집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩에서 경로 페이지 매김 태그를 사용하는 방법
부트스트랩에서 경로 페이지 매김 태그를 사용하는 방법
- 爱喝马黛茶的安东尼원래의
- 2019-07-17 14:09:042278검색

먼저 VS에서 HTML 문서를 준비한 다음 아래와 같이 부트스트랩 CSS 파일을 html로 가져옵니다.
#🎜🎜 # 

bootstrap 항목 튜토리얼"
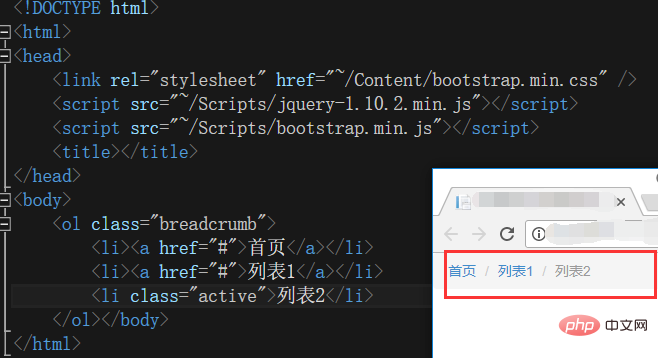
다음을 살펴보겠습니다. 페이지 매김 기능은 아래 그림과 같이 페이지 매김 스타일을 사용하면 됩니다.#🎜 🎜#

# 🎜🎜 #마지막으로 이전 페이지와 다음 페이지가 가끔 비활성화되는 것을 확인하셨을 텐데요, 이때 아래와 같이 비활성화된 스타일을 사용할 수도 있습니다:
# 🎜🎜##🎜🎜 # 요약하자면, 부트스트랩에서는 경로에 탐색경로 스타일을 사용하고 페이지 매김에 페이지 매김 스타일을 사용합니다.
위 내용은 부트스트랩에서 경로 페이지 매김 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.



