Hbuilder를 사용하여 WebApp 패키징
- angryTom원래의
- 2019-07-16 18:01:285916검색
HBuilder는 HTML5를 지원하는 DCloud(Digital Paradise)에서 출시한 웹 개발 IDE입니다. 이 소프트웨어는 웹 코드 작성을 지원할 뿐만 아니라 이미 작성된 프로젝트 코드를 모바일 앱으로 패키징할 수도 있습니다.
HBuilder는 클라우드 패키징과 로컬 패키징이라는 두 가지 패키징을 제공합니다. 클라우드 패키징의 특징은 DCloud가 공식적으로 네이티브 패키징 환경을 구성했으며 HTML 및 기타 파일을 네이티브 설치 패키지로 컴파일할 수 있다는 것입니다.
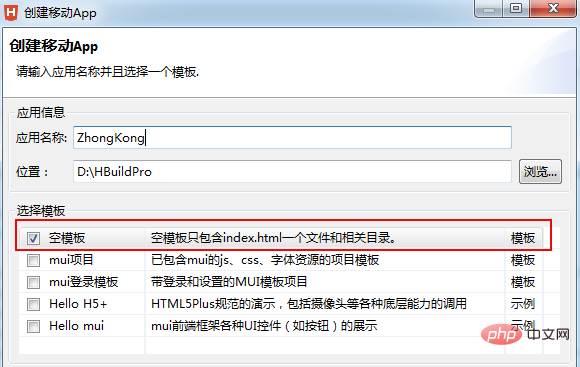
1. HBuilder를 다운로드하고 등록한 후 로그인하세요. 먼저 "파일" - "새로 만들기" - "모바일 앱"을 열고 "애플리케이션 이름"을 입력하면 "템플릿 선택"에서는 빈 템플릿을 선택하는 것이 좋습니다.
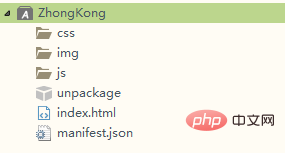
 2. 새로 생성이 완료되면 새로 생성된 프로젝트 디렉터리가 프로젝트 관리자에 표시되며, 여기에서 css, img, js 및 index.html 파일을 삭제, 수정 또는 교체할 수 있습니다. .
2. 새로 생성이 완료되면 새로 생성된 프로젝트 디렉터리가 프로젝트 관리자에 표시되며, 여기에서 css, img, js 및 index.html 파일을 삭제, 수정 또는 교체할 수 있습니다. .
unpackage 폴더에는 앱 아이콘과 시작 인터페이스 사진이 위치합니다. manifest.json 파일은 표시 이름, 아이콘, 애플리케이션 항목 파일 주소, 필요한 장치 권한 및 기타 정보를 지정하는 데 사용됩니다. 사용자는 HBuilder의 시각적 인터페이스 보기를 통해 모바일 앱을 구성할 수 있습니다. 또는 앱 정보를 볼 수 있습니다.
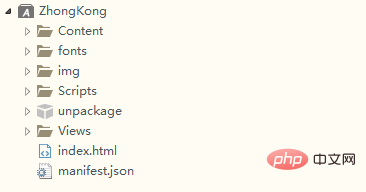
3.css, img, js 폴더 및 index.html 파일을 삭제하는 경우 해당 폴더에 그에 따라 다른 프로젝트 파일을 복사하세요. 경로를 올바르게 유지해야 합니다. 
복사한 프로젝트는 아래와 같습니다.
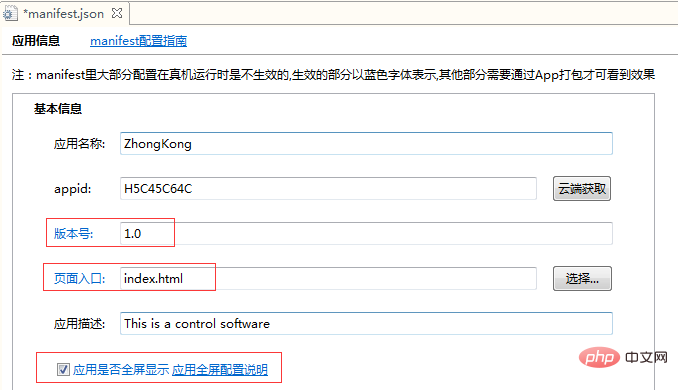
4 파일 복사가 완료된 후 새로고침하고 업데이트한 후, 매니페스트.json 파일을 더블클릭하여 열어 앱을 구성합니다. 
appid: 다운로드하려면 클라우드를 클릭하세요. 버전 번호: 필요에 따라 편집합니다. 페이지 항목: 기본값은 index.html입니다. 프로젝트 필요에 따라 APP 시작 페이지를 변경하세요. 신청서 설명: 직접 작성하세요. 애플리케이션이 전체 화면으로 표시되는지 여부: 전체 화면으로 표시하려면 선택하세요.

