집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩 페이지 매김을 사용하는 방법
부트스트랩 페이지 매김을 사용하는 방법
- 爱喝马黛茶的安东尼원래의
- 2019-07-17 15:53:312158검색

부트스트랩을 다운로드하고 로컬 컴퓨터 디렉터리에 압축을 푼 다음, 테스트 파일을 저장할 새 테스트 디렉터리를 만듭니다.

새 테스트 pagination.html 파일을 만듭니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 分页测试</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery-2.0.3.js"></script> <script src="../js/bootstrap.min.js"></script> </head> <body> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li class="active"><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </body> </html>
관련 권장 사항: "Bootstrap 시작 튜토리얼"
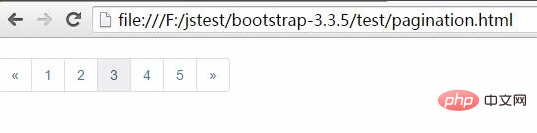
페이지 효과를 테스트하려면 브라우저를 여세요

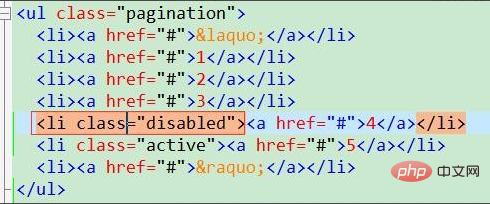
페이징 버튼은 정상적으로 표시되지만 어떤 페이지에 있는지는 표시되지 않습니다. 클래스 추가= 페이지 번호를 강조 표시하려면 "활성"을 선택하세요.

각 페이지를 클릭할 수 없도록 비활성화해야 하는 경우 class="disabled" 속성을 추가할 수 있습니다.

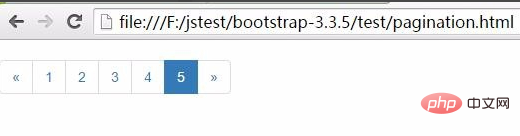
특정 페이지 번호를 클릭하면 해당 페이지를 강조표시해야 합니다.
$('.pagination li').on('click',function () {
$('.pagination li').removeClass('active');
$(this).addClass('active');
});모든 페이징 li 태그에 클릭 이벤트를 추가하세요. 먼저 매번 모든 활성 디스플레이를 제거한 다음 방금 클릭한 li에 활성을 추가하세요. 그런 다음 상위 페이지에서 클릭한 페이지 번호를 강조 표시할 수 있습니다.

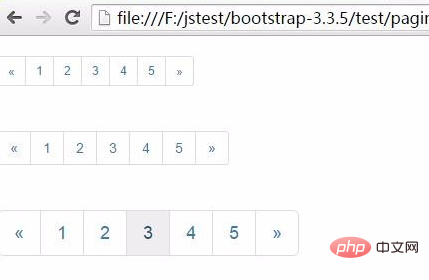
페이지 번호 상자의 크기를 조정하려면 부트스트랩 자체 속성을 사용하면 됩니다.
class="pagination pagination-sm" 小 class="pagination" 中 class="pagination pagination-lg" 大

위 내용은 부트스트랩 페이지 매김을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

