Flutter가 rn을 대체할까요?
- angryTom원래의
- 2019-07-30 15:52:416081검색
더 알고 싶다면 다음을 클릭하세요. FAQ
flutter가 rn을 대체할까요? 많은 네티즌들이 묻는 질문이지만 제가 말씀드리고 싶은 것은 모든 기술에는 장점과 단점이 있다는 것입니다. 대신할 수 있는 것은 자신에게 적합한지 여부뿐입니다.
Flutter
Flutter는 iOS 및 Android에서 고품질 기본 사용자 인터페이스를 빠르게 구축할 수 있는 Google의 모바일 UI 프레임워크입니다. Flutter는 기존 코드로 작업할 수 있습니다. Flutter는 전 세계적으로 점점 더 많은 개발자와 조직에서 사용되고 있으며 Flutter는 완전 무료이며 오픈 소스입니다.
Flutter는 고성능 크로스 플랫폼 모바일 애플리케이션을 만들기 위해 Google 엔지니어링 팀에서 구축한 프레임워크입니다.
Flutter는 현재와 미래의 모바일 기기에 최적화되어 Android 및 iOS의 짧은 지연 시간 입력과 높은 프레임 속도에 중점을 둡니다.
Flutter의 디자인은 반응 네이티브와 매우 유사하지만 RN
Flutter의 개발 언어보다 한 단계 더 발전했습니다. Dart
모바일 크로스 플랫폼 개발 기술의 진화
현재 주류 모바일 개발 플랫폼은 Android와 iOS이며 그 이전에는 Windows Phone이 있었습니다. 초기 Hybrid 개발 기술부터 RN의 브리징 기술, 새롭게 떠오르는 Flutter 기술까지 크로스 플랫폼 개발 기술은 진화해 왔습니다.
크로스 플랫폼 개발에서 가장 먼저 고려해야 할 것은 성능 문제입니다
View는 Native View로 컴파일되기 때문에 Cordova 기반의 HTML5에 비해 RN의 효율성은 훨씬 높지만 효율성의 문제도 있습니다. RN의 렌더링 메커니즘은 프런트 엔드 프레임워크의 고려 사항을 기반으로 합니다. 복잡한 UI 렌더링에는 여러 보기의 오버레이가 필요합니다. 예를 들어 복잡한 ListView를 렌더링하는 경우 각각의 작은 컨트롤은 기본 보기이며 각각 결합되고 겹쳐집니다. 기타 생각해 보세요. 슬라이딩으로 목록을 새로 고쳐야 하는 경우 렌더링해야 하는 개체 수는 얼마나 됩니까? 따라서 위에서 언급한 RN 목록 솔루션은 비우호적입니다.
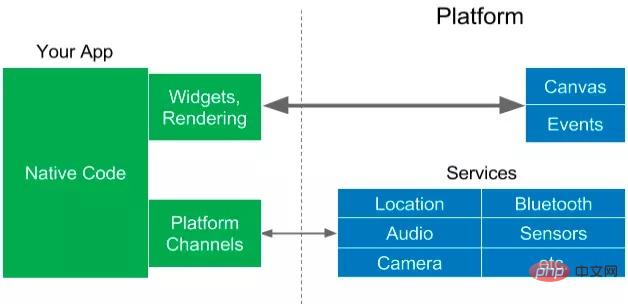
Flutter가 처음 두 가지 교훈을 흡수한 후 개선되었습니다. 렌더링 기술에서는 직접 구현하기로 했습니다(GDI). 제어성이 더 좋고 새로운 언어인 Dart를 사용하기 때문에 브리지를 통해 Javascript와 통신할 때 발생하는 RN의 비효율성 문제를 피하므로 RN보다 좋습니다. 한 단계 위의 숙련된 개발자는 Android 휴대전화 개발자 옵션에서 디스플레이 경계 레이아웃을 열고 Flutter의 레이아웃이 전체임을 확인할 수 있습니다. 이는 Flutter의 렌더링이 렌더링에 기본 컨트롤을 사용하지 않음을 의미합니다. 프레임워크 도식 다이어그램
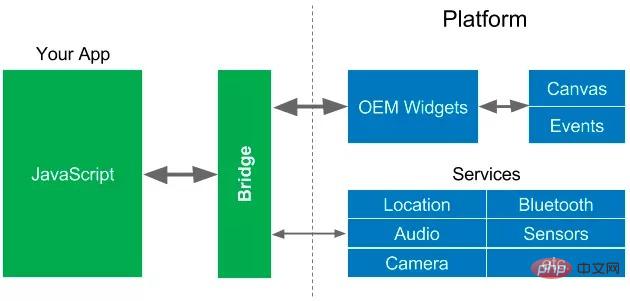
Flutter는 크로스 플랫폼을 구현하기 위해 보다 철저한 솔루션을 채택합니다. WebView나 JavaScriptCore를 사용하지 않고 대신 UI 프레임워크를 자체적으로 구현한 다음 기본 렌더링 시스템에 UI를 직접 그립니다. 따라서 사용하는 개발 언어는 JS가 아니라 Dart입니다. Dart 언어는 네이티브 코드로 컴파일되어 네이티브 코드와 직접 통신할 수 있다고 합니다.

