Vue 프론트엔드에는 어떤 개발 도구가 사용됩니까?
- (*-*)浩원래의
- 2019-05-25 15:22:2617664검색
VSCode는 무료이며 강력합니다. JavaScript와 NodeJS를 매우 잘 지원합니다. 코드 서식 지정, 스마트 코드 프롬프트 완성, Emmet 플러그인 등이 포함되어 있습니다. VSCode에서는 프로젝트를 폴더로 열 것을 권장합니다.
추천 매뉴얼: Vue.js 기본 튜토리얼

하지만 vue를 개발하려면 플러그인을 다운로드해야 합니다.
vscode 플러그인
설치
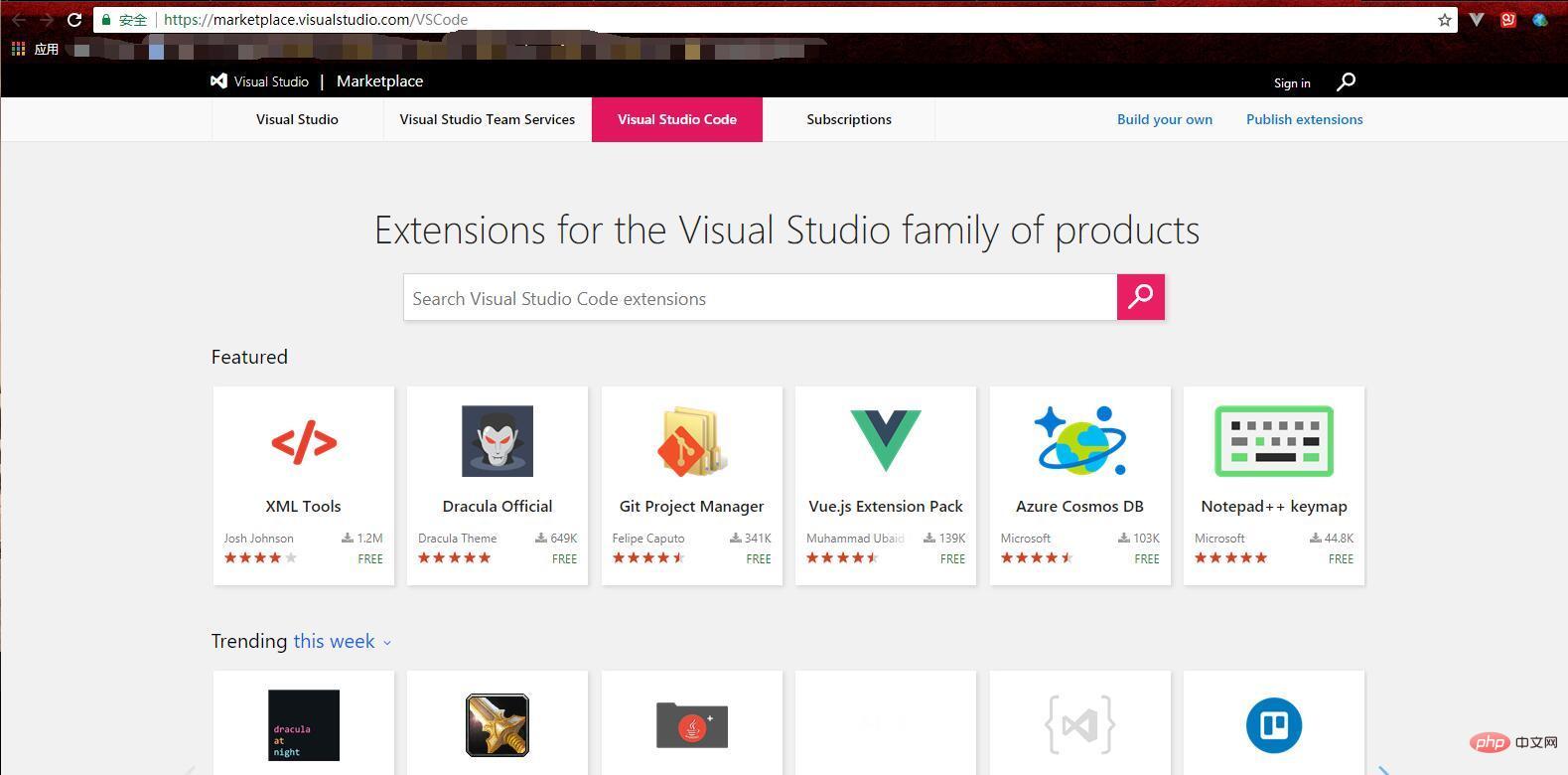
vscode 공식 웹사이트 플러그인 스토어(https://marketplace.visualstudio.com/VSCode)에 들어가세요

