缩略图组件
缩略图在网站中最常用的就是产品列表页面,一行显示几张图片,有的在图片底下带有标题、描述内容、按钮等信息。bootstrap框架将这部分独立成一个模块组件,通过类名.thumbnail配合bootstrap的网格系统来实现。下面是bootstrap缩略图组件不同版本的源码文件:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
实现原理:
布局的实现主要依靠于bootstrap框架的网格系统,下面是缩略图对应的样式
<span style="color: #800000">.thumbnail </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 1.42857143</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;
}<span style="color: #800000">
.thumbnail > img,
.thumbnail a > img </span>{<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active </span>{<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #428bca</span>;
}<span style="color: #800000">
.thumbnail .caption </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 9px</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}来看一个例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span> <span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
可以用火狐响应式设计视图查看
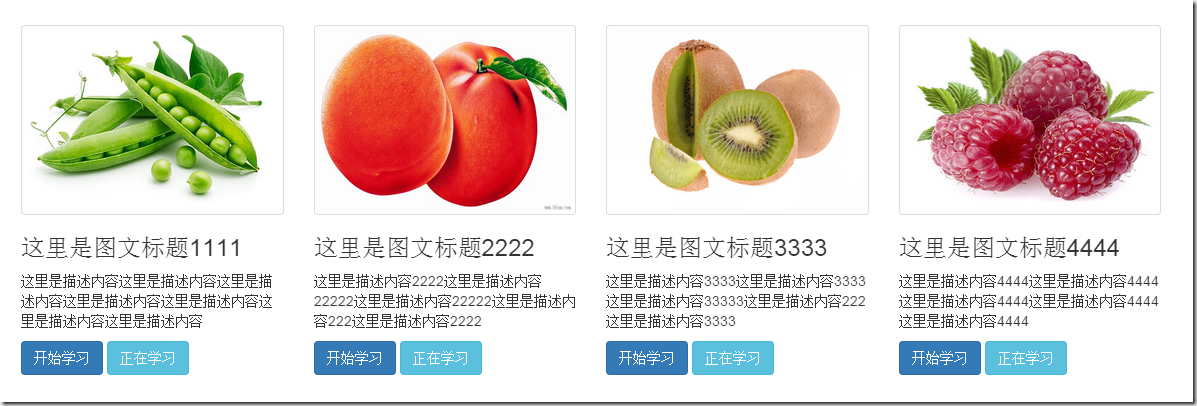
在仅有缩略图的基础上,添加一个类名为.caption的div容器,在这个容器中放置其他内容,如:标题,文本描述,按钮等
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题1111<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题2222<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题3333<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题4444<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
警示框组件
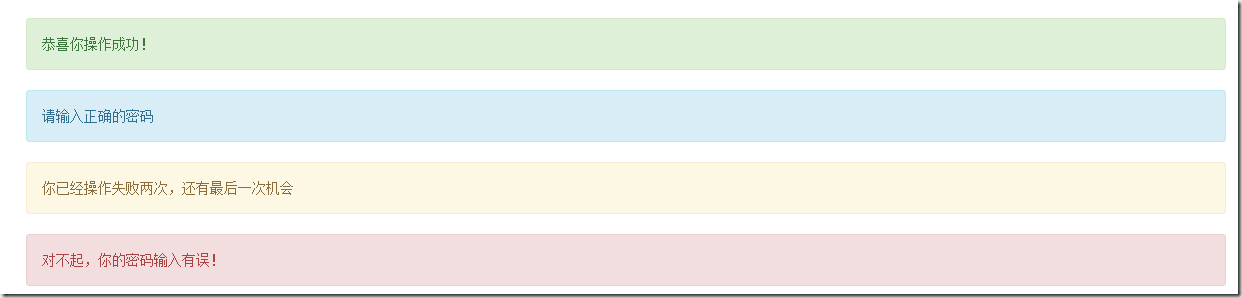
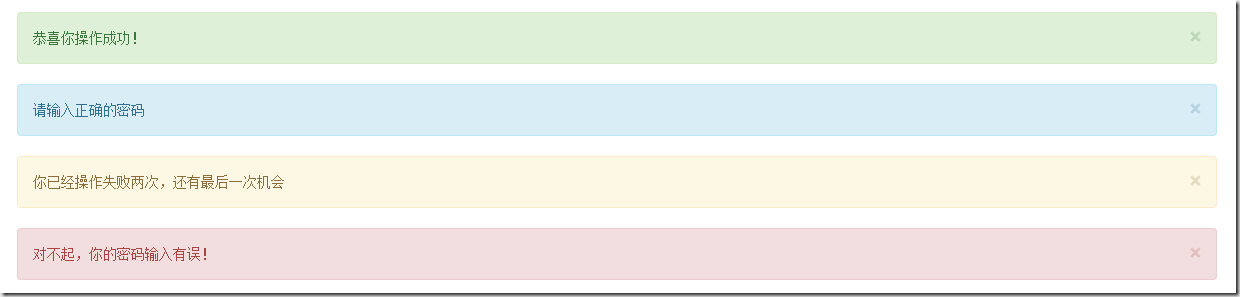
bootstrap框架通过.alert样式来实现警示框效果,在默认情况下,bootstrap提供了四种不同的警示框效果:
1、成功警示框:提示用户操作成功,在.alert的基础上追加.alert-success样式;
2、信息警告框:给用户提供提示信息,在.alert的基础上追加.alert-info样式;
3、警告警示框:提供警告信息,在.alert的基础上追加.alert-warning样式;
4、错误警示框:提示用户操作错误,在.alert的基础上追加.alert-danger样式;
其中,.alert样式主要设置了警示框的背景色、边框,圆角,文字颜色,此外还对h4、p、ul及.alert-link做了样式上的处理,下面是css源码:
<span style="color: #800000">.alert </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 15px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid transparent</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;
}<span style="color: #800000">
.alert h4 </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}<span style="color: #800000">
.alert > p,
.alert > ul </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;
}<span style="color: #800000">
.alert > p + p </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">.alert-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #dff0d8</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #d6e9c6</span>;
}<span style="color: #800000">
.alert-success hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #c9e2b3</span>;
}<span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #31708f</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #d9edf7</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #bce8f1</span>;
}<span style="color: #800000">
.alert-info hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #a6e1ec</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #8a6d3b</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fcf8e3</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #faebcc</span>;
}<span style="color: #800000">
