前面的话
对于所有定位,最后都不免遇到两个元素试图放在同一位置上的情况。显然,其中一个必须盖住另一个。但,如何控制哪个元素放在上层,这就引入了属性z-index
定义
利用z-index,可以改变元素相互覆盖的顺序。这个属性的名字由坐标系统得来,其中从左向右是x轴,从上到下是y轴。从屏幕到用户是z轴。在这个坐标系中,较高z-index值的元素比较低z-index值的元素离用户更近,这会导致较高z-index值的元素覆盖其他元素,这也称为堆叠或叠放
z-index
值:
初始值: auto
应用于: 定位元素
继承性: 无
[注意]z-index应用于定位元素是CSS2的规范,到了CSS3标准,z-index的应用范围扩大了不少
[注意]所有整数都可以作为z-index的值,包括负数。如果为元素指定一个负z-index值,会将其移到离读者更远的位置,会移到叠放栈的更低层
堆叠规则
对于CSS2.1来说,页面元素的堆叠规则如下图所示:

定位元素的堆叠规则
[1]对于定位元素(position不是static的元素)来说,不设置z-index或z-index相同时,后面元素覆盖前面元素
[2]对于处于同一堆叠上下文中的同一层次的元素来说,默认z-index较大值覆盖z-index较小值
堆叠上下文
一旦为一个元素指定了z-index值(不是auto),该元素会建立自己的局部堆叠上下文。这意味着,元素的所有后代相对于该祖先元素都有其自己的叠放顺序
[注意]auto值指当前堆叠上下文中生成的栈层次与其父框的层次相同,这个框不会建立新的局部叠放上下文。z-index:auto与z-index:0的值相等,但z-index:0会建立新的局部堆叠上下文
默认样式
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="list1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="one"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="two"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="three"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="four"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="list2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="five"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="six"</span><span style="color: #0000ff;">></span>6<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="seven"</span><span style="color: #0000ff;">></span>7<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="eight"</span><span style="color: #0000ff;">></span>8<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span style="color: #800000;">.box1</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
.box2</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> auto</span>;}<span style="color: #800000;">
.list1</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 2</span>;}<span style="color: #800000;">
.list2</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
#one</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> -1</span>;}<span style="color: #800000;">
#two</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
#three</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 0</span>;}<span style="color: #800000;">
#four</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> auto</span>;}<span style="color: #800000;">
#five</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 2</span>;}<span style="color: #800000;">
#six</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 1</span>;}<span style="color: #800000;">
#seven</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> 2</span>;}<span style="color: #800000;">
#eight</span>{<span style="color: #ff0000;">z-index</span>:<span style="color: #0000ff;"> -1</span>;}
<span style="color: #008000;">//</span><span style="color: #008000;">堆叠顺序</span> .box1 <span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list1 </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span><span style="color: #000000;"> .box1 .list1 #one </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span>,-<span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list1 #two </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span>,<span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list1 #three </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span>,<span style="color: #800080;">0</span><span style="color: #000000;"> .box1 .list1 #four </span><span style="color: #800080;">1</span>,<span style="color: #800080;">2</span><span style="color: #000000;">,auto .box1 .list2 </span><span style="color: #800080;">1</span>,<span style="color: #800080;">1</span><span style="color: #000000;"> .box1 .list2 #five </span><span style="color: #800080;">1</span>,<span style="color: #800080;">1</span>,<span style="color: #800080;">2</span><span style="color: #000000;"> .box1 .list2 #six </span><span style="color: #800080;">1</span>,<span style="color: #800080;">1</span>,<span style="color: #800080;">1</span><span style="color: #000000;"> .box2 auto .box2 #seven auto,</span><span style="color: #800080;">2</span><span style="color: #000000;"> .box2 #eight auto,</span>-<span style="color: #800080;">1</span>
