CSS 인라인 스타일을 작성하는 방법
- 藏色散人원래의
- 2019-05-31 14:06:5621290검색
페이지에서 CSS 스타일을 사용하는 방법에는 인라인 스타일, 인라인 스타일, 링크 스타일, 가져오기 스타일 등 여러 가지가 있습니다.

인라인 스타일
인라인 스타일은 HTML 마크업에 CSS 코드를 직접 추가하는 것, 즉 HTML 마크업의 속성 태그로 존재하는 스타일입니다. 이런 방식으로 요소의 스타일을 개별적으로 쉽게 정의할 수 있습니다.
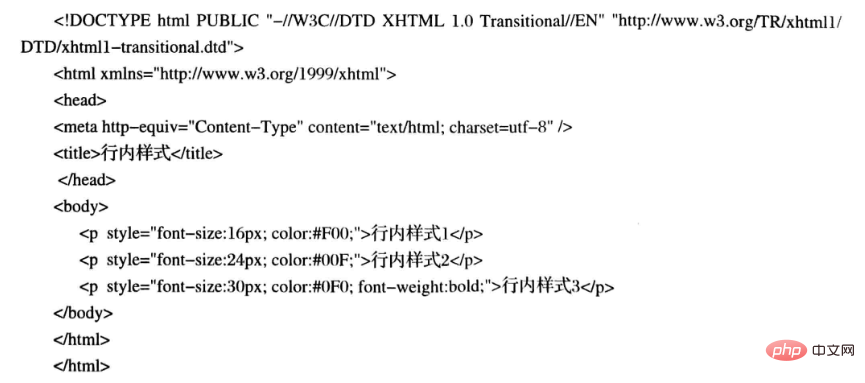
새 파일 02-06.html을 생성하고 다음 코드를 입력한 후 세 개의 단락 p를 생성하고 글꼴 색상, 글꼴 크기 등 단락의 표시 스타일을 정의하는 데 사용되는 속성 스타일을 정의합니다.

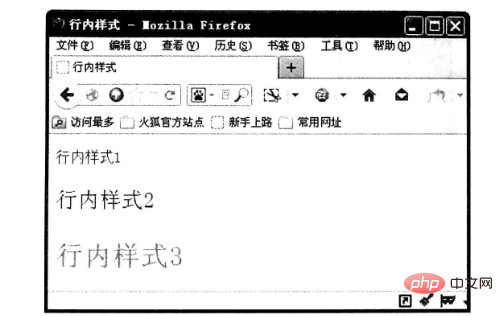
(2) [F12] 키를 눌러 실행하면 아래와 같은 결과가 나옵니다.

예제에서 속성 스타일을 사용하여 인라인 스타일을 정의한 것을 볼 수 있습니다. p 태그에 임의로 포함될 수 있습니다. 동시에, 대규모 애플리케이션의 모든 라벨이 인라인 스타일을 사용하는 경우 향후 유지 관리 투자가 매우 클 것이라는 점을 알 수 있습니다. 따라서 인라인 스타일의 사용은 최대한 피해야 합니다.
위 내용은 CSS 인라인 스타일을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 구문 형식은 무엇입니까다음 기사:CSS의 구문 형식은 무엇입니까

