HTML 요약 태그를 사용하는 방법
- 藏色散人원래의
- 2019-05-28 10:44:093803검색
html 요약 태그에는 세부정보 요소의 제목이 포함됩니다. "세부정보" 요소는 문서 또는 문서 부분에 대한 자세한 정보를 설명하는 데 사용됩니다. 태그와 함께 이용해 주세요. 사용자가 제목을 클릭하면 제목이 표시되고 세부정보가 표시됩니다.

html 요약 태그를 사용하는 방법은 무엇입니까?
Role: 세부정보 요소의 제목을 포함합니다. "세부정보" 요소는 문서 또는 문서 조각에 대한 자세한 정보를 설명하는 데 사용됩니다.
참고:
참고: 태그와 함께 사용하세요. 사용자가 제목을 클릭하면 제목이 표시되고 세부정보가 표시됩니다. "요약" 요소는 "세부사항" 요소의 첫 번째 하위 요소여야 합니다.
html 요약 태그 사용 예 1
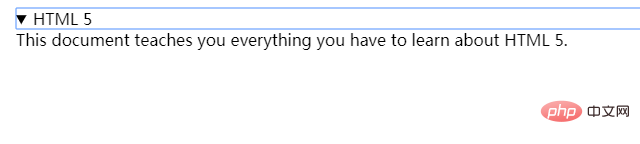
<!DOCTYPE HTML> <html> <body> <details> <summary>HTML 5</summary> This document teaches you everything you have to learn about HTML 5. </details> </body> </html>
효과 출력:

html 요약 태그 사용 예 2
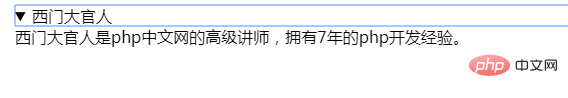
<!DOCTYPE HTML> <html> <body> <details> <summary>西门大官人</summary> 西门大官人是php中文网的高级讲师,拥有7年的php开发经验。 </details> </body> </html>
효과 출력:

위 내용은 HTML 요약 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 스트라이크 태그를 사용하는 방법다음 기사:HTML 스트라이크 태그를 사용하는 방법