[注意]auto,2和auto,-1相当于2和-1,因为auto代表未产生堆叠上下文。则#seven和#eight相当于和它们的父级.box2以及.box1处于同一层次
元素不会叠放在其堆叠上下文(即定位父级z-index为数字值)的背景之下,但可以叠放在其内容之下;当元素没有处于堆叠上下文中,元素不会叠放在
元素的背景之下,但可以叠放在其内容之下
兼容
【1】IE7-浏览器z-index的默认值是0
一般地,定位元素的z-index的默认值是auto,而IE7-浏览器定位元素的z-index的默认值是0,二者的区别于IE7-浏览器的定位元素会自动生成堆叠上下文
<span style="color: #800000;">div</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid black</span>;
}<span style="color: #800000;">
.div1</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 300px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 1</span>;
}<span style="color: #800000;">
.div2</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;
}<span style="color: #800000;">
.in2</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightblue</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 2</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> none</span>;
}
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="in2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>
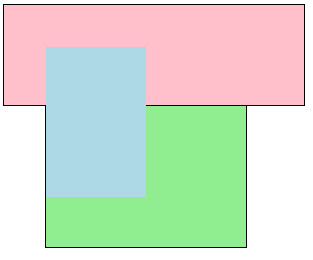
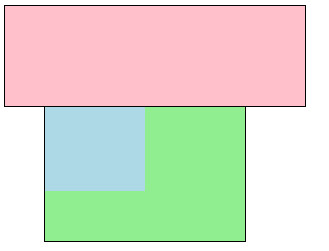
一般地,div1的堆叠顺序为1;div2的堆叠顺序为auto;in2的堆叠顺序为auto,2相当于2。所以覆盖层次为in2 覆盖 div1 覆盖 div2。但在IE7-浏览器中,div1的堆叠顺序为1;div2的堆叠顺序为0;in2的堆叠顺序为0,2。所以覆盖层次为div1 覆盖 in2 覆盖 div2
左边为其他浏览器图示,右边为IE7-浏览器图示
 |
 |
【2】IE6-浏览器关于z-index的一个怪异bug
当元素本身浮动且不是定位元素(position不是static),元素父级是relative,则在IE6-浏览器在无论该元素的父级的z-index如何设置都不起作用
<span style="color: #800000;">.div1</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 1</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
.box</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;">2</span>;
}<span style="color: #800000;">
.div2</span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> lightgreen</span>;
}
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>
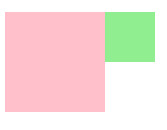
左边是IE6浏览器结果,右边是其他浏览器结果
 |
 |
解决方法
[1]元素去除浮动
[2]父级元素的相对定位改成绝对定位
[3]元素添加position属性(static除外)
以上三个方法任一方法都可以,其实就是在破坏bug成立的条件
【3】IE6-浏览器下select的z-index无效而遮挡div
IE6-浏览器下select设置z-index无效,且默认会堆叠在div上
<span style="color: #800000;">.box</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;">2</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> pink</span>;
}<span style="color: #800000;">
select</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;">1</span>;
}
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="select"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="slt1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>第一项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>第二项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span></span></span></span></span>
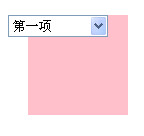
左边是IE6浏览器结果,右边是其他浏览器结果
 |
 |
解决方法
在IE6-浏览器中,虽然div无法覆盖select,但是iframe可以select。所以可以设置一个与div宽高相同的iframe。让div覆盖iframe,iframe覆盖select,最终达到select被div覆盖的效果
<span style="color: #800000;">iframe</span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
z-index</span>:<span style="color: #0000ff;"> 2</span>;
}
iframe src="#" frameborder="0">iframe>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">select </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="select"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="slt1"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span>第一项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">option </span><span style="color: #ff0000;">value</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span>第二项<span style="color: #0000ff;"></span><span style="color: #800000;">option</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">select</span><span style="color: #0000ff;">></span></span></span></span></span>
 HTML의 미래 : 진화와 트렌드May 13, 2025 am 12:01 AM
HTML의 미래 : 진화와 트렌드May 13, 2025 am 12:01 AMHTML의 미래는보다 의미적이고 기능적이며 모듈 식 방향으로 발전 할 것입니다. 1) 의미화로 인해 태그가 콘텐츠를보다 명확하게 설명하여 SEO 및 장벽없는 액세스를 향상시킵니다. 2) 기능화는 사용자의 요구를 충족시키기 위해 새로운 요소와 속성을 소개합니다. 3) 모듈화는 구성 요소 개발을 지원하고 코드 재사용 성을 향상시킵니다.
