Dedecms 모방 웹사이트를 만드는 방법
- angryTom원래의
- 2019-07-27 14:15:497647검색

DEDECMS에 대해 더 자세히 알고 싶다면 다음을 클릭하세요. DEDECMS 튜토리얼
매일 웹사이트를 탐색하는 과정에서 우리는 UI 디자인이 아주 좋고 적합하다고 느끼는 웹사이트를 자주 봅니다. 업계에서는 아티스트에게 대상 웹 사이트에 따라 사진을 만들고 자르도록 요청하면 특히 일부 정보국과 기업 웹 사이트의 경우 많은 시간과 노력이 필요합니다. 독자와 웹마스터는 이를 자신의 것으로 만들어야 합니다. 오늘 함께 DEDE를 사용하여 웹사이트를 모방하는 기술을 배우자.
먼저 대상 웹사이트를 선택해야 합니다
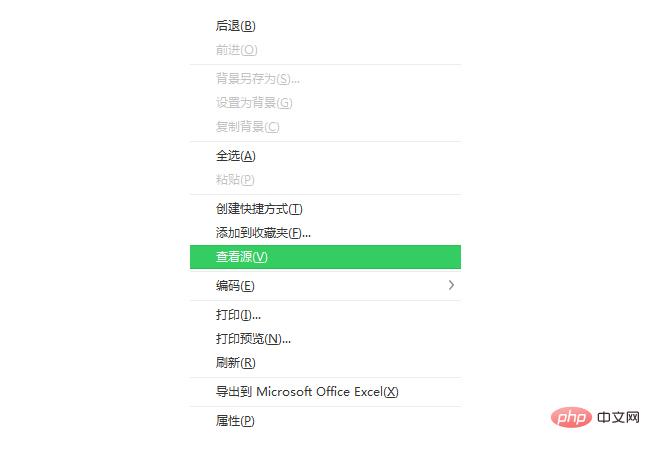
1. 먼저 마우스 오른쪽 버튼을 클릭하고 "소스 파일 보기" 옵션을 선택합니다.

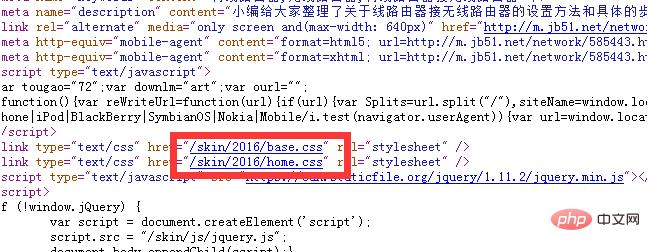
2. 소스 파일에서 이 대상 웹사이트에서 사용하는 CSS 스타일 시트를 찾습니다

3. 많은 웹사이트에서 스타일 시트에 그림과 차트를 작성하므로 . 이미지를 웹페이지로 저장할 때 CSS에서 해당 이미지를 찾을 수 없습니다.
4. 스타일 시트에 대한 링크를 얻은 후 도구를 사용하여 스타일 시트에서 이미지를 찾아 다운로드해야 합니다. 여기 편집자는 cssdown [CSS 이미지 캡처 마스터]를 모든 사람에게 추천합니다. 매우 작고 사용하기 매우 편리합니다. 여기서는 이 소프트웨어를 사용하는 방법도 설명합니다. 참조:
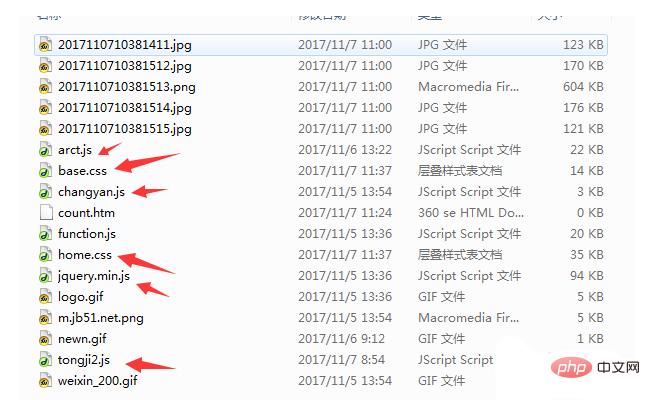
5. CSS에서 이미지를 가져온 후 폴더에 세 가지 중요한 디렉터리(image, CSS 및 JS)를 만드는 전역 작업을 수행해야 합니다.
6. 이제 대상 웹사이트를 웹페이지로 직접 저장하면, 대상 웹페이지의 CSS, JS 파일은 물론, CSS에 작성되지 않은 이미지도 볼 수 있습니다. 우리는 그것들을 정리하고 방금 정리한 해당 폴더에 넣습니다.

7. 그런 다음 해당 인코딩으로 index.htm 파일을 생성합니다. 첫 번째 단계에서 본 소스 파일의 내용을 모두 복사한 후 저장합니다.
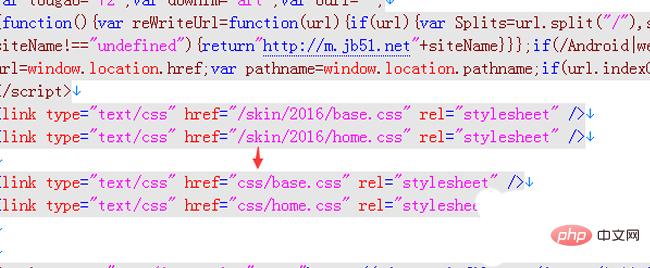
8. 이제 index.htm 파일에서 CSS, JS 및 이미지 경로를 수정하세요. 이 작업을 수동으로 수행하거나 파일을 사용하여 일괄 교체해야 합니다. 웹사이트 이미지는 모두 동일함) CSS, JS, IMAGE의 경로를 ./ 형식으로 변경합니다.

9 그런 다음 index.htm에서 스타일 시트와 이미지 파일 경로를 확인하여 복사한 대상 웹사이트의 UI 인터페이스를 확인합니다.
10. 이 단계와 방법을 따르고 자신의 웹 사이트의 페이지 수에 따라 모두 복사할 수 있습니다.
우리가 여기서 말하는 것은 주로 DEDE를 사용하여 웹 사이트를 모방하는 일련의 튜토리얼입니다. 이 단계에 따라 이전 페이지를 모방한 후에는 DEDE에 해당 호출 태그를 작성하는 것뿐입니다.
위 내용은 Dedecms 모방 웹사이트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

