CSS 열 규칙 스타일 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-29 11:22:043166검색
css 열 규칙 스타일 속성은 열 사이의 스타일 규칙을 지정하는 데 사용됩니다. 구문은 열 규칙 스타일: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset입니다.

CSS 열 규칙 스타일 속성을 사용하는 방법은 무엇인가요?
기능: 열 사이의 스타일 규칙을 지정합니다.
문법:
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
설명:
none 정의에 대한 규칙이 없습니다.
hidden 숨기기 규칙을 정의합니다.
dotted 점선 규칙을 정의합니다.
dashed 점선 규칙을 정의합니다.
solid 실선 규칙을 정의합니다. double은 이중선 규칙을 정의합니다.
groove 3D 홈 규칙을 정의합니다. 효과는 너비와 색상 값에 따라 달라집니다.
ridge 3D 능선 규칙을 정의합니다. 효과는 너비와 색상 값에 따라 달라집니다.
inset 3D 삽입 규칙을 정의합니다. 효과는 너비와 색상 값에 따라 달라집니다.
outset 3D 시작 규칙을 정의합니다. 효과는 너비와 색상 값에 따라 달라집니다.
참고:
Internet Explorer 10 및 Opera는 열 규칙 스타일 속성을 지원합니다. Firefox는 대체 -moz-column-rule-style 속성을 지원합니다. Safari와 Chrome은 대체 -webkit-column-rule-style 속성을 지원합니다. Internet Explorer 9 및 이전 브라우저는 열 규칙 스타일 속성을 지원하지 않습니다.
css 열 규칙 스타일 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule-style:dotted; /* Firefox */
-webkit-column-rule-style:dotted; /* Safari and Chrome */
column-rule-style:dotted;
}
</style>
</head>
<body>
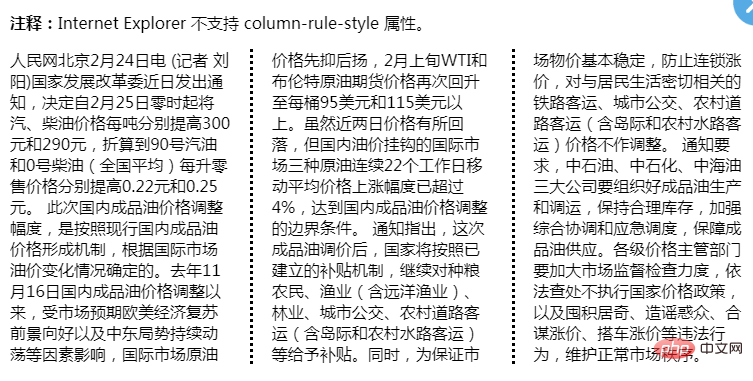
<p><b>注释:</b>Internet Explorer 不支持 column-rule-style 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。
通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。
通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</div>
</body>
</html>효과 출력:
# 🎜🎜#
위 내용은 CSS 열 규칙 스타일 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

