CSS 테두리 이미지 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-30 09:45:242936검색
css border-image 속성은 하나의 선언에서 모든 border-image-* 속성을 설정하는 데 사용되는 단축 속성입니다. 값이 생략되면 기본값이 설정됩니다. border-image-* 속성을 사용하여 아름답고 확장 가능한 버튼을 만들 수 있습니다!

CSS 테두리 이미지 속성을 사용하는 방법은 무엇입니까?
border-image 속성은 모든 border-image-* 속성을 설정하는 단축 속성입니다. 값을 생략하면 기본값이 설정됩니다.
구문:
border-image: source slice width outset repeat|initial|inherit;
속성 값:
● Border-image-source: 테두리를 그리는 데 사용할 이미지의 위치를 지정하는 데 사용됩니다.
● Border-image-slice: 이미지 테두리 안쪽으로 오프셋됨
● Border-image-width: 이미지 테두리의 너비
● Border-image-outset: 테두리 외부에 그려지는 border-image-area의 양을 지정하는 데 사용됩니다.
● Border-image-repeat : 이미지 테두리를 반복할지, 늘릴지, 둥글게 할지를 설정하는 데 사용됩니다.
참고:
Internet Explorer 10 및 이전 버전은 border-image 속성을 지원하지 않습니다. Internet Explorer 11, Firefox, Opera 15, Chrome 및 Safari 6은 border-image 속성을 지원합니다. Safari 5는 대체 -webkit-border-image 속성을 지원합니다.
참고: 아름다운 확장 가능한 버튼을 구성하려면 border-image-* 속성을 사용하세요!
css 테두리 이미지 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
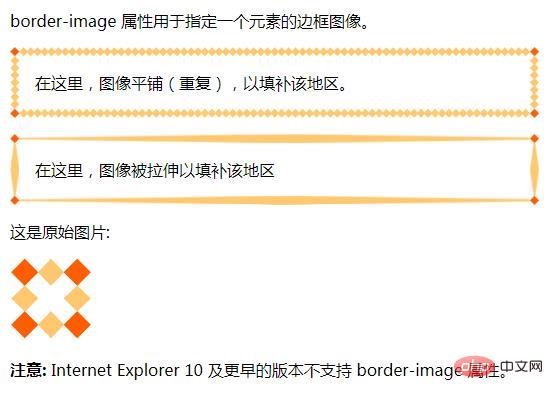
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="CSS 테두리 이미지 속성을 사용하는 방법" >
<p><b>注意:</b> Internet Explorer 10 及更早的版本不支持 border-image 属性。</p>
</body>
</html>렌더링:

위 내용은 CSS 테두리 이미지 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

