WordPress에서 제품 표시 페이지를 만드는 방법
- 爱喝马黛茶的安东尼원래의
- 2019-07-16 13:30:568686검색

상품 표시는 기사 및 썸네일 기능을 사용합니다

관련 권장 사항: 《# 🎜🎜 #WordPress Tutorial》
구현 단계:1. 카테고리 만들기
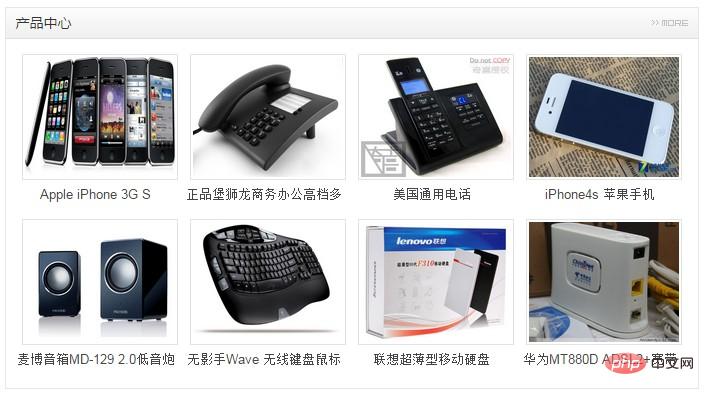
Backend 만들기 기사 카테고리: 제품 센터
2. 에서 썸네일 기능
을 켭니다. 주제 function.php에 코드를 추가하세요. 코드는 다음과 같습니다:add_theme_support( 'post-thumbnails' );자세한 설정은 다음을 참조하세요: http://www.cnblogs .com/tinyphp/p/ 6359167.html
3. 기사를 추가하고 썸네일을 설정합니다.
4: 전화 카테고리 정보, 기사 제목 및 썸네일
<div class="section sectionL">
<?php
$product_term =get_term_by('name','产品中心',category);
$product_term_id=$product_term->term_id;
$product_link=get_term_link($product_term_id,'category');
?>
<h2>
<a href="<?php echo $product_link?>">产品中心</a>
<span><a href="<?php echo $product_link;?>"></a></span>
</h2>
<ul>
<?php
$product_query=new WP_Query(array(
'cat'=>2,
'posts_per_page'=>8
));
if($product_query->have_posts()) : while($product_query->have_posts()) :$product_query->the_post();
?>
<li>
<a href="<?php the_permalink();?>">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: ?>
//显示默认图片
<?php endif; ?>
</a>
<h3><a href="<?php the_permalink();?>"><?php the_title();?>dd</a></h3>
</li>
<?php endwhile;?>
<?php endif;?>
</ul>
</div>위 내용은 WordPress에서 제품 표시 페이지를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

