CSS 단어 나누기 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-29 14:46:253098검색
css word-break 속성은 자동 줄 바꿈 처리 방법을 지정하는 데 사용됩니다. word-break 속성을 사용하면 브라우저가 어떤 위치에서든 줄을 끊도록 할 수 있습니다.

CSS 단어 나누기 속성을 사용하는 방법은 무엇입니까?
기능: word-break 속성은 자동 줄 바꿈 처리 방법을 지정합니다. 팁: word-break 속성을 사용하면 브라우저가 어떤 위치에서든 줄을 끊도록 할 수 있습니다.
Syntax:
word-break: normal|break-all|keep-all
Description:
normal 브라우저의 기본 줄 바꿈 규칙을 사용합니다.
break-all 단어 내에서 줄 바꿈을 허용합니다.
keep-all 은 반각 공백이나 하이픈에서만 줄바꿈을 할 수 있습니다.
참고: 모든 주요 브라우저는 단어 분리 속성을 지원합니다.
css 단어 나누기 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
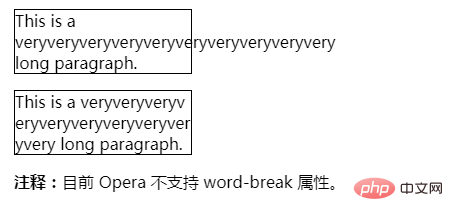
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>효과 출력:
#🎜🎜 #
위 내용은 CSS 단어 나누기 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

