웹페이지 디자인 크기 사양
- 尚원래의
- 2019-07-23 10:02:2020521검색

웹 디자인의 크기는 주로 두 가지 요소와 관련이 있습니다. 하나는 컴퓨터 모니터의 해상도와 브라우저의 해상도입니다.
800×600 미만에서 웹 페이지의 너비를 778 이내로 유지하면 가로 스크롤 막대가 없으며 높이는 레이아웃과 내용에 따라 결정됩니다.
1024×768 미만에서는 웹 페이지의 너비가 1002 이내로 유지됩니다. 전체 프레임이 표시되면 높이는 612 사이이며 가로 스크롤 막대나 세로 스크롤 막대가 없습니다.
추천 관련 기사:
1.일반적으로 사용되는 CSS 명명 규칙 요약, 매우 실용적임(컬렉션)
관련 영상 추천 :
1.옥소녀심경 시리즈 : 프론트엔드 소개_HTML5
추천 : 웹 사이즈 사양
1. 해상도
웹 디자인의 사이즈는 크게 두 가지 요소에 관련됩니다. 하나는 컴퓨터 모니터의 해상도, 브라우저의 해상도, 그리고 실제로 일부 운영 체제(Windows, Mac OS 등)입니다. 예를 들어 1024×768은 가로 방향이 1024픽셀이고 세로 방향이 768픽셀이라는 뜻입니다. 화면 크기는 14인치인가요, 아니면 15인치인가요? 컴퓨터의 크기는 동일합니다. 컴퓨터에서 설정한 해상도가 변경됩니다. 화면의 크기가 같으면 해상도가 높을수록 사진이 더 세밀해집니다.
2. 효과적인 보기 영역
현재 더 많이 사용되는 화면 해상도에는 1024×768, 1366×768, 1280×800, 1280×1024, 1440×900, 1600×900, 1920×1080 등이 있습니다. 웹 페이지를 디자인할 때 브라우저의 해상도를 고려해야 합니다. 주요 브라우저에는 IE, Google, Firefox, Open 등이 있습니다.
브라우저의 유효 가시 영역이란 무엇인가요? 제가 이해하는 바는 예를 들어 웹 페이지를 연 후 브라우저의 툴바와 사이드바 등을 제거하는 것입니다. 콘텐츠가 실제로 표시되는 장소.
각 브라우저에는 아래 표에 표시된 것처럼 서로 다른 효과적인 시각적 영역이 있습니다.
주요 브라우저의 인터페이스 매개변수 및 공유:
| 브라우저 | 상태 표시줄 | 메뉴 막대 | 스크롤 기사 | 시장 공유(국내) Chrome 브라우저 | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 60px px | 8%> | 132px | 15px | ||||||||||||||||||||||||
| IE 브라우저 | 24px | 120px | 15px | ||||||||||||||||||||||||
| > > > | 5% |
| solution | occupancy | solution | occupancy |
|---|---|---|---|
1366×768 |
15% | 14 40 ×900 |
13% |
1920×1080 |
11% | 1600×900 |
5% |
1280×800 |
4% | 1280×1024 |
3% |
1680× 1050 |
2.8% | 320×480 |
2.4% |
480×800 |
2% | 1280×768 |
1% |
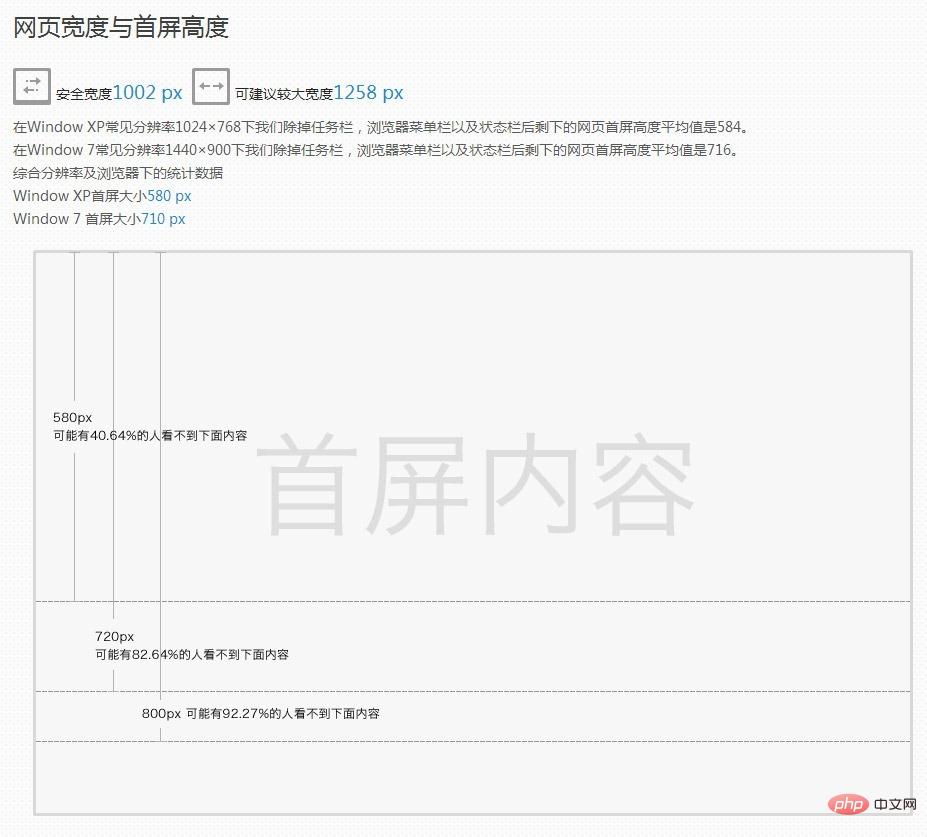
웹페이지 너비 및 첫 번째 화면 높이:

위 내용은 웹페이지 디자인 크기 사양의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

