CSS3: 첫 번째 자식 선택자를 사용하는 방법
- 青灯夜游원래의
- 2019-05-31 11:54:144415검색
CSS :first-child 선택기는 상위 요소의 첫 번째 하위 요소를 일치시키는 데 사용됩니다. 즉, 요소는 상위 요소의 첫 번째 하위 요소인 경우에만 일치됩니다.

CSS3:first-child 선택기를 사용하는 방법은 무엇입니까?
: 첫 번째 하위 선택자는 상위 요소 내의 첫 번째 하위 요소와 일치합니다.
구문:
元素:first-child
{
css样式
}예:
p:first-child
{
background-color:yellow;
} 상위 요소의 첫 번째 요소와 일치합니다. 참고:
CSS :first-child 선택기 사용 예
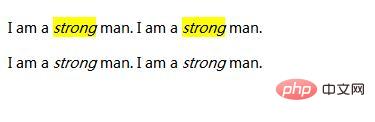
예 1: 각
내에서 각 요소를 선택하고 스타일을 지정합니다. 요소는 상위 요소의 첫 번째 하위 요소입니다.
렌더링:
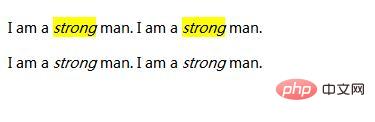
예 2: 각 요소의 첫 번째 하위 요소에 대해 선택된 스타일
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>렌더링:
위 내용은 CSS3: 첫 번째 자식 선택자를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 상자 모델이란 무엇입니까?다음 기사:CSS 상자 모델이란 무엇입니까?

