: #008080;">14</span>
<span style="color: #008080;">15</span> }
<span style="color: #008080;">16</span> <span style="color: #800000;">#chat</span>{
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 50px</span>;
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightblue</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span> <span style="color: #800000;">#triangle</span>{
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;"> //设置小三角绝对定位
</span><span style="color: #008080;">23</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 0px</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> *width</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> *height</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">27</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> line-height</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">29</span> <span style="color: #ff0000;"> overflow</span>:<span style="color: #0000ff;"> hidden</span>;
<span style="color: #008080;">30</span> <span style="color: #ff0000;"> border-width</span>:<span style="color: #0000ff;"> 7px</span>;
<span style="color: #008080;">31</span> <span style="color: #ff0000;"> border-style</span>:<span style="color: #0000ff;"> dashed dashed dashed solid</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;"> border-color</span>:<span style="color: #0000ff;"> transparent transparent transparent lightblue</span>;
<span style="color: #008080;">33</span> <span style="color: #ff0000;"> top</span>:<span style="color: #0000ff;"> 33px</span>;<span style="color: #ff0000;"> //33px:父元素#container的内边距20px + #chat宽度的一半20px - 自身元素#triangle的边宽7px =33px
</span><span style="color: #008080;">34</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 70px</span>;<span style="color: #ff0000;"> //70px</span>:<span style="color: #0000ff;"> #chat的宽度50px + 父元素#container的内边距20px =70px
</span><span style="color: #008080;">35</span> }</span>
<span style="font-size: 15px;"><span style="color: #008000;">/*</span><span style="color: #008000;"> html代码 </span><span style="color: #008000;">*/</span><span style="color: #800000;">
<div id="container">
<div id="chat"></div>
<div id="triangle"></div>
</div></span></span>
 HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AM
HTML 코드를 어떻게 검증 할 수 있습니까?Apr 24, 2025 am 12:04 AMHTML 코드는 온라인 유효성 검사기, 통합 도구 및 자동화 된 프로세스를 통해 깨끗할 수 있습니다. 1) w3cmarkupvalidationservice를 사용하여 온라인으로 HTML 코드를 확인하십시오. 2) 실시간 확인을 위해 VisualStudioCode에 HTMLHINT 확장을 설치하고 구성하십시오. 3) htmltidy를 사용하여 시공 프로세스에서 HTML 파일을 자동으로 확인하고 청소하십시오.
 HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AM
HTML vs. CSS 및 JavaScript : 웹 기술 비교Apr 23, 2025 am 12:05 AMHTML, CSS 및 JavaScript는 최신 웹 페이지를 구축하기위한 핵심 기술입니다. 1. HTML 웹 페이지 구조를 정의합니다. 2. CSS는 웹 페이지의 모양을 담당합니다.
 마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AM
마크 업 언어로서의 HTML : 기능과 목적Apr 22, 2025 am 12:02 AMHTML의 기능은 웹 페이지의 구조와 내용을 정의하는 것이며, 그 목적은 정보를 표시하는 표준화 된 방법을 제공하는 것입니다. 1) HTML은 타이틀 및 단락과 같은 태그 및 속성을 통해 웹 페이지의 다양한 부분을 구성합니다. 2) 콘텐츠 및 성능 분리를 지원하고 유지 보수 효율성을 향상시킵니다. 3) HTML은 확장 가능하므로 사용자 정의 태그가 SEO를 향상시킬 수 있습니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향Apr 19, 2025 am 12:02 AMHTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작Apr 18, 2025 am 12:09 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드Apr 17, 2025 am 12:12 AMHTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요Apr 16, 2025 am 12:04 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






