Dedecms에서 홈 페이지 스타일을 변경하는 위치
- angryTom원래의
- 2019-07-27 15:30:353911검색

dedecms에 대해 더 자세히 알고 싶다면 다음을 클릭하세요. DEDECMS tutorial
Dedecms의 홈 페이지 스타일 파일은 일반적으로 일치하는 템플릿 파일에 있으며 기본 템플릿의 CSS 스타일입니다. 스킨 디렉토리에 있습니다. css 폴더의 style.css 파일에는 다른 템플릿 CSS 스타일이 사용자 정의되어 있으므로 자세한 분석이 필요합니다.
1. 기본 템플릿 스타일을 정의합니다.
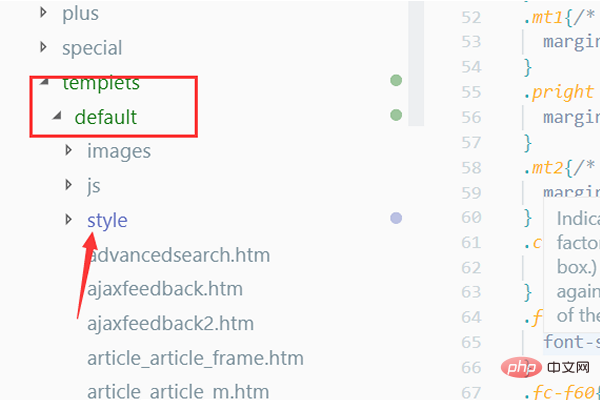
1. 기본 템플릿 스타일의 위치는 고정되어 있습니다. Vscode 편집기로 템플릿 파일 디렉터리를 직접 열고 "default" 폴더로 이동하면 기본 템플릿 스타일이 포함된 스타일 폴더를 볼 수 있습니다. 주형.

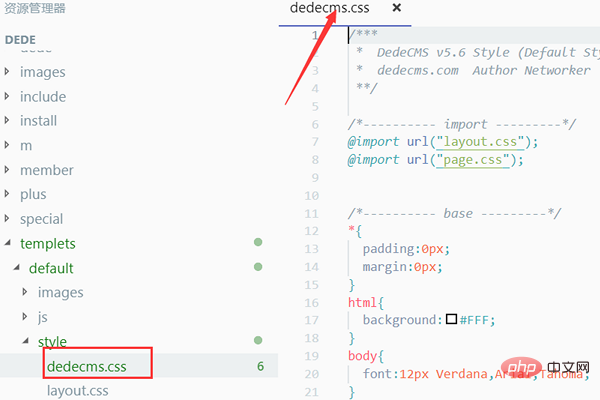
2. 일반적으로 홈페이지 스타일은 "dedecms.css" 파일에 있으니 열어서 수정하시면 됩니다.

2. 사용자 정의 템플릿 CSS 스타일을 봅니다.
사용자 정의 템플릿의 CSS 스타일은 상대적으로 유연합니다. 개발자는 스타일 파일을 임의의 디렉터리에 배치한 다음 템플릿을 직접 분석해야 합니다.
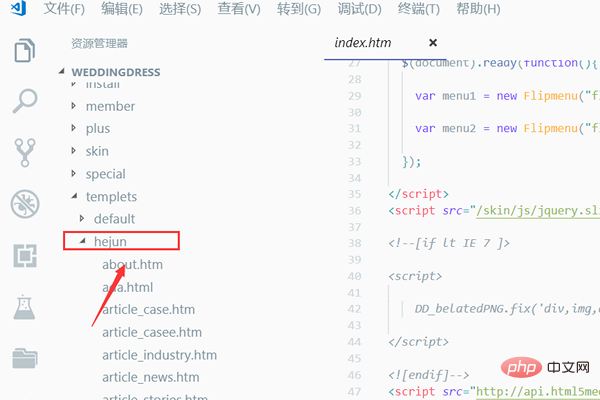
1. Dedecms 디렉터리를 열고 사용자 정의 템플릿 폴더를 엽니다.

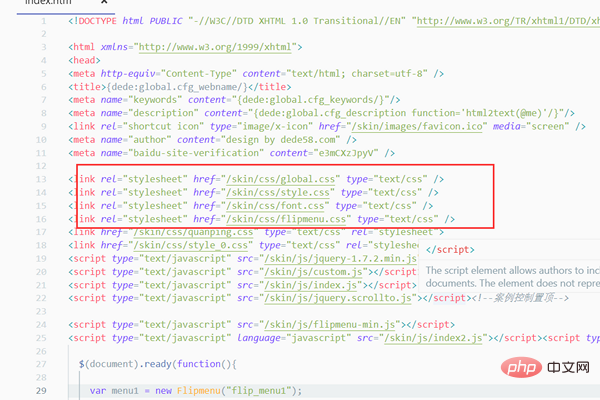
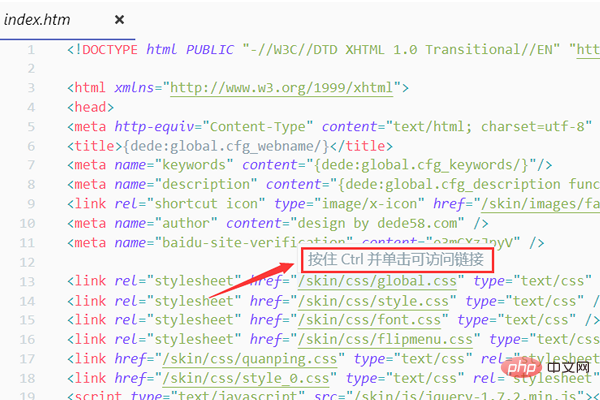
2. 그런 다음 홈페이지 템플릿 파일인 "index.htm"을 열면 "" 태그에 있는 CSS 파일 경로가 일반적으로 템플릿에서 적용된 CSS 스타일임을 알 수 있습니다. 당신이 그것을 열 때까지.

3. "crtl" 키를 누르면 "Ctrl을 누른 채 클릭하여 연결 프롬프트에 액세스하세요"가 편집기 페이지에 나타납니다.

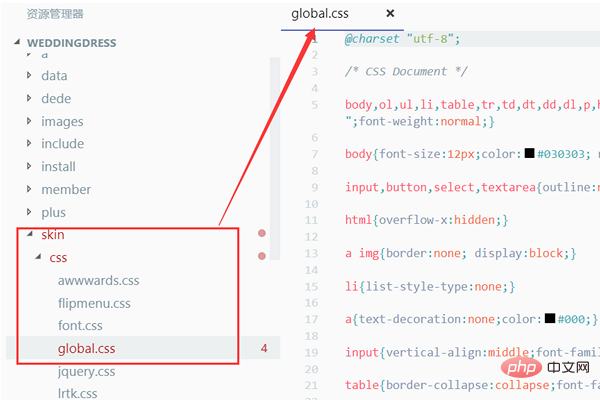
4 이때 마우스 왼쪽 버튼을 누른 상태에서 링크 태그 아래의 경로를 클릭하면 Vscode가 자동으로 파일의 디렉터리를 찾아 파일을 엽니다.

마지막으로 스타일을 수정할 수 있습니다.
위 내용은 Dedecms에서 홈 페이지 스타일을 변경하는 위치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

