CSS 글꼴 가중치 속성을 사용하는 방법
- 青灯夜游원래의
- 2019-05-28 17:42:003482검색
css 글꼴 가중치 속성은 표시 요소의 텍스트에 사용되는 굵은 글꼴을 설정하는 데 사용됩니다. 숫자 값 400은 키워드 Normal에 해당하고 700은 Bold에 해당합니다. 모든 주요 브라우저는 글꼴 가중치 속성을 지원합니다.

CSS 글꼴 가중치 속성을 사용하는 방법은 무엇입니까?
font-weight 속성은 텍스트의 두께를 설정합니다.
구문:
font-weight:normal|bold|bolder|lighter|数值|inherit;
속성 값:
● 일반: 기본값 값. 표준 문자를 정의합니다.
●bold: 굵은 문자를 정의합니다.
●bolder: 더 굵은 문자를 정의합니다.
● lighter: 좀 더 상세한 문자를 정의합니다.
● 값: 굵은 문자부터 얇은 문자까지 정의합니다. 설정할 수 있는 값은 100, 200, 300, 400, 500, 600, 700, 800, 900입니다. 여기서 400은 보통에 해당하고 700은 굵은 글꼴에 해당합니다.
● 상속: 글꼴 두께가 상위 요소에서 상속되도록 지정합니다.
설명: 이 속성은 표시 요소의 텍스트에 사용되는 굵은 글꼴을 설정하는 데 사용됩니다. 숫자 값 400은 키워드 Normal에 해당하고 700은 Bold에 해당합니다. 각 숫자 값의 굵은 글꼴은 최소한 다음으로 작은 숫자만큼 가늘고 최소한 다음으로 큰 숫자만큼 두꺼워야 합니다.
참고: 모든 주요 브라우저는 글꼴 가중치 속성을 지원합니다.
css 글꼴 가중치 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
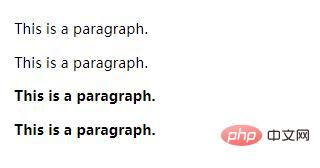
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>렌더링:
 # 🎜🎜#
# 🎜🎜#
위 내용은 CSS 글꼴 가중치 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

