집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩 팝업 코드는 어디에 작성되어 있나요?
부트스트랩 팝업 코드는 어디에 작성되어 있나요?
- 爱喝马黛茶的安东尼원래의
- 2019-07-17 11:13:322822검색

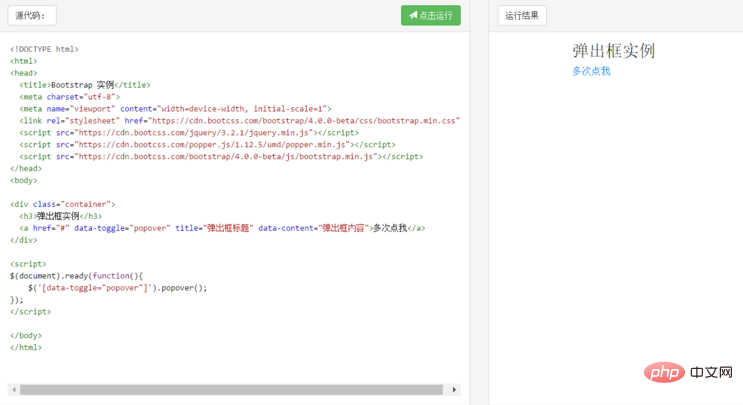
팝오버를 만드는 방법
요소에 data-toggle="popover"를 추가하여 팝오버를 만듭니다.
title 속성의 내용은 팝업 상자의 제목이고, data-content 속성은 팝업 상자의 텍스트 내용을 표시합니다.
<a href="#" data-toggle="popover" title="弹出框标题" data-content="弹出框内容">多次点我</a>
참고: 팝업 상자는 다음과 같이 작성해야 합니다. jQuery의 초기화 코드: 그런 다음 지정된 요소 메서드에서 popover()를 호출합니다.
다음 예제는 문서의 어느 위치에서나 팝오버를 사용할 수 있습니다.
인스턴스
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
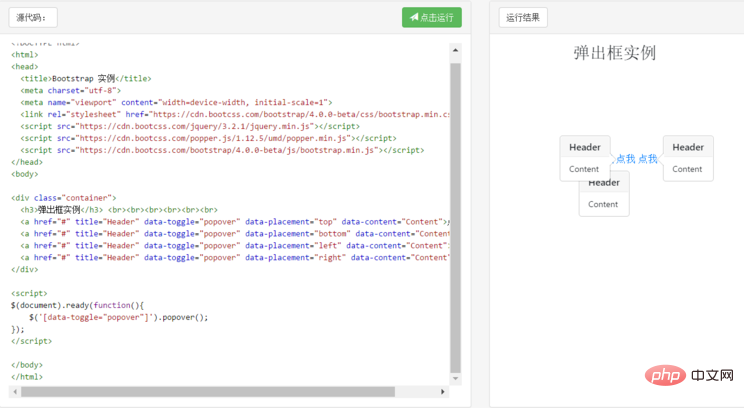
팝오버 위치 지정
기본적으로 팝오버는 요소의 오른쪽에 표시됩니다.
data-placement 속성을 사용하여 팝업 상자 표시 방향을 설정할 수 있습니다: 위쪽, 아래쪽, 왼쪽 또는 오른쪽:
Example
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我</a>

관련 권장 사항: "Bootstrap 시작 튜토리얼"
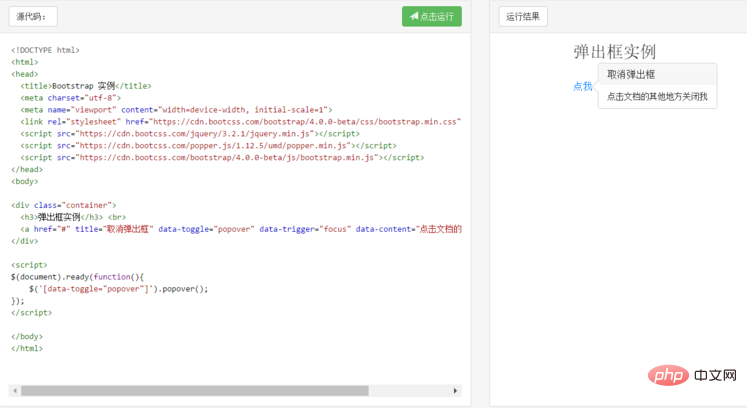
팝업 상자 닫기
기본적으로 팝업 상자는 지정된 요소를 다시 클릭하면 닫힙니다. data-trigger="focus" 속성을 사용하여 팝업 상자를 닫도록 설정할 수 있습니다. 마우스가 요소 외부를 클릭할 때:
Example
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

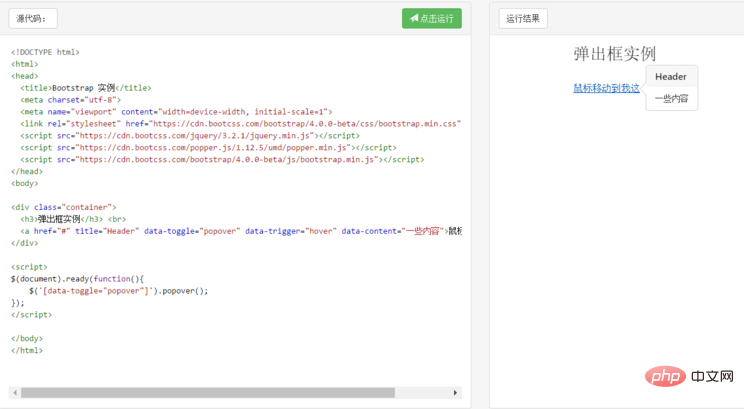
팁: 마우스가 요소 위로 이동할 때 표시되고 제거 후 사라지는 효과를 얻으려면 data-trigger 속성을 사용하고 설정할 수 있습니다. "hover"할 값:
Instance
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容">鼠标移动到我这</a>

위 내용은 부트스트랩 팝업 코드는 어디에 작성되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