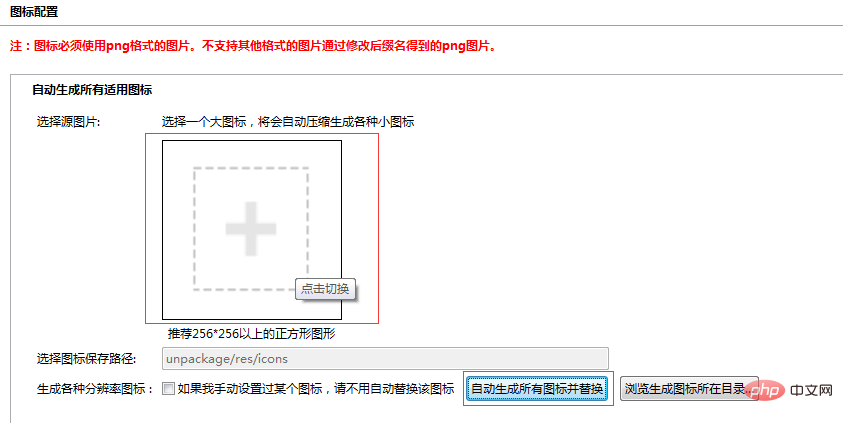
5. 아이콘 구성: 페이지 하단의 아이콘 구성을 클릭하여 앱 표시 아이콘을 구성합니다.
1) "+" 표시가 있는 사각형 박스를 클릭하고, 아이콘 소재를 찾을 아이콘 소재의 경로를 선택한 후, "모든 아이콘 자동 생성 및 교체" 버튼을 클릭하면 아이콘 생성 및 교체가 완료됩니다.
2) 생성된 아이콘은 자동으로 unpackage 폴더 

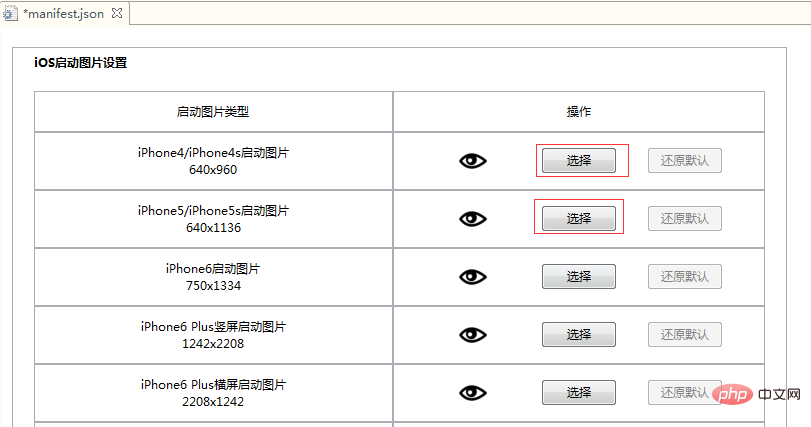
6번을 클릭하면 시작 이미지 구성으로 전환됩니다.
1), 시작 옵션: 기본값 2), 필요에 따라 시작 이미지 설정 Android 또는 iOS 플랫폼, 그런 다음 다양한 장치에 따라 시작 이미지 만들기
3), 패키지 풀기에서 새 이미지 만들기 → res 파일 파일 이름을 "splash"로 지정하고 완성된 시작 이미지를 이 파일에 넣습니다.
4) 시작 이미지 설정에서 "선택"을 클릭하고 방금 넣은 시작 이미지를 찾으세요

7. SDK 구성: 필요한 경우 구성하고 그렇지 않은 경우 기본값으로 구성합니다. 
8. 모듈 권한 구성: 필요한 경우 구성하고, 그렇지 않은 경우 기본값으로 구성합니다.
