문자열, 숫자, 배열, 함수 등 JavaScript의 모든 것은 객체입니다. 아래 편집기는 JavaScript의 일부 개체와 Promise 개체 구현을 수집하고 정렬합니다. 구체적인 내용은 다음과 같습니다.
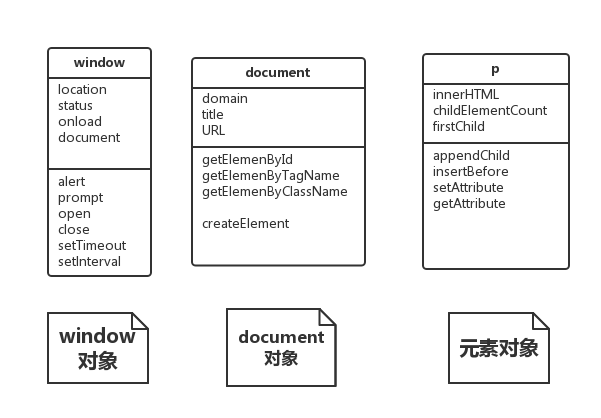
사방에 있는 개체

창 개체
일반적으로 사용되는 속성 및 메소드 소개
위치
페이지의 URL이 포함됩니다. 이 속성을 변경하면 브라우저가 새 URL에 액세스합니다.
상태
브라우저 상태에 표시될 문자열이 포함되어 있습니다. 일반적으로 브라우저 왼쪽 하단에 있습니다
로드:
페이지가 완전히 로드된 후 호출해야 하는 함수가 포함되어 있습니다
문서:
DOM 포함
알림 방법:
알림 표시
프롬프트 방법:
경고와 유사하지만 사용자로부터 정보를 얻습니다
열다
새 창에서 열기
닫기
창 닫기
setTimeout:
지정된 시간 간격 후에 처리 함수 호출
간격 설정
지정된 시간 간격으로 처리 함수를 반복적으로 호출합니다
window.onload에 대해 이야기
창의 onload 속성에 함수를 지정하면 페이지가 로드되고 DOM이 완전히 구축될 때까지 코드가 실행되지 않도록 할 수 있습니다.
DOM을 변경하는 데 사용되는 함수
window.onload = function(){
//code here
}
//function是一个匿名函数,赋给onload
window.inload = init()라고 말하지 않는 이유는 함수를 호출하는 것이 아니라 해당 값을 사용하기 때문입니다.
창 개체의 inload 속성에 함수 값을 할당하고 페이지가 로드된 후 실행되도록 합니다.
window.onload 핸들러를 생성하는 방법에는 -----함수 이름을 사용하는 것과 익명 함수를 사용하는 두 가지 방법이 있습니다.
이 두 가지 방법은 기본적으로 동일한 작업을 수행하지만 window.onload에 할당된 함수를 다른 곳에서 사용하려면 함수 이름을 사용하도록 선택하세요
문서 객체
일반적으로 사용되는 속성 및 메소드 소개
도메인:
kelion.com과 같이 문서를 제공하는 서버의 도메인입니다.
제목:
document.title을 통해 문서의 제목을 얻을 수 있습니다
URL:
문서 URL
getElementById 메소드:
요소 ID를 기반으로 이 요소 가져오기
getElementsByTagName,
getElementsByClassName:
이 두 가지 방법은 요소를 가져오기 위해 태그와 클래스를 사용한다는 점을 제외하면 이전 방법과 유사합니다.
createElement:
DOM에 포함하기에 적합한 새 요소 생성
createElement에 대해 이야기
//创建<li>元素,
var li = document.createElement("li");
//给刚创建的元素赋值
li.innerHTML = "songName";
//获取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)
참고: 8번째 코드 줄을 입력하기 전에 li 요소는 항상 DOM과 독립적입니다.
요소 객체
일반적으로 사용되는 속성 및 메소드 소개:
innerHTML:
요소의 내용을 포함합니다
childElementCount:
요소 개수 저장
첫번째 아이
첫 번째 하위 요소
appendChild 메소드:
insertBefore 메소드:
요소를 요소의 하위 요소로 삽입하는 데 사용됩니다.
getAttribute 메소드
setAttribute 메소드
"src", "id", "class" 등과 같은 요소의 속성을 설정하고 가져오는 두 가지 방법을 사용합니다.
