Dedecms 모바일 버전 웹 페이지를 업데이트하는 방법
- 尚원래의
- 2019-07-17 13:34:325987검색

모바일버전 홈페이지 업데이트 작업
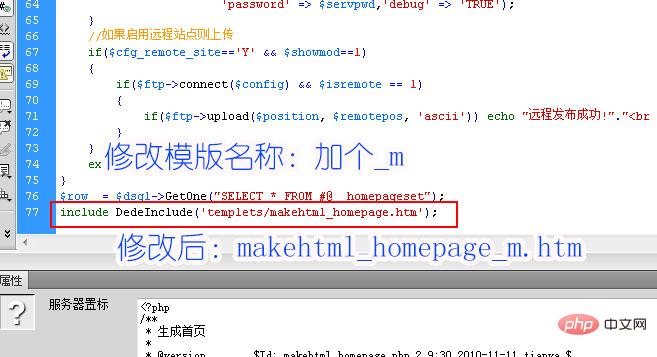
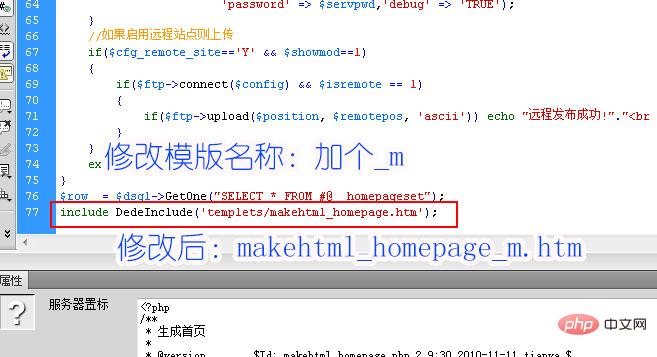
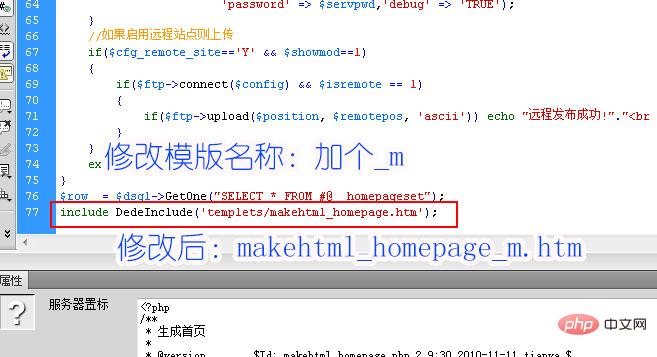
템플릿 경로를 그림과 같이 수정해야 하며, 수정 후 클릭하여 업데이트하세요. 홈페이지 HTML

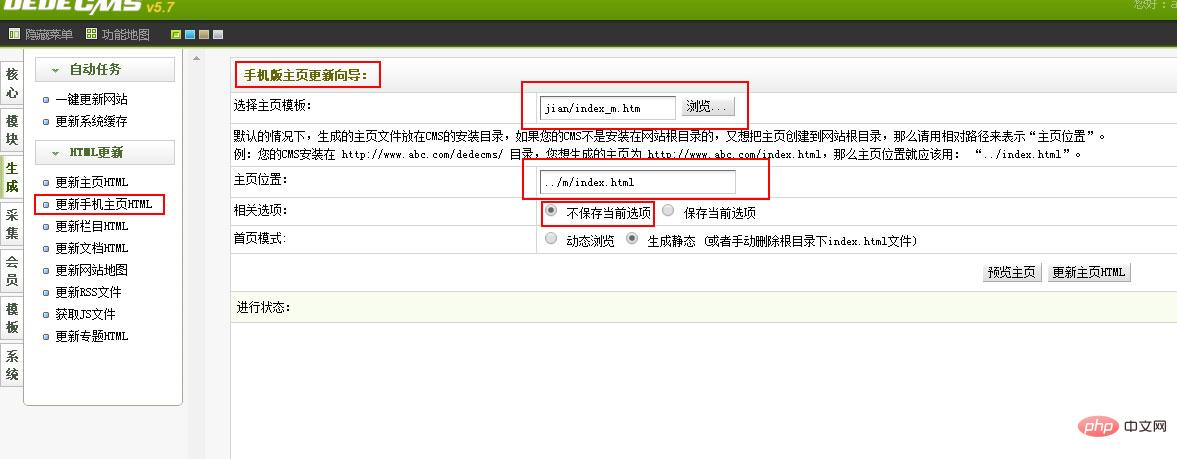
이렇게 하면 훌륭한 작업이 완료되어 모바일 홈페이지를 생성할 수 있습니다
매번 이렇게 변경하는 것이 더 귀찮다고 생각하시겠지만, 두 가지 방법이 있습니다.
첫째, 직접 수정하는 방법은 간단하고 불필요한 것을 생성하지 않습니다. 원래 Xiao Jianjun은 원했습니다. 작은 플러그인 패키지를 만들어 보세요. 제가 좀 게을러서 수정하는 게 좋을 것 같습니다.
둘째, 네트워크 마스터가 개발한 플러그인 패키지는 모든 모바일 페이지의 정적 버전을 생성할 수 있으며 강력합니다.
수정 방법 소개:
# 🎜 🎜#1. /dede/inc/inc_menu.php을 열고 약 143줄을 찾습니다.<m:item name='更新主页HTML' link='makehtml_homepage.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新手机主页HTML' link='makehtml_homepage_m.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新栏目HTML' link='makehtml_list.php' rank='sys_MakeHtml' target='main' />2 아래에 파란색 코드를 삽입합니다. makehtml_homepage.php 파일의 복사본을 만들고 이름을 바꾸세요: makehtml_homepage_m.php새로 추가된 파일을 엽니다: makehtml_homepage_m.php 77줄 찾기
 #🎜 🎜#3 /dede/templets 폴더를 찾아 makehtml_homepage.htm 파일을 찾아 복사하고 이름을 바꿉니다. makehtml_homepage_m.htm
#🎜 🎜#3 /dede/templets 폴더를 찾아 makehtml_homepage.htm 파일을 찾아 복사하고 이름을 바꿉니다. makehtml_homepage_m.htm
새 파일 열기: makehtml_homepage_m.htm 36행과 48행을 찾아 해당 값을 수정합니다 ='' 값은 해당 경로 주소입니다
수정 후:
36번째 행은 수정 후 모바일 버전 홈페이지 템플릿 경로입니다 < ;input name="templet" type=" text" id="templet" style="width:300" value="default/index_m.htm">
Line 48은 수정 후
#🎜 모바일 버전 홈페이지가 생성되었습니다. 🎜# 그리고 69줄 71줄Original
<input name="saveset" type="radio" value="0" class="np">현재 옵션을 저장하지 않음
<input name="saveset" type="radio" class="np" value="1" checked>현재 옵션 저장#🎜🎜 #
수정 후:
<input name="saveset" type="radio" value="0" class="np" checked>
현재 옵션을 저장하지 않음
<input name="saveset" type="radio" class="np" value="1">
현재 옵션 저장
확인된 속성을 다음으로 이동하면 됩니다. 상단
4. 이 세 파일을 사진에 업로드하세요. 디렉토리에 있어야 합니다.
자세한 내용은 DedeCMS를 참조하세요. 관련 기술 기사를 보려면DedeCMS Tutorial 컬럼을 방문하여 알아보세요!
컬럼을 방문하여 알아보세요!
위 내용은 Dedecms 모바일 버전 웹 페이지를 업데이트하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

