CSS 목록 스타일 유형 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-29 11:40:174109검색
CSS 목록 스타일 유형 속성은 목록 항목 태그의 유형을 설정하는 데 사용됩니다. 다양한 속성 값을 통해 다양한 목록 항목 태그를 설정할 수 있습니다. 모든 브라우저는 list-style-type 속성을 지원합니다.

CSS list-style-type 속성을 어떻게 사용하나요?
list-style-type 속성은 목록 항목 마크업 유형을 설정합니다.
설정 가능한 속성 값:
● 없음: 표시가 없습니다.
● 디스크: 기본값. 마커는 채워진 원입니다.
●원: 마크가 속이 빈 원입니다.
● 사각형: 마크가 정사각형입니다.
● 십진수: 표시는 숫자입니다.
● 소수-앞-0: 0으로 시작하는 디지털 표시. (01, 02, 03 등)
● 소문자 로마숫자: 소문자 로마숫자(i, ii, iii, iv, v 등)
● 대문자 로마숫자: 대문자 로마숫자(I, II, III) , IV, V 등)
● lower-alpha: 영문 소문자 마커는 소문자 알파(a, b, c, d, e 등)
● upper-alpha: 영문 대문자 마커 is 대문자(A, B, C, D, E 등)
● lower-greek: 소문자 그리스 문자(알파, 베타, 감마 등)
● lower-latin: 소문자 라틴 문자 (a , b, c, d, e 등)
● upper-latin: 대문자 라틴 문자(A, B, C, D, E 등)
● hebrew: 전통 히브리어 번호 매기기
●아르메니아어 : 전통적인 아르메니아어 번호 매기기
●georgian 전통적인 조지아어 번호 매기기(an, ban, gan 등)
●cjk-ideographic: 간단한 표의 문자 숫자
●히라가나: 표시는 a, i, u, e, o, ka입니다. , 기 등 (일본어 가타카나)
● 가타카나: 표시는 A, I, U, E, O, KA, KI 등입니다. (일본어 가타카나)
●히라가나-이로하: 표시는 i, ro, ha, ni, ho, he, to 등입니다. (일본어 가타카나)
● katakana-iroha: 표시는 I, RO, HA, NI, HO, HE, TO 등입니다. (일본어 가타카나)
참고:
모든 브라우저는 list-style-type 속성을 지원합니다. Internet Explorer의 모든 버전(IE8 포함)은 "decimal-leading-zero", "lower-greek", "lower-latin", "upper-latin", "armenian", "georgian" 속성 값을 지원하지 않습니다. 또는 "상속하다".
css 목록 스타일 유형 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
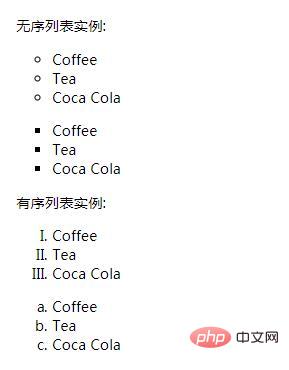
</html>렌더링:

위 내용은 CSS 목록 스타일 유형 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

