CSS target-new 속성을 사용하는 방법
- silencement원래의
- 2019-05-26 13:19:413129검색

target-new 속성 정의 및 사용법
CSS에서 target-new 속성은 새 대상 링크를 새 창, 새 탭 또는 기존 창에서 열지 여부를 지정하는 데 사용됩니다. 는 새 탭이나 새 창을 만들 때에만 사용할 수 있습니다. 대상 이름 속성은 유효합니다. target-name, target-new, target-position 세 가지 속성을 동시에 설정해야 하는 경우 target 약어 속성을 사용하면 이 세 가지 속성을 하나의 명령문에서 동시에 정의할 수 있습니다.
target-new 속성은 CSS3의 새로운 속성입니다. 현재 주류 브라우저는 이 속성을 지원하지 않습니다.
target-new 속성 구문 형식
css 구문: target-new: window/tab/none
JavaScript 구문: object.style.targetNew="tab"
속성 값 설명
window: in 새 창에서 하이퍼링크 열기
tab: 기존 창의 새 탭에서 하이퍼링크 열기
none: 새 대상
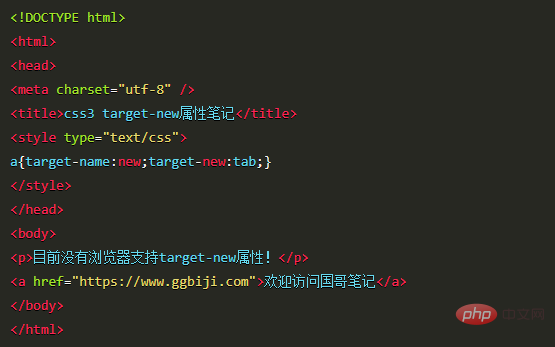
인스턴스

위 내용은 CSS target-new 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

