作用:
给用户提供一个界面(前台界面),让用户填写相应的信息,对用户提交的信息进行收集、分类、与用进行交互。
表单的工作流程:
1、用户在具有表单的页面填写数据
2、将数据提交至后台(.php) 例如uli.php
3、后台(.php)接收数据后进行验证,如果验证通过,则写入数据库或从数据库将数据读出,再返回给客户端。
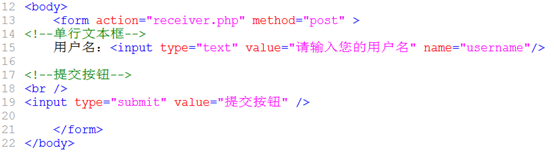
语法格式:
常用的属性:
1、action 用于设置表单数据处理页面(.php)
2、method 用于设置提交方式,有以下两种方式
get 默认方式
特点:
所有的数据都会被组织成名值对的形式使用url进行传递。
不安全
传递的数据类型单一
传递的数据量小
post
特点:
所有的数据都会被组织成名值对的形式放在协议内部传递
相对安全
传递的数据类型多样
传递的数据量大
3、enctype 用于设置数据的传递方式(可选)(此属性只有在method属性设置为post时才有效)
取值:
1、application/x-www-form-urlencode (默认值是该选项,可以缺省不写)用于传递文本数据
2、multipart/form-data:如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设为multipart/form-data
表单元素
就是为用户提供一个可输入的区域。
输入类型控件
type: 设置不同类型的表单元素(输入区域)

取值:
-
text:单行文本框
作用:给用户填写用户名等信息,填写一些文本信息
size:控制输入框显示的文字多少,控制了单行文本框宽度

-
password
·主要用于,密码等不方便显示的信息的控制···
会将我们输入的文本相关的内容在显示的时候替换成例如实心原点的表示方式

-
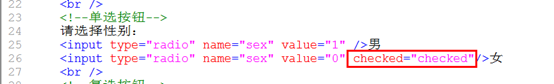
radio 单选按钮:
一组单选按钮中,input的属性name的值要保持统一
注意:如果要预先设置显示的选项,可以增加一个checked="checked"


-
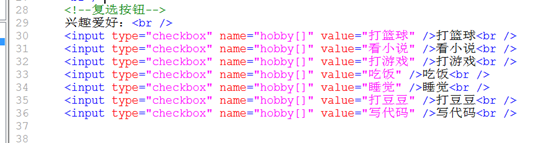
checkbox复选按钮
input表单的属性有:
type:设置为checkbox
注意:
一组复选按钮中,所有的name属性的属性值设置为形同的值,并且要在属性name的属性值后面统一都分别加一个[]
-


-
submit

-
file
设置文件上传
Type:指定上传文件的类型,如:type="file"
Name:指定该元素的名称

-
hidden
不是给用户填写用的输入框或者其他选择等控件
作用是设置一个隐藏域,给接收程序提交一些数据,传一些参数

-
image 用于设置一个图片提交按钮
属性说明:
type:设置为image
src:引入需要设置的图片资源,
width:设置宽度
height:设置高度
title:设置按钮的提示信息

-
reset
重置按钮:作用:如果当用户填写的内容有误需要从新填写时,将我们已经填写或者选择的内容进行初始化。

下拉列表
注意:如果要改变默认展示的选项,就将这个选项上面的option增加一个属性值,设置:selected='selected'

文本域:
cols:设置合并的列数,控制文本域的宽度
rows:设置合并的行数,控制文本域的高度

disabled:属性值:disabled,如果设置了该值,多行文本域将被禁用:
label标签:
可以将我们的文字提示信息和我们的表单控件的输入框"捆绑"成一个整体,当我们点击文字部分的内容的时候,会相应的选中我们在提示框中预先填好的默认信息,
label会触发我们跟文字紧邻的表单控件
label可以看做一个容器
写法一:
写法二:
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?Mar 21, 2025 pm 12:34 PM이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?Mar 21, 2025 pm 12:33 PM이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?Mar 21, 2025 pm 12:35 PM이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?Mar 20, 2025 pm 05:56 PM이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?Mar 17, 2025 pm 12:27 PM이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?Mar 12, 2025 pm 04:05 PM
html5 & lt; time & gt; 의미 적으로 날짜와 시간을 나타내는 요소?Mar 12, 2025 pm 04:05 PM이 기사는 html5 & lt; time & gt; 시맨틱 날짜/시간 표현 요소. 인간이 읽을 수있는 텍스트와 함께 기계 가독성 (ISO 8601 형식)에 대한 DateTime 속성의 중요성을 강조하여 Accessibilit를 향상시킵니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?Mar 20, 2025 pm 06:05 PM이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?Mar 17, 2025 pm 12:20 PM기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.