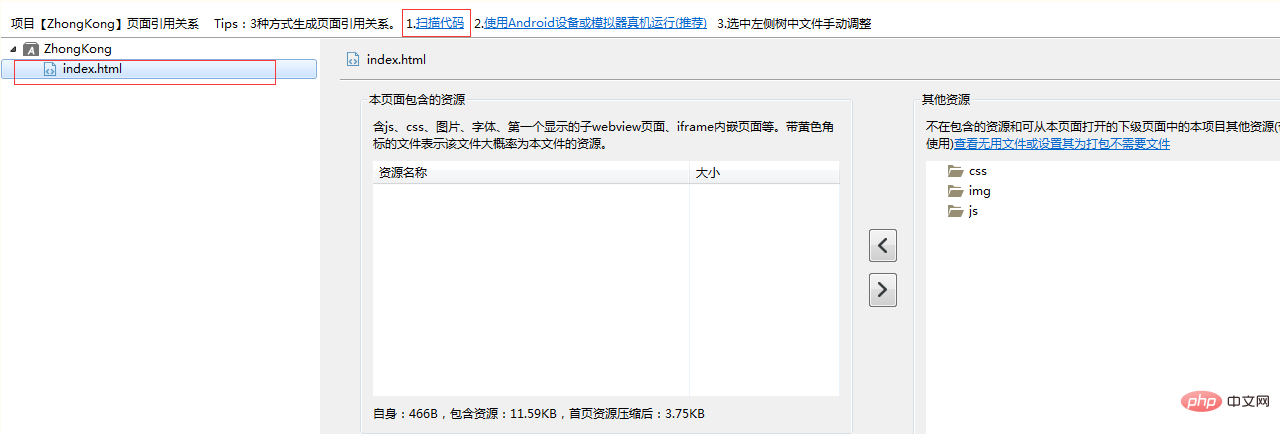
9, 페이지 참조 관계:
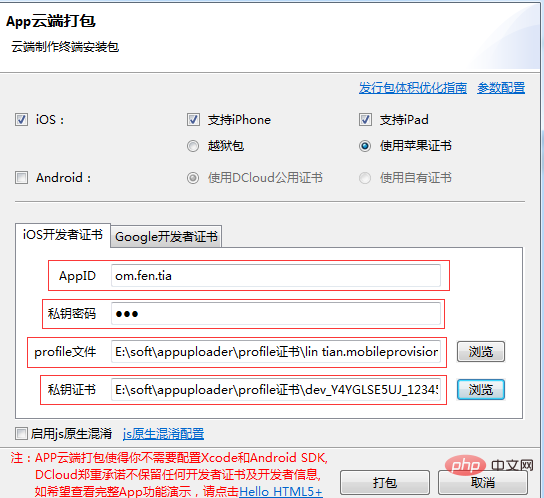
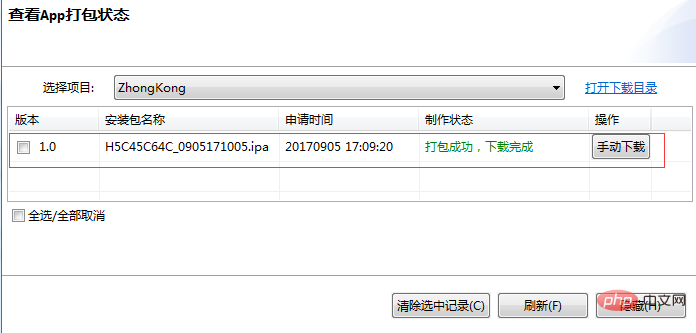
먼저 "스캔 코드"를 클릭한 후 왼쪽의 index.html 파일을 클릭하세요 이 기능의 의미: 왼쪽의 html 파일을 클릭하면 오른쪽에 다양한 파일, 사진 등이 표시됩니다. 좌측에는 html 파일을 로딩할 때 필요한 리소스를 나타낼 수 있습니다. 10. 코드 보기: 코드 보기에서 설정이 올바른지 확인한 후 Ctrl+S를 눌러 저장합니다. 11, 구성 옵션을 설정하고 공식적으로 패키징 단계에 들어갑니다 HBuilder에서 "릴리스"-"네이티브 설치 패키지로 릴리스"를 클릭하여 패키징을 시작합니다 iOS에 대한 소개입니다. Packaging 1) 여기서 탈옥 패키지를 선택하시면 Apple 인증서가 필요하지 않습니다. 기본 설정으로 패키징하면 됩니다. 단, 패키지된 앱은 탈옥된 휴대폰에만 설치할 수 있습니다. 탈옥. 2) Apple 인증서를 사용하는 경우 iOS 인증서를 신청할 수 있는 도구인 Appuploader가 있습니다. Apple 유료 개발자 계정이 없으면 Appuploader를 사용하여 iOS 테스트 인증서를 신청하고, ipa를 패키징하고, 일반 Apple ID를 사용하여 탈옥되지 않은 장치에 설치할 수 있습니다. 도구 설치 URL: http://www.applicationloader.net/blog/zh/72.html 개발자 계정 없이 iOS 인증서 신청 튜토리얼: http://www.applicationloader.net/blog/zh /1073 .html 12, 제출 성공 후 확인을 클릭하면 앱 패키징 상태를 확인할 수 있습니다 패키징이 성공하면 수동 다운로드를 클릭하여 설치하면 됩니다. 타사 도구인 Apple Assistant를 통해 iPad로. 13, 시뮬레이터 디버깅 및 설치 컴퓨터에서 디버깅해야 하는 경우 시뮬레이터를 설치해야 합니다. http://ask.dcloud.net.cn/article을 참조하세요. / 151휴대폰 시뮬레이터 설치 및 구성 방법은 HBuilder→→실행→→휴대폰 실행→휴대폰 시뮬레이터 설치 및 구성 방법을 확인하세요. 실제 기기 디버깅을 위해 휴대폰에 설치해야 하는 경우 데이터 케이블로 휴대폰과 컴퓨터를 연결한 후 HBuilder 재시작→→실행→→폰 실행→→실제 기기에 연결하세요. 



위 내용은 Hbuilder를 사용하여 WebApp 패키징의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

