CSS 변환 스타일 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-30 09:35:373439검색
css 변환 스타일 속성은 3D 공간에서 중첩된 요소를 렌더링하는 방법을 지정합니다. 해당 구문은 변환 스타일입니다: flat|preserve-3d; 이 속성은 변환 속성과 함께 사용해야 합니다.

CSS 변환 스타일 속성을 어떻게 사용하나요?
기능: 변환 스타일 속성은 3D 공간에서 중첩된 요소를 렌더링하는 방법을 지정합니다.
구문:
transform-style: flat|preserve-3d
설명:
Flat 하위 요소는 3D 위치를 유지하지 않습니다.
preserve-3d 하위 요소는 3D 위치를 유지합니다.
참고:
이 속성은 변환 속성과 함께 사용해야 합니다.
css 변환 스타일 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
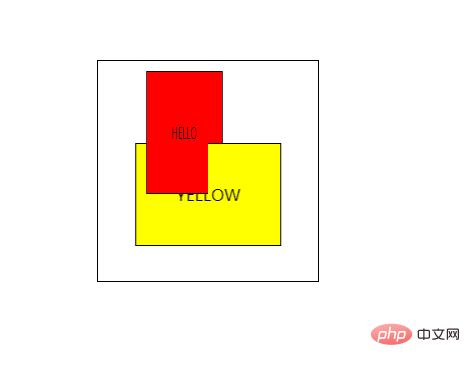
</html>효과 출력:

위 내용은 CSS 변환 스타일 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS의 테두리 축소 속성을 사용하는 방법다음 기사:CSS의 테두리 축소 속성을 사용하는 방법

