레이유이 사용방법
- angryTom원래의
- 2019-07-31 10:09:3916127검색

layui에 대해 더 알고 싶다면 다음을 클릭하세요. layui tutorial
layui란 무엇입니까
웹 팝업(레이어) 솔루션(js 구성 요소), 저자 Xianxin. 이 계층은 다양한 사람들의 사용 습관에 맞는 기능을 제공하기 위해 사용자의 유연한 사용자 정의에 중점을 둡니다. 이는 귀하의 페이지에 더욱 풍부하고 편리한 운영 경험을 제공할 수 있다는 점이며, 호출 시 관련 매개변수를 구성하기만 하면 쉽게 이를 달성할 수 있습니다. —–Baidu Encyclopedia에서
레이어 구성요소의 사용자 수를 보면 Layui 프레임워크가 매우 훌륭하다는 것을 알 수 있습니다. 다음으로 Layui 여행을 시작하겠습니다!

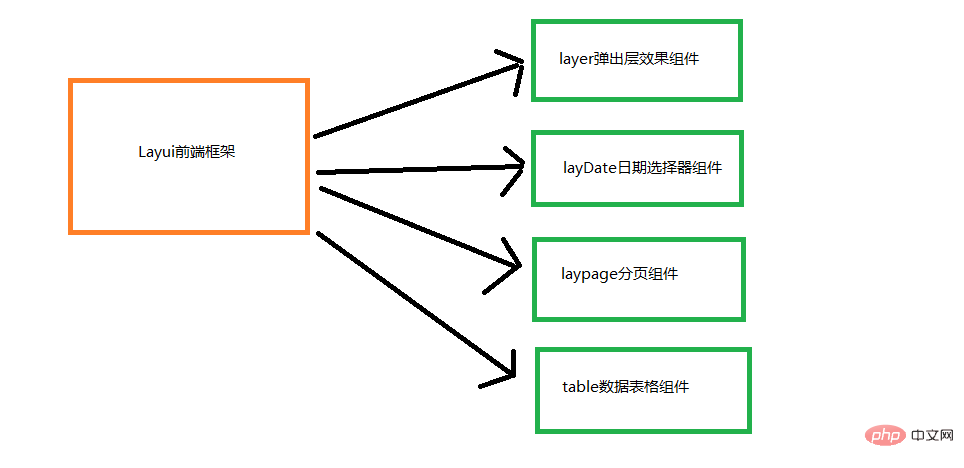
Layui의 구조
├─css //css目录 │ │─modules //模块css目录(一般如果模块相对较大,我们会单独提取,比如下面三个:) │ │ ├─laydate │ │ ├─layer │ │ └─layim │ └─layui.css //核心样式文件 ├─font //字体图标目录 ├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情) │─lay //模块核心目录 │ └─modules //各模块组件 │─layui.js //基础核心库 └─layui.all.js //包含layui.js和所有模块的合并文件
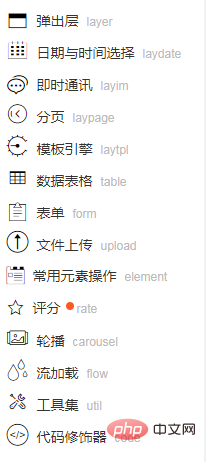
layui 내장 모듈

몇 가지 더 중요한 구성 요소 모듈이 있다고 생각합니다. 결국 저는 그렇지 않습니다. 전문화된 프론트엔드에서.

Get Layui
Layui 공식 홈페이지를 통해 받아보세요. 자세한 사항은 Layui 공식 홈페이지를 참고해주세요.Layer 탄성 레이어의 장점
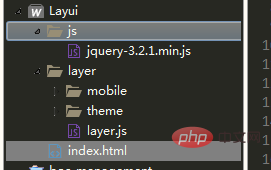
Layer에 액세스하여 레이어 구성 요소를 가져와서 프로젝트로 가져올 수도 있습니다. 구체적인 단계 구조는 아래 그림을 참조하세요.1. 페이지에 jQuery 프레임워크를 도입합니다.
2. 다운로드한 레이어 폴더를 프로젝트에 완전히 복사합니다.
3. layer.js를 도입합니다.
4. 레이어 탄력적 레이어의 여정을 시작하세요

첫 번째 경험
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layer弹层之美</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script type="text/javascript" src="layer/layer.js" ></script>
</head>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
})
})
</script>
<body>
<input type="button" value="提交" id="btn"/>
</body>
</html>
여기에서는 간단한 데모만 수행됩니다. 보다 탄력적인 레이어 구현을 보려면 다음을 참조하세요. Layer의 공식 웹사이트에 게시된 특정 코드.
//初体验
layer.alert('内容')
//第三方扩展皮肤
layer.alert('内容', {
icon: 1,
skin: 'layer-ext-moon' //该皮肤由layer.seaning.com友情扩展。关于皮肤的扩展规则,去这里查阅
})
//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
//提示层
layer.msg('玩命提示中');
//墨绿深蓝风
layer.alert('墨绿风格,点击确认看深蓝', {
skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
}, function(){
layer.alert('偶吧深蓝style', {
skin: 'layui-layer-lan'
,closeBtn: 0
,anim: 4 //动画类型
});
});
//捕获页
layer.open({
type: 1,
shade: false,
title: false, //不显示标题
content: $('.layer_notice'), //捕获的元素,注意:最好该指定的元素要存放在body最外层,否则可能被其它的相对元素所影响
cancel: function(){
layer.msg('捕获就是从页面已经存在的元素上,包裹layer的结构', {time: 5000, icon:6});
}
});
//页面层
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['420px', '240px'], //宽高
content: 'html内容'
});
//自定页
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
shadeClose: true, //开启遮罩关闭
content: '内容'
});
//tips层
layer.tips('Hi,我是tips', '吸附元素选择器,如#id');
//iframe层
layer.open({
type: 2,
title: 'layer mobile页',
shadeClose: true,
shade: 0.8,
area: ['380px', '90%'],
content: 'mobile/' //iframe的url
});
//iframe窗
layer.open({
type: 2,
title: false,
closeBtn: 0, //不显示关闭按钮
shade: [0],
area: ['340px', '215px'],
offset: 'rb', //右下角弹出
time: 2000, //2秒后自动关闭
anim: 2,
content: ['test/guodu.html', 'no'], //iframe的url,no代表不显示滚动条
end: function(){ //此处用于演示
layer.open({
type: 2,
title: '很多时候,我们想最大化看,比如像这个页面。',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['893px', '600px'],
content: '//fly.layui.com/'
});
}
});
//加载层
var index = layer.load(0, {shade: false}); //0代表加载的风格,支持0-2
//loading层
var index = layer.load(1, {
shade: [0.1,'#fff'] //0.1透明度的白色背景
});
//小tips
layer.tips('我是另外一个tips,只不过我长得跟之前那位稍有些不一样。', '吸附元素选择器', {
tips: [1, '#3595CC'],
time: 4000
});
//prompt层
layer.prompt({title: '输入任何口令,并确认', formType: 1}, function(pass, index){
layer.close(index);
layer.prompt({title: '随便写点啥,并确认', formType: 2}, function(text, index){
layer.close(index);
layer.msg('演示完毕!您的口令:'+ pass +'<br>您最后写下了:'+text);
});
});
//tab层
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});
//相册层
$.getJSON('test/photos.json?v='+new Date, function(json){
layer.photos({
photos: json //格式见API文档手册页
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机
});
});위 내용은 레이유이 사용방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Layui를 사용하여 양식을 팝업하는 방법다음 기사:Layui를 사용하여 양식을 팝업하는 방법