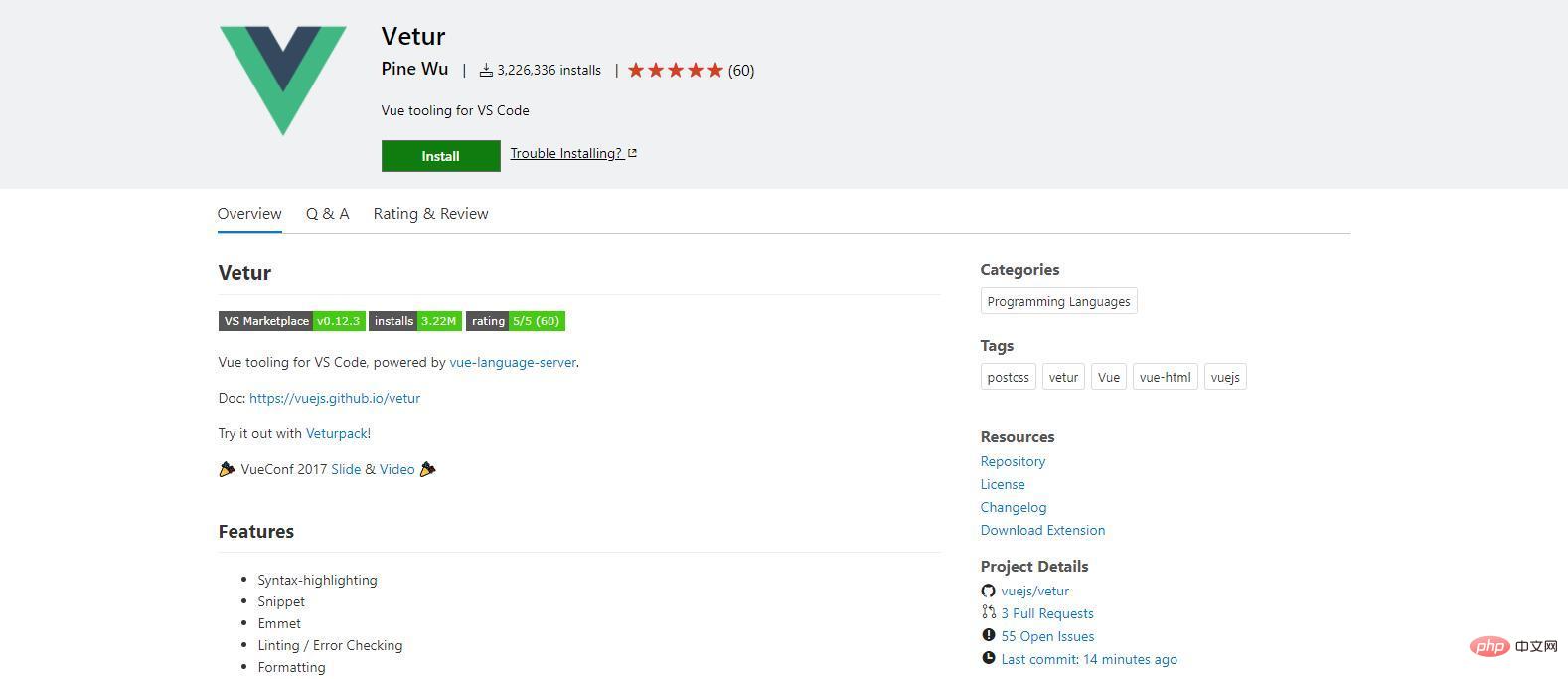
Vetur 플러그인을 설치하려면- 예를 들어

설치를 클릭하면 vscode가 시작됩니다
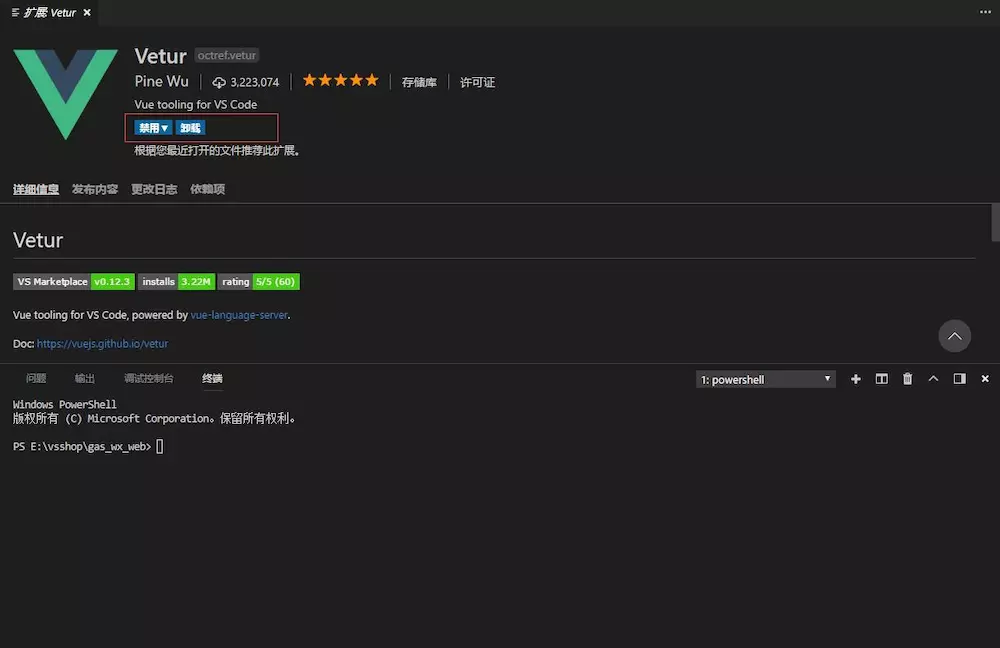
 vue에 설치하려면 클릭하세요
vue에 설치하려면 클릭하세요
vue 관련 플러그인
vetur 구문 강조, 지능형 인식
VueHelper v UE 코드 조각
Vue 2 스니펫 vue2 코드 조각
관련 기사 추천:
1.Vue의 디버깅 도구 vue-devtools 정보(자세한 튜토리얼)
2.Vue 프론트엔드 개발 시 주의할 점
관련 영상 추천:
1.JavaScript Quick Start_옥녀심경 시리즈
2.Vue 프레임워크 비디오 튜토리얼
위 내용은 Vue 프론트엔드에는 어떤 개발 도구가 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue 사용이 왜 요구될 수 있나요?다음 기사:Vue 사용이 왜 요구될 수 있나요?

