HTML 대화 상자 태그를 사용하는 방법
- 藏色散人원래의
- 2019-05-27 09:50:213369검색
html 대화 상자 태그는 대화 상자나 창을 정의하는 데 사용되며

html 대화 상자 태그를 사용하는 방법은 무엇입니까?
기능: 대화 상자나 창을 정의합니다.
참고:
참고:
html 대화상자 태그 예
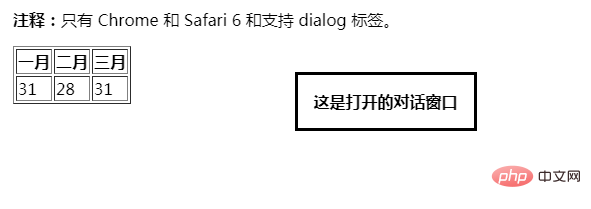
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
효과:

위 내용은 HTML 대화 상자 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 스타일 태그를 사용하는 방법다음 기사:HTML 스타일 태그를 사용하는 방법

