CSS 관점 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-29 14:59:094593검색
perspective 속성은 뷰에서 3D 요소까지의 거리를 픽셀 단위로 정의하는 데 사용됩니다. 이 속성을 사용하면 3D 요소의 3D 요소 보기를 변경할 수 있습니다. 요소에 대한 관점 속성을 정의하면 해당 하위 요소는 요소 자체가 아닌 관점 효과를 얻습니다. 참고: 관점 속성은 3D 변환 요소에만 영향을 미칩니다.

CSS Perspective 속성을 사용하는 방법은 무엇입니까?
perspective 속성은 뷰에서 3D 요소까지의 거리를 픽셀 단위로 정의합니다. 이 속성을 사용하면 3D 요소의 3D 요소 보기를 변경할 수 있습니다. 요소에 대한 관점 속성을 정의하면 해당 하위 요소는 요소 자체가 아닌 관점 효과를 얻습니다.
구문:
perspective: number|none
속성 값:
● 숫자: 뷰에서 요소까지의 거리(픽셀)입니다.
● 없음: 기본값입니다. 0과 같습니다. 관점이 설정되지 않았습니다.
참고: 3D 요소의 하단 위치를 변경할 수 있도록 이 속성을spective-origin 속성과 함께 사용하세요.
참고: perspective 속성은 3D 변환 요소에만 영향을 미칩니다.
css 관점 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
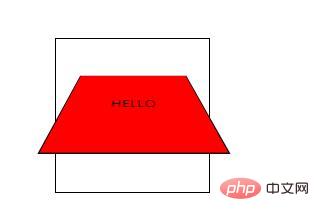
</html>렌더링:

위 내용은 CSS 관점 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 전환 속성 속성을 사용하는 방법다음 기사:CSS 전환 속성 속성을 사용하는 방법