마지막으로 버튼 객체에 대해 알아보겠습니다
버튼 객체에는 자주 사용되는 속성이 있습니다:
onclick(버튼이 눌렸는지 모니터링하는 데 사용)
var 버튼 = document.getElementById("Button"); //버튼은 버튼1, 버튼2 등의 변수 이름일 뿐이지만 본질적으로는 버튼입니다
버튼.온클릭 = 핸들버튼클릭;
ps: Javascript의 Promise 객체 구현에 대한 간략한 토론
많은 프론트엔드 친구들이 Promise(또는 Deferred) 객체에 대해 들어봤을 것입니다. 오늘은 Promise
에 대한 저의 이해에 대해 이야기하겠습니다.뭐?
Promise는 CommonJS의 사양 중 하나입니다. 여기에는 코드 흐름을 제어하고 함수의 다층 중첩을 방지하는 데 도움이 되는 해결, 거부, 완료, 실패 등의 메서드가 있습니다. 요즘에는 웹 개발에서 비동기성이 점점 더 중요해지고 있습니다. 이러한 종류의 비선형 실행 프로그래밍은 개발자가 코드 실행 프로세스를 더 잘 제어할 수 있게 해줍니다. jQuery처럼 모든 라이브러리는 이미 이 객체를 구현했으며, 연말에 출시될 ES6도 Promise를 기본적으로 구현할 예정입니다
왜
두 개의 비동기 요청이 있는 시나리오를 상상해 보세요. 두 번째 요청은 첫 번째 요청의 성공적인 데이터를 사용해야 합니다. 그러면 코드를 다음과 같이 작성할 수 있습니다.
ajax({
url: url1,
success: function(data) {
ajax({
url: url2,
data: data,
success: function() {
}
});
}
});
如果继续下去在回调函数中进行下一步操作,嵌套的层数会越来越多。我们可以进行适当的改进,把回调函数写到外面
function A() {
ajax({
url: url1,
success: function(data) {
B(data);
}
});
}
function B(data) {
ajax({
url: url2,
success: function(data) {
......
}
});
}
即使是改写成这样,代码还是不够直观,但是如果有了Promise对象,代码就可以写得非常清晰,一目了然,请看
new Promise(A).done(B);
这样函数B就不用写在A的回调中了
How
目前的ES标准中还未支持Promise对象,那么我们就自己动手,丰衣足食吧。思路大致是这样的,用2个数组(doneList和failList)分别存储成功时的回调函数队列和失败时的回调队列
* state: 当前执行状态,有pending、resolved、rejected3种取值
* done: 向doneList中添加一个成功回调函数
* fail: 向failList中添加一个失败回调函数
* then: 分别向doneList和failList中添加回调函数
* always: 添加一个无论成功还是失败都会调用的回调函数
* resolve: 将状态更改为resolved,并触发绑定的所有成功的回调函数
* reject: 将状态更改为rejected,并触发绑定的所有失败的回调函数
* when: 参数是多个异步或者延迟函数,返回值是一个Promise兑现,当所有函数都执行成功的时候执行该对象的resolve方法,反之执行该对象的reject方法
下面是我的具体实现过程:
var Promise = function() {
this.doneList = [];
this.failList = [];
this.state = 'pending';
};
Promise.prototype = {
constructor: 'Promise',
resolve: function() {
this.state = 'resolved';
var list = this.doneList;
for(var i = 0, len = list.length; i < len; i++) {
list[0].call(this);
list.shift();
}
},
reject: function() {
this.state = 'rejected';
var list = this.failList;
for(var i = 0, len = list.length; i < len; i++){
list[0].call(this);
list.shift();
}
},
done: function(func) {
if(typeof func === 'function') {
this.doneList.push(func);
}
return this;
},
fail: function(func) {
if(typeof func === 'function') {
this.failList.push(func);
}
return this;
},
then: function(doneFn, failFn) {
this.done(doneFn).fail(failFn);
return this;
},
always: function(fn) {
this.done(fn).fail(fn);
return this;
}
};
function when() {
var p = new Promise();
var success = true;
var len = arguments.length;
for(var i = 0; i < len; i++) {
if(!(arguments[i] instanceof Promise)) {
return false;
}
else {
arguments[i].always(function() {
if(this.state != 'resolved'){
success = false;
}
len--;
if(len == 0) {
success ? p.resolve() : p.reject();
}
});
}
}
return p;
}
Improve
目前只是实现了Promise的基础功能,但仍然还有无法处理的情况,例如要实现3个或3个以上的异步请求的串行,目前我的Promise没有办法支持new Promise(A).then(B).then(C)这样的形式,jQuery在1.7的版本中为Deferred(Promise)对象实现了pipe函数,可以通过这个函数实现上述功能,代码为$.Deferred(A).pipe(B).then(C),我尝试去读了jQuery这部分的代码,但是没能读懂,希望有大神能够给一些实现思路
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.





