집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩이란 주로 무엇인가요?
부트스트랩이란 주로 무엇인가요?
- 藏色散人원래의
- 2019-07-15 10:56:305186검색

부트스트랩이란 주로 무엇인가요?
부트스트랩은 주로 프론트입니다. -웹 애플리케이션 및 웹사이트의 신속한 개발을 위한 최종 프레임워크입니다.
현대 웹 개발에는 거의 모든 웹 프로젝트에 필요한 여러 구성 요소가 있습니다.
Bootstrap은 그리드, 타이포그래피, 표, 양식, 버튼 및 반응성 등 모든 기본 모듈을 제공합니다.
또한 Dropdowns, Navigation, Modals, Typehead, Pagination, Carousal, Breadcrumb, Tab, Thumbnails, Headers 등과 같은 기타 유용한 프런트 엔드 구성 요소가 많이 있습니다.
이것으로 웹 프로젝트를 구축하고 더 빠르고 쉽게 실행할 수 있습니다.
또한 전체 프레임워크는 모듈 기반이므로 자신만의 CSS를 사용하여 맞춤 설정할 수 있으며 프로젝트가 시작된 후 대대적인 점검도 가능합니다.
위의 내용은 너무 공식적입니다
Bootstrap은 웹 페이지를 만들기 위한 프레임워크입니다(현재 가장 인기 있는 WEB 프론트엔드 프레임워크 중 하나). 즉, 클래스를 호출하기 위해 HTML 태그만 작성하면 되며, 호환성 문제에 대해 걱정할 필요가 없으며 선택할 수 있는 다양한 스타일이 제공됩니다. 에서!
예를 들어 웹사이트의 텍스트 표시를 만들어야 하잖아요? 직접 작성한다면 코드를 많이 작성해야 하지만, 부트스트랩 프레임워크를 사용해서 작성한다면, HTML 태그를 작성하고 클래스 이름을 호출해야 합니다. 그게 다입니다! 코드는 아래와 같습니다:
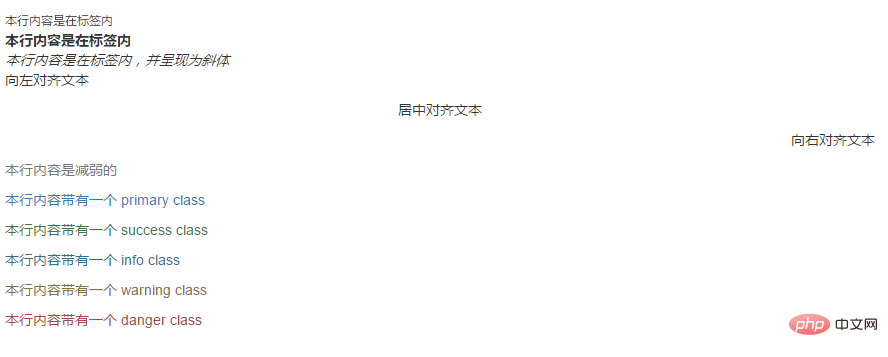
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 强调</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p> <p class="text-primary">本行内容带有一个 primary class</p> <p class="text-success">本行内容带有一个 success class</p> <p class="text-info">本行内容带有一个 info class</p> <p class="text-warning">本行内容带有一个 warning class</p> <p class="text-danger">本行内容带有一个 danger class</p> </body> </html>
효과는 다음과 같습니다:

기능:
#🎜🎜 #제공되는 것을 활용하세요 웹사이트를 빠르게 작성하기 위한 스타일과 컴포넌트정의된 일부 클래스, 즉 클래스 이름만 참조하면 매우 아름다운 스타일의 웹페이지를 만들 수 있으며 이를 지원합니다. 매우 좋은 프레임워크인 자기 적응입니다. 간단히 말하면, 관련 클래스, 태그 이름 등의 의미만 이해하면 되며, 페이지를 구축할 때 부트스트랩의 JS, CSS 등을 가져오면 그에 따라 동작하게 됩니다. 효과가 나옵니다. 관련 추천: "부트스트랩 튜토리얼"
위 내용은 부트스트랩이란 주로 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