 HTML 속성이 웹 개발에 중요한 이유는 무엇입니까?May 12, 2025 am 12:01 AM
HTML 속성이 웹 개발에 중요한 이유는 무엇입니까?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopmentforcontrollingbehavior, 외관 및 기능. 접근성, 접근성, andseo.forexample, thesrcattributeintagspactsseo, whike whike whike whike whike whike thercattributeintagspactsseo
 ALT 속성의 목적은 무엇입니까? 왜 중요한가요?May 11, 2025 am 12:01 AM
ALT 속성의 목적은 무엇입니까? 왜 중요한가요?May 11, 2025 am 12:01 AMALT 속성은 HTML에서 태그의 중요한 부분이며 이미지에 대한 대체 텍스트를 제공하는 데 사용됩니다. 1. 이미지를로드 할 수 없으면 ALT 속성의 텍스트가 표시되어 사용자 경험을 향상시킵니다. 2. 스크린 리더는 ALT 속성을 사용하여 시각 장애가있는 사용자가 그림의 내용을 이해하도록 도와줍니다. 3. 검색 엔진 인덱스 텍스트 텍스트는 웹 페이지의 SEO 순위를 향상시키기 위해 ALT 속성의 텍스트를 색인 텍스트입니다.
 HTML, CSS 및 JavaScript : 예제 및 실제 응용 프로그램May 09, 2025 am 12:01 AM
HTML, CSS 및 JavaScript : 예제 및 실제 응용 프로그램May 09, 2025 am 12:01 AM웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 구축하는 데 사용됩니다. 2. CSS는 웹 페이지의 모양을 아름답게하는 데 사용됩니다. 3. JavaScript는 동적 상호 작용을 달성하는 데 사용됩니다. 태그, 스타일 및 스크립트를 통해이 세 가지는 함께 현대 웹 페이지의 핵심 기능을 구축합니다.
 태그에서 Lang 속성을 어떻게 설정합니까? 이것이 중요한 이유는 무엇입니까?May 08, 2025 am 12:03 AM
태그에서 Lang 속성을 어떻게 설정합니까? 이것이 중요한 이유는 무엇입니까?May 08, 2025 am 12:03 AM태그의 Lang 속성을 설정하는 것은 웹 접근성 및 SEO를 최적화하는 핵심 단계입니다. 1) 태그에 LANG 속성을 설정하십시오. 2) 다국어 컨텐츠에서는 다른 언어 부품에 대한 LANG 속성을 설정하십시오. 3) "en", "fr", "zh"와 같은 ISO639-1 표준을 준수하는 언어 코드를 사용하여 LANG 속성을 올바르게 설정하면 웹 페이지 및 검색 엔진 순위의 접근성을 향상시킬 수 있습니다.
 HTML 속성의 목적은 무엇입니까?May 07, 2025 am 12:01 AM
HTML 속성의 목적은 무엇입니까?May 07, 2025 am 12:01 AMhtmlattributesearsentialforenhancingwebelements'functionalityandAmpearance.theyaddinformationTodeFineBehavior, 외관 및 간호, WebsITESITERACTIVE, RAPITIVE 및 VVESILLY -CAMENTION.ATTRIBUTESLIKESRC, HREF, 클래스, 유형 및 디스티브 트랜스포트
 HTML에서 목록을 어떻게 만드나요?May 06, 2025 am 12:01 AM
HTML에서 목록을 어떻게 만드나요?May 06, 2025 am 12:01 AMToCreateAlistInhtml, useUnorderEdListandForOrdLists : 1) forUnderedList, wrapitemSinanduseForeachitem, renderingasabulletedList.2) forOrderEdlists, useandfornumberedLists, useandfornumberedlists, useandfornumberedlists, useandfornumberedlists, withTheyPeatTributeFferentNumberingStyles.
 html in Action : 웹 사이트 구조의 예May 05, 2025 am 12:03 AM
html in Action : 웹 사이트 구조의 예May 05, 2025 am 12:03 AMHTML은 명확한 구조를 가진 웹 사이트를 구축하는 데 사용됩니다. 1) 태그를 사용하여 웹 사이트 구조를 정의하십시오. 2) 예는 블로그 및 전자 상거래 웹 사이트의 구조를 보여줍니다. 3) 잘못된 레이블 중첩과 같은 일반적인 실수를 피하십시오. 4) HTTP 요청을 줄이고 시맨틱 태그를 사용하여 성능을 최적화합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






