CSS 검색창을 더 크게 만드는 방법
- anonymity원래의
- 2019-05-28 11:28:528746검색
저희 웹사이트에서는 검색창이 필수적입니다. 특히 제한된 페이지 공간에서 중요한 검색창을 배치하는 것은 어려운 문제입니다. 오늘은 CSS3를 사용하여 확장 가능한 검색창을 구현하는 방법을 예시로 소개하겠습니다.

구조:
핵심 스타일:
.demo-a 입력{너비: 15px; 테두리 반경: 10em; 전환: 모두 0.5초 완화 0s;}
.demo-a 입력:초점{너비: 130px; 상자 그림자: 0 0 5px rgba(109,207,246, .5);}
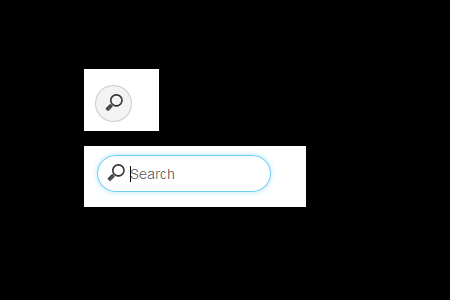
실제 렌더링:

위 내용은 CSS 검색창을 더 크게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 위치 지정에 ID를 사용하는 방법다음 기사:CSS에서 위치 지정에 ID를 사용하는 방법