.alert-warning hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #f7e1b5</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #a94442</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #f2dede</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #ebccd1</span>;
}<span style="color: #800000">
.alert-danger hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #e4b9c0</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例如:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>恭喜你操作成功!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>请输入正确的密码<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>你已经操作失败两次,还有最后一次机会<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>对不起,你的密码输入有误!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span>
可关闭的警示框
1、在默认的警示框的容器上追加一个.alert-dismissable类名
2、在button标签中添加.close,实现警告框的关闭按钮
3、确保关闭按钮元素上设置了自定义属性data-dismiss=”alert“(关闭警示框需要通过js来检测该属性,从而控制警示框的关闭)
例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
恭喜你操作成功!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info alert-dismissable"</span><span style="color: #ff0000">role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
请输入正确的密码
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
你已经操作失败两次,还有最后一次机会
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
对不起,你的密码输入有误!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
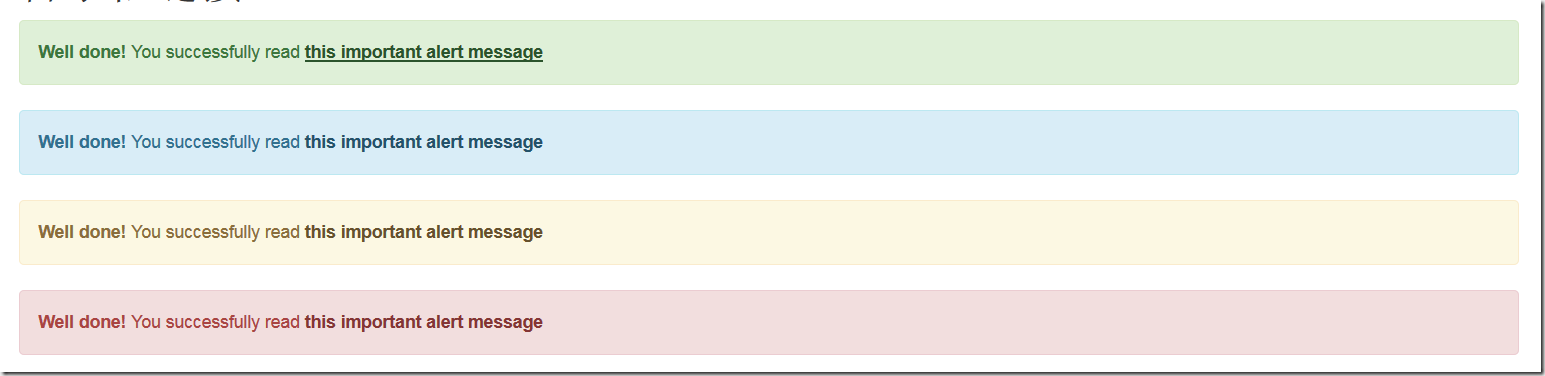
警示框的链接
有时候需要在警示框中加入链接,告诉用户跳转到新的页面,bootstrap框架中对警示框的链接做了高亮处理。给警告框加的链接添加一个为.alert-link的类名,下面是alert-link的css样式
<span style="color: #800000">.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}
<span style="color: #008000">/*</span><span style="color: #008000">不同类型警示框中链接的文本颜色</span><span style="color: #008000">*/</span><span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span>
 HTML : 웹 페이지 구조 구축Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축Apr 14, 2025 am 12:14 AMHTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.
 텍스트에서 웹 사이트로 : HTML의 힘Apr 13, 2025 am 12:07 AM
텍스트에서 웹 사이트로 : HTML의 힘Apr 13, 2025 am 12:07 AMHTML은 웹 페이지를 작성하는 데 사용되는 언어로, 태그 및 속성을 통해 웹 페이지 구조 및 컨텐츠를 정의합니다. 1) HTML과 같은 태그를 통해 문서 구조를 구성합니다. 2) 브라우저는 HTML을 구문 분석하여 DOM을 빌드하고 웹 페이지를 렌더링합니다. 3) 멀티미디어 기능을 향상시키는 HTML5의 새로운 기능. 4) 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함됩니다. 5) 최적화 제안에는 시맨틱 태그 사용 및 파일 크기 감소가 포함됩니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AMWebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AM
HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AMHTML의 역할은 태그 및 속성을 통해 웹 페이지의 구조와 내용을 정의하는 것입니다. 1. HTML은 읽기 쉽고 이해하기 쉽게하는 태그를 통해 컨텐츠를 구성합니다. 2. 접근성 및 SEO와 같은 시맨틱 태그 등을 사용하십시오. 3. HTML 코드를 최적화하면 웹 페이지로드 속도 및 사용자 경험이 향상 될 수 있습니다.
 HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM
HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM"Code"는 "Code"BroadlyIncludeLugageslikeJavaScriptandPyThonforFunctureS (htMlisAspecificTypeofCodeFocudecturecturingWebContent)
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AMHTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PMHTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML은 초보자를 위해 쉽게 배우나요?Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?Apr 07, 2025 am 12:11 AMHTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기