html5에서 제목 태그를 사용하는 방법
- 清浅원래의
- 2019-05-05 11:14:336924검색

HTML 웹 페이지에서는 하나의 제목 태그만 유일한 제목으로 표시될 수 있는데 왜 제목 태그를 설정합니까? 웹 페이지에 제목이 있으면 뷰어는 웹 페이지의 관련 내용을 단번에 알 수 있기 때문입니다. 섬광.
제목 태그 구문
<title></title>
제목 요소는 모든 HTML 문서에 필요합니다. 기능:
브라우저 도구 모음에서 제목 정의
페이지가 즐겨찾기에 추가될 때 제목 제공
검색 엔진 결과에 나타나는 페이지 제목
제목 태그 위치
e0d5b055b128e8aa6d694e7a88aabe969c3bca370b5104690d9ef395f2c5f8d1에 위치
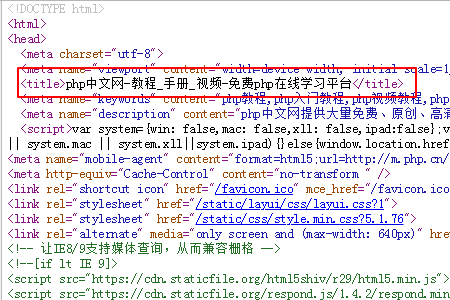
다음은 PHP 중국어 웹사이트 웹 페이지 소스 코드의 제목 태그 위치 스크린샷입니다(93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1 내에 있음)

예:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是标题,我在title标签内,我显示在浏览器最顶部标题地方</title> </head> <body> </body> </html>
렌더링:

위 내용은 html5에서 제목 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 href는 무엇을 의미합니까?다음 기사:HTML에서 href는 무엇을 의미합니까?

