JS를 모니터링하는 방법
- (*-*)浩원래의
- 2019-05-20 19:10:553480검색
Javascript에서 브라우저는 일반적으로 두 가지 범주로 나뉩니다.
① IE 커널 기반 브라우저(버전 번호 9 미만의 IE 브라우저)
② 브라우저 W3C 커널 기반(IE 브라우저, Firefox, Google 및 버전 번호가 9보다 큰 기타 브라우저)

1) 기본 구문: IE 커널 브라우저 기반
dom object.attachEvent(type, callback, Capture): 이벤트 리스너를 요소에 바인딩
#🎜🎜 #매개변수 설명: # 🎜🎜#type: 바인딩된 이벤트 유형(예: onclick, onmouseover, onmouseout
callback: 이벤트 핸들러, 일반적으로 익명 함수
capture : 사용된 브라우저 모델, 버블 모델, 캡처 모델은 기본적으로 IE8 이하 브라우저에서는 버블 모델만 지원합니다!
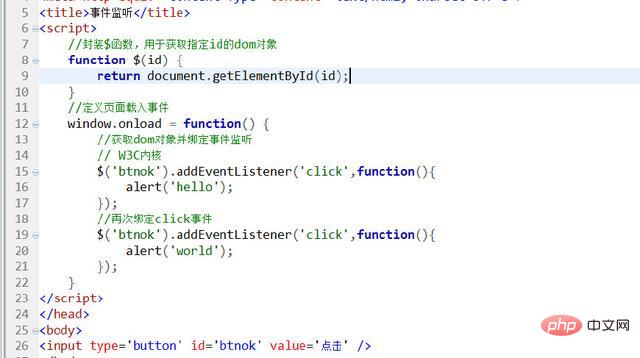
2) 기본 구문: W3C 커널 기반 이벤트 수신dom object.addEventListener(type, callback): W3C 커널 브라우저용 바인딩 이벤트 수신
매개변수 설명:type: 바인딩 이벤트 유형, 클릭, 마우스오버, 마우스아웃 등 'on' 접두사 없음#🎜 🎜#
callback: 이벤트 핸들러, 일반적으로 익명 함수 2의 차이점은 다음과 같습니다. 🎜#
2의 차이점은 다음과 같습니다. 🎜#
IE 커널의 모니터링 방법과 W3C 커널의 모니터링 방법: ①방법이 다릅니다
IE 코어 브라우저에 AttachEvent를 사용하세요. 바인딩
W3C 코어 브라우저는 바인딩에 addEventListener를 사용합니다
②매개변수가 다릅니다
IE 코어 브라우저, 해당 바인딩 메서드에는 총 3가지가 있습니다. 매개변수 type, callback, Capture (사용된 브라우저 모델)
W3C 커널 브라우저와 바인딩 방식에는 type과 callback 총 2개의 매개변수가 있습니다
#🎜 🎜#3유형 매개변수가 다릅니다# 🎜🎜#IE 코어 브라우저의 경우 유형에 'on' 접두사를 추가해야 합니다(예: onclick)
W3C 코어 브라우저에는 유형에 'on'을 추가할 필요가 없습니다. click과 같은 접두사
4트리거 순서가 다릅니다
IE 코어가 있는 브라우저에서는 이벤트 모니터링이 먼저 바인딩된 다음 트리거되고 나중에 바인딩된 것이 먼저 트리거됩니다# 🎜 🎜#
W3C 커널 브라우저, 이벤트 모니터링이 먼저 바인딩되고 먼저 트리거된 다음 바인딩된 다음 트리거됩니다위 내용은 JS를 모니터링하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

