집 >웹 프론트엔드 >부트스트랩 튜토리얼 >bootstrap4의 버전은 무엇입니까?
bootstrap4의 버전은 무엇입니까?
- angryTom원래의
- 2019-08-02 16:19:193645검색

bootstrap 현재 버전 4에는 Bootstrap v4.0.0만 있고 다른 버전은 없습니다.
부트스트랩 3.0 버전에서는 이전의 많은 버그가 수정되었으며 플랫 디자인 등 다양한 기능이 제공되었습니다. 이제 Bootstrap 4는 더 많은 새로운 기능을 제공하며 더 이상 일부 오래된 브라우저를 지원하지 않습니다. Bootstrap 4 알파에서 제공되는 새로운 기능 중 일부를 살펴보겠습니다. Bootstrap 4 알파의 중요한 변경 사항은 Less가 더 이상 파일 컴파일에 사용되지 않고 대신 Sass를 사용한다는 것입니다. Bootstrap 3은 Less를 사용하여 릴리스 빌드를 컴파일합니다(별도의 SASS 빌드도 있음). 이렇게 변경한 이유는 Sass 사용자가 많아졌기 때문입니다. Bootstrap 4 알파에서는 애니메이션 전환, 그라디언트 및 기타 속성에 대한 변수가 별도의 파일에 배치되며 Sass 변수로 사용자 정의할 수 있습니다. 여기에서 사용자 정의할 수 있는 모든 옵션을 볼 수 있습니다. 향상된 그리드 시스템Bootstrap 3에서는 요소 클래스에 다른 그리드를 사용하여 이를 수행합니다. 다양한 화면 크기에서 요소의 크기를 표시하며 단위는 픽셀입니다. Bootstrap 4 알파에서는 단위가 em으로 변경되었습니다. Bootstrap 4 alpha에는 모바일 장치를 표시하는 새로운 -sm 속성이 있습니다.
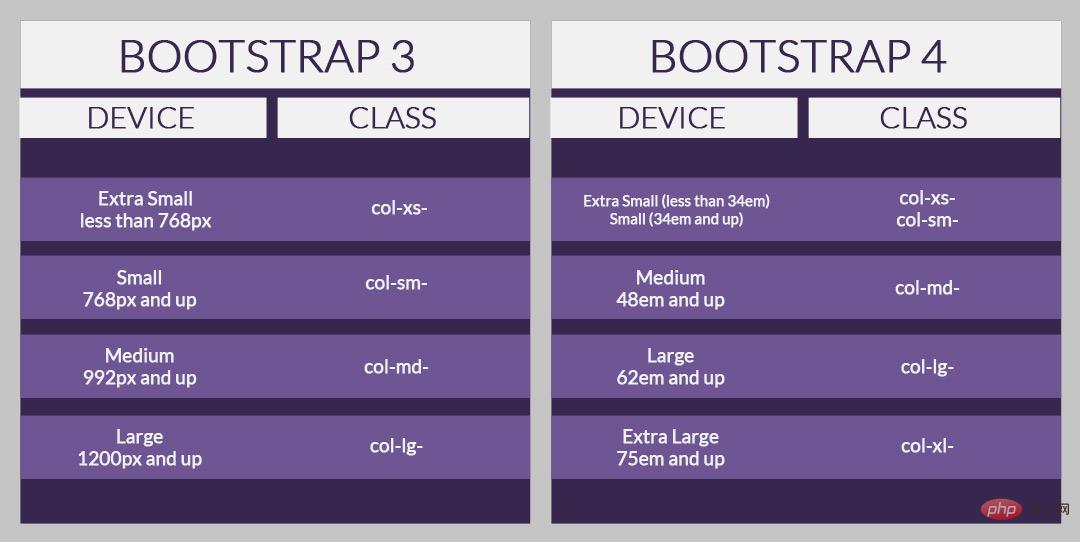
두 버전의 차이점을 비교하려면 아래 사진을 확인하세요.IE8에 대한 지원 중단# 🎜 🎜#
Bootstrap 4 알파는 더 이상 Internet Explorer 8을 지원하지 않습니다. 중요한 이유는 IE8 브라우저가 CSS 미디어 쿼리(미디어 쿼리)를 지원하지 않으며 미디어 쿼리는 프레임워크가 반응형 디자인을 구현하는 중요한 규칙 중 하나이기 때문입니다. 프론트엔드 개발자들에게 웹사이트를 오래된 브라우저에 잘 맞게 만드는 것은 매우 골치 아픈 일입니다. IE8을 지원해야 하는 경우 Bootstrap3을 사용할 수 있습니다. # pies glyphicons 글꼴 아이콘은 Bootstrap 4 알파에서 더 이상 사용되지 않습니다. 현재 이 진술에 대한 명확한 공식적인 설명은 없습니다.
선택 가능한 Flexbox 모드
Flexbox입니다. CSS 유연한 레이아웃 다음 단계를 통해 Boostrap 4 알파에서 Flexbox를 사용할 수 있습니다. ● scss 파일을 열고 $enable-flex 변수를 찾습니다.●거짓을 참으로 바꿔주세요.
●재컴파일 후 Flexbox 모드로 변환됩니다.
위 내용은 bootstrap4의 버전은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:부트스트랩으로 구축된 웹사이트는 무엇인가요?다음 기사:부트스트랩으로 구축된 웹사이트는 무엇인가요?

