CSS background-origin 속성을 사용하는 방법
- 藏色散人원래의
- 2019-05-29 10:41:583823검색
css background-origin 속성 background-origin 속성은 배경 이미지의 위치 지정 영역을 설정하는 데 사용됩니다. 구문: background-origin: padding-box|border-box|content-box; 세 가지 속성 값은 패딩 상자를 기준으로 한 위치 지정, 테두리 상자를 기준으로 한 위치 지정, 콘텐츠 상자를 기준으로 한 위치 지정을 각각 나타냅니다.

CSS background-origin 속성을 사용하는 방법은 무엇입니까?
기능: 배경 위치 속성이 배치되는 기준 위치를 지정합니다.
구문:
background-origin: padding-box|border-box|content-box;
설명: padding-box 배경 이미지는 패딩 상자를 기준으로 배치됩니다. border-box 배경 이미지는 테두리 상자를 기준으로 배치됩니다. 콘텐츠 상자 배경 이미지는 콘텐츠 상자를 기준으로 배치됩니다.
참고: 배경 이미지의 background-attachment 속성이 "fixed"인 경우 이 속성은 효과가 없습니다.
css background-origin 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
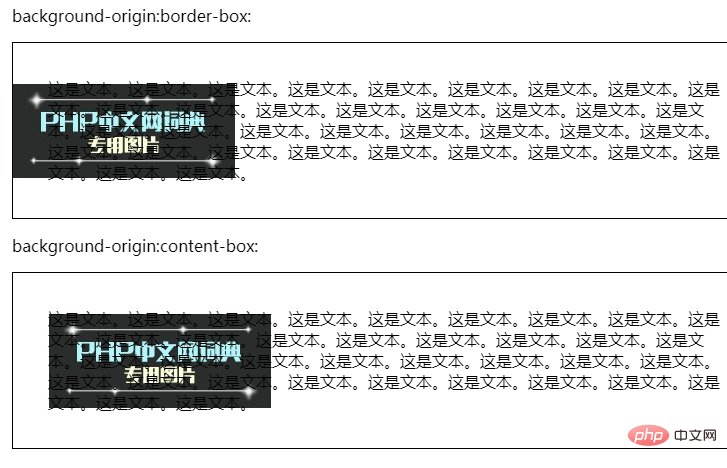
<p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>효과 출력:
#🎜🎜 #
위 내용은 CSS background-origin 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 열 규칙 색상 속성을 사용하는 방법다음 기사:CSS 열 규칙 색상 속성을 사용하는 방법

