本文为博主原创,转载请注明。
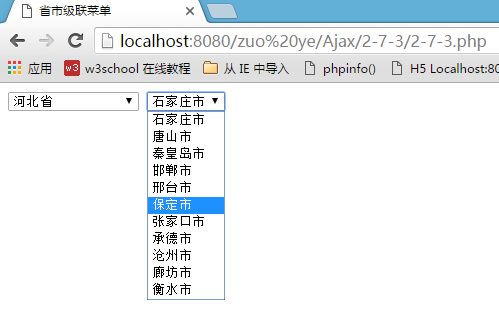
首先看一下实现后的效果图:

当然,要完成这个实验,mysql必须与数据库连接,这里选用navicat for mysql这款软件,它与mysql的契合度是很高的,配置环境不多赘述,注意修改一下php的配置文件php.ini文件,将mysql.dll前面的那个“;”去掉,不然总会报数据库连接函数的错。
将以上配置好后就进入代码阶段了,闲话不多说,直接上代码:
//2-7-3.php:<br>
<meta charset="UTF-8">
<title>省市级联菜单</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript"><span style="color: #000000;">
$(<span style="color: #0000ff;">function<span style="color: #000000;">(){
$("#province").change(<span style="color: #0000ff;">function<span style="color: #000000;">(){
<span style="color: #0000ff;">var pid = $(this).<span style="color: #000000;">val();
<span style="color: #0000ff;">var data =<span style="color: #000000;"> {
"pid":<span style="color: #000000;">pid
};
console.<span style="color: #008080;">log<span style="color: #000000;">(data);
$.post("getCity.php",data,<span style="color: #0000ff;">function<span style="color: #000000;">(response){
console.<span style="color: #008080;">log<span style="color: #000000;">(response);
<span style="color: #008000;">//<span style="color: #008000;"> JSON.stringify(res);
// console.log(json_decode(response));
// document.write('afdadf ');
$("#city").<span style="color: #000000;">html(response);
})
})
})
</script>
<select id="province">
<option>请选择省份</option>
<span style="color: #000000;">php
</span><span style="color: #008080;">mysql_connect</span>("localhost", "root", "123456"<span style="color: #000000;">);
</span><span style="color: #008080;">mysql_select_db</span>("lession"<span style="color: #000000;">);
</span><span style="color: #008080;">mysql_query</span>("set names utf8"<span style="color: #000000;">);
</span><span style="color: #800080;">$sql</span> = "select * from province"<span style="color: #000000;">;
</span><span style="color: #800080;">$res</span> = <span style="color: #008080;">mysql_query</span>(<span style="color: #800080;">$sql</span><span style="color: #000000;">);
</span><span style="color: #0000ff;">while</span> (<span style="color: #800080;">$row</span> = <span style="color: #008080;">mysql_fetch_assoc</span>(<span style="color: #800080;">$res</span><span style="color: #000000;">)) {
</span><span style="color: #0000ff;">echo</span> "<option value='\"{<span' style="color: #800080;">$row['id']}\">{<span style="color: #800080;">$row</span>['name']}</option>"<span style="color: #000000;">;
}
</span>?>
</select>
<select id="city">
<option>选择城市</option>
</select>
然后是后台服务器端的代码:
//getCity.php:<br><span style="color: #000000;">php
</span><span style="color: #0000ff;">if</span> (<span style="color: #0000ff;">isset</span>(<span style="color: #800080;">$_POST</span>["pid"]) && <span style="color: #800080;">$_POST</span>["pid"<span style="color: #000000;">]) {
</span><span style="color: #800080;">$pid</span> = <span style="color: #800080;">$_POST</span>['pid'<span style="color: #000000;">];
</span><span style="color: #008080;">var_dump</span>(<span style="color: #800080;">$pid</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">//</span><span style="color: #008000;"> $pid = $_POST['pid'];</span>
<span style="color: #800080;">$link</span> = <span style="color: #008080;">mysql_connect</span>("localhost", "root", "123456"); <span style="color: #008000;">//</span><span style="color: #008000;">单个数据库可以省略变量返回值</span>
<span style="color: #008080;">mysql_select_db</span>("lession",<span style="color: #800080;">$link</span><span style="color: #000000;">);
</span><span style="color: #008080;">mysql_query</span>("set names utf8"<span style="color: #000000;">);
</span><span style="color: #800080;">$sql</span> = "select * from city where province_id={<span style="color: #800080;">$pid</span>}"<span style="color: #000000;">;
</span><span style="color: #800080;">$res</span> = <span style="color: #008080;">mysql_query</span>(<span style="color: #800080;">$sql</span><span style="color: #000000;">);
</span><span style="color: #800080;">$citys</span> = <span style="color: #0000ff;">array</span><span style="color: #000000;">();
</span><span style="color: #0000ff;">if</span> (<span style="color: #800080;">$res</span><span style="color: #000000;">) {
</span><span style="color: #0000ff;">while</span> (<span style="color: #800080;">$row</span> = <span style="color: #008080;">mysql_fetch_assoc</span>(<span style="color: #800080;">$res</span><span style="color: #000000;">)) {
</span><span style="color: #0000ff;">echo</span> "<option value='{<span style="color: #800080;">$row</span>[' id>{<span style="color: #800080;">$row</span>['name']}</option>"<span style="color: #000000;">;
</span><span style="color: #008000;">//</span><span style="color: #008000;"> $citys[] = array("id"=> $row['id'], 'name'=> $row['name']);</span>
<span style="color: #000000;"> }
</span><span style="color: #008000;">//</span><span style="color: #008000;"> echo json_encode($citys);</span>
}
对了,忘记交代了:前面的数据库命名为:lession
写到这瞬间发现原来没有插入附件这项功能,本来还想上传上去这个数据库文件呢,好尴尬啊,不过没关系啦,博主是有百度云的人(瞬间逗比的本质又暴露了),已上传到http://pan.baidu.com/s/1mivSSRY ,有兴趣来做这个实验的广大博友可以试一试,大神就勿喷了,博主是准大三的学生, 嘿嘿。
嘿嘿。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구




