CSS unicode-bidi 속성을 사용하는 방법
- silencement원래의
- 2019-05-27 14:52:383684검색

unicode-bidi 속성 정의 및 사용법
1 CSS에서 unicode-bidi 속성은 텍스트가 다시 작성되었는지 여부를 설정하거나 반환하는 데 사용됩니다. 일반적으로 방향 속성과 함께 사용되는 동일한 문서입니다.
2. unicode-bidi 속성과 방향 속성은 웹 페이지에서 텍스트의 방향을 결정하며 두 속성을 함께 사용하여 텍스트 작성 순서를 변경할 수 있습니다.
관련 속성
text-align 속성: 요소에 있는 텍스트의 가로 정렬을 정의합니다.
direction 속성: 요소의 텍스트 방향을 정의합니다.
unicode-bidi 속성 값
normal: 않습니다. 추가 임베딩 수준을 사용하지 않고 임의의 순서를 사용합니다(기본값)
embed: 방향 속성의 값은 임베딩 레이어를 지정하고 객체 내에서 암시적 재정렬을 수행합니다.
bidi-override: 추가 임베딩 수준을 생성하고 엄격하게 따릅니다. 방향 속성 값 재정렬
inherit: 상위 요소에서 unicode-bidi 속성 값 상속
구문 형식
unicode-bidi: normal / embed / bidi-override / inherit;
인스턴스
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css unicode-bidi文本方向属性笔记</title>
<style>
div{width:460px;height:150px;border:1px solid blue;}
#du1{direction:rtl;unicode-bidi:embed;}
#du2{direction:rtl;unicode-bidi:bidi-override;}
</style>
<head/>
<body>
<div>
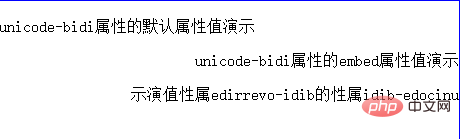
<p>unicode-bidi属性的默认属性值演示</p>
<p id="du1">unicode-bidi属性的embed属性值演示</p>
<p id="du2">unicode-bidi属性的bidi-override属性值演示</p>
</div>
</body>
</html> 실행 결과

위 내용은 CSS unicode-bidi 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 너비 속성을 사용하는 방법다음 기사:CSS 너비 속성을 사용하는 방법