Flutter 프레임워크 도식
Flutter는 UI 구성요소와 렌더러를 플랫폼에서 애플리케이션으로 이동하여 사용자 정의 및 확장이 가능하게 합니다. Flutter가 시스템에서 요구하는 유일한 것은 사용자 정의 UI 구성 요소가 장치 화면에 나타날 수 있을 뿐만 아니라 이벤트(터치, 타이머 등) 및 서비스(위치, 카메라 등)에 대한 액세스를 가능하게 하는 캔버스입니다. 이것이 Flutter가 크로스 플랫폼이고 효율적이게 만드는 핵심입니다. 또한 Flutter는 RN의 UI 프로그래밍 방법을 배우고 상태 머신을 도입하여 UI를 업데이트할 때 가장 작은 변경 영역만 업데이트합니다.
 시스템의 UI 프레임워크는 교체가 가능하지만, 시스템에서 제공하는 일부 서비스는 교체가 불가능합니다. Flutter는 플러그인과 유사한 방법을 사용하여 시스템 서비스와 통신하거나 원격 프로시저 호출 RPC 방법과 약간 비슷합니다. 이 방법은 RN의 브리징 방법보다 더 효율적이라고 합니다.
시스템의 UI 프레임워크는 교체가 가능하지만, 시스템에서 제공하는 일부 서비스는 교체가 불가능합니다. Flutter는 플러그인과 유사한 방법을 사용하여 시스템 서비스와 통신하거나 원격 프로시저 호출 RPC 방법과 약간 비슷합니다. 이 방법은 RN의 브리징 방법보다 더 효율적이라고 합니다.
Flutter와 RN의 유사점과 차이점
●Flutter 성능이 향상되고 기본 경험에 무선으로 더 가까워집니다. Dart는 AOT 컴파일되어 빠르고 예측 가능한 로컬 코드로 컴파일됩니다.●RN은 JS 언어를 사용하여 개발됩니다. , React 기반으로 프론트 엔드 엔지니어에게 더 친숙합니다. Dart 언어는 사용자가 적습니다
● Flutter는 기본 UI 프레임워크를 버리고 자체적으로 UI 프레임워크 세트를 구현했습니다. RN은 여전히 자체적으로 기본 프레임워크를 사용할 수 있으며 둘 다 고유한 장점을 가지고 있습니다. Flutter는 호환성이 높고 RN은 우수한 기본 UI를 활용할 수 있습니다
●RN의 레이아웃은 CSS에 더 가깝고 Flutter의 레이아웃은 기본 레이아웃에 더 가깝지만 xml을 제거하고 직접 작성하는 경우 이에 적응해야 합니다. 코드
●Flutter용 타사 라이브러리는 아직 극소수이고 RN은 일찍 개발되었지만 아직 완벽하지는 않지만 Flutter github에는 아직 해결해야 할 문제가 3,000개가 넘고 아직 갈 길이 멀습니다. 갈 길.
더 나은 것은 없습니다. 더 적합한 프레임워크만 있습니다
위 내용은 Flutter가 rn을 대체할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


