이전 기사에서는 부트스트랩을 간략하게 소개했습니다. 이 기사에서는 관련 내용을 더욱 이해하고 후속 학습의 기반을 마련합니다.

최근 Visual Studio 2013 업데이트로 볼 때 Microsoft는 VS에 Bootstrap3의 새 버전을 추가했기 때문에 Bootstrap3을 배우는 것에 대해 걱정할 필요가 없습니다.
1. 부트스트랩 다운로드
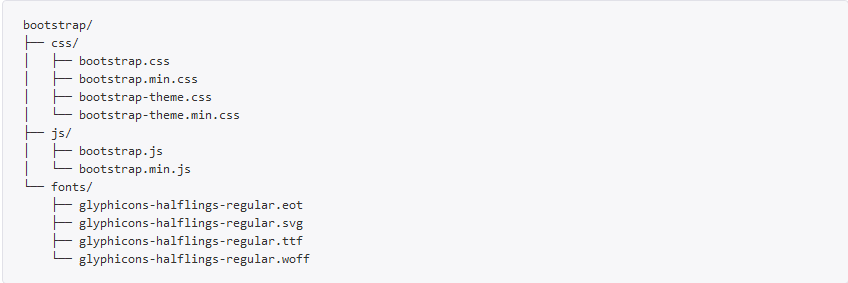
공식 홈페이지에 있는 파일은 매우 상세하고 간단하며, 다운로드 방법도 다양합니다. 개발자에게 가장 쉬운 방법은 컴파일되고 압축된 CSS 및 JavaScript 파일을 직접 다운로드하는 것입니다. 여기에는 글꼴 파일도 포함되지만 문서 및 소스 코드 파일은 포함되지 않습니다. 압축을 푼 패키지를 열면 CSS, Font, js라는 세 개의 폴더를 찾을 수 있습니다.
세 개의 폴더에 있는 파일을 볼 수 있습니다

이것은 부트스트랩 구성의 가장 기본적인 형태입니다. 파일의 압축되지 않은 버전은 모든 웹 프로젝트에서 직접 사용할 수 있습니다. 압축된(bootstrap.min.*) 및 압축되지 않은(bootstrap.*) CSS 및 JS 파일을 제공합니다. 글꼴 아이콘 파일은 Glyphicons에서 제공됩니다.
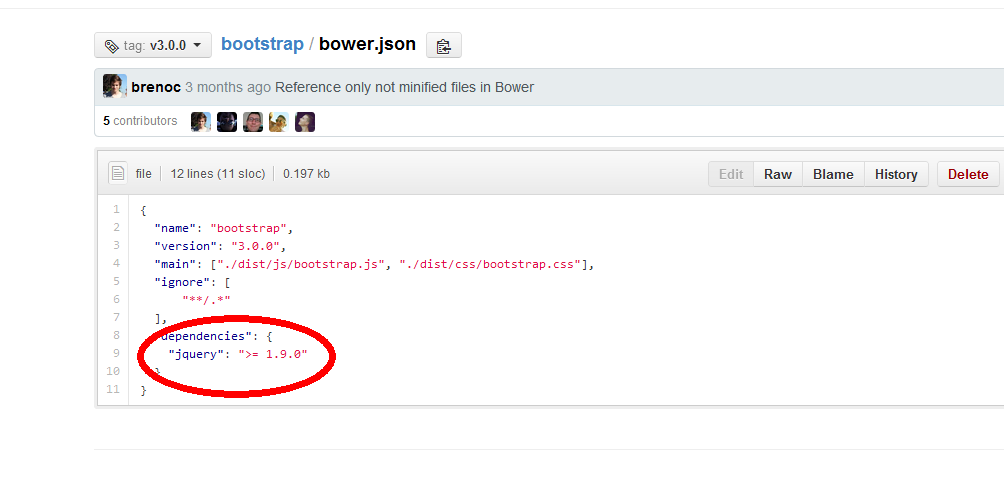
Bootstrap에서 지원하는 jQuery 버전은 bower.json에 나열되어 있습니다.

종속 jQuery 라이브러리의 버전을 확인할 수 있습니다>=1.9.0.
아래 http://jquery.com/

최신 버전 2.03을 다운로드하겠습니다
IEhttp://code.jquery.com/jquery-2.0.3.min.js

Bootstrap 폴더 아래 js 폴더에 저장하세요.
참고: 모든 Bootstrap 플러그인은 jQuery에 의존합니다. 그리고 정식 프로젝트에서는 크기가 작기 때문에(주석의 텍스트와 공백이 제거됨) 압축 버전을 사용하는 것이 좋습니다.
2. 웹페이지에서 부트스트랩을 사용하세요
가장 간단한 기본 템플릿을 만들었습니다
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1 id="Hello-world">Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. 먼저 Bootstrap 스타일 파일을 웹페이지에 참조할 수 있습니다
2. JavaScript 플러그인을 제공하기 위해 Bootstrap 아키텍처를 사용해야 하는 경우, 위에서 언급한 대로 해당 아키텍처의 js 파일 링크를 웹페이지에 참조해야 합니다. JavaScript 플러그인은 모두 jQuery 라이브러리에 의존하므로 당연히 jquery 라이브러리 파일도 연결하고 참조해야 합니다
3. Viewport의 태그는 대부분의 모바일 장치에서 디스플레이를 수정하여 적절한 그리기 및 터치 스크린 크기 조정을 보장합니다.
4. 우리는 html5의 몇 가지 새로운 태그를 사용하지만 IE9 이하의 브라우저는 이러한 태그를 지원하지 않으며 이러한 태그에 스타일을 추가할 수 없습니다.
이 문제를 해결하려면 다음과 같이 참조 파일을 연결해야 합니다
이는 사용자의 IE 브라우저 버전이 IE9보다 작은 경우 이 두 개의 js 파일 라이브러리가 로드되고 이제 이러한 새 태그를 사용할 수 있으며 이 태그에 스타일을 추가할 수 있음을 의미합니다.
이러한 방식으로 가장 간단한 Hello World! 페이지가 모든 사람에게 표시됩니다.

3. 요약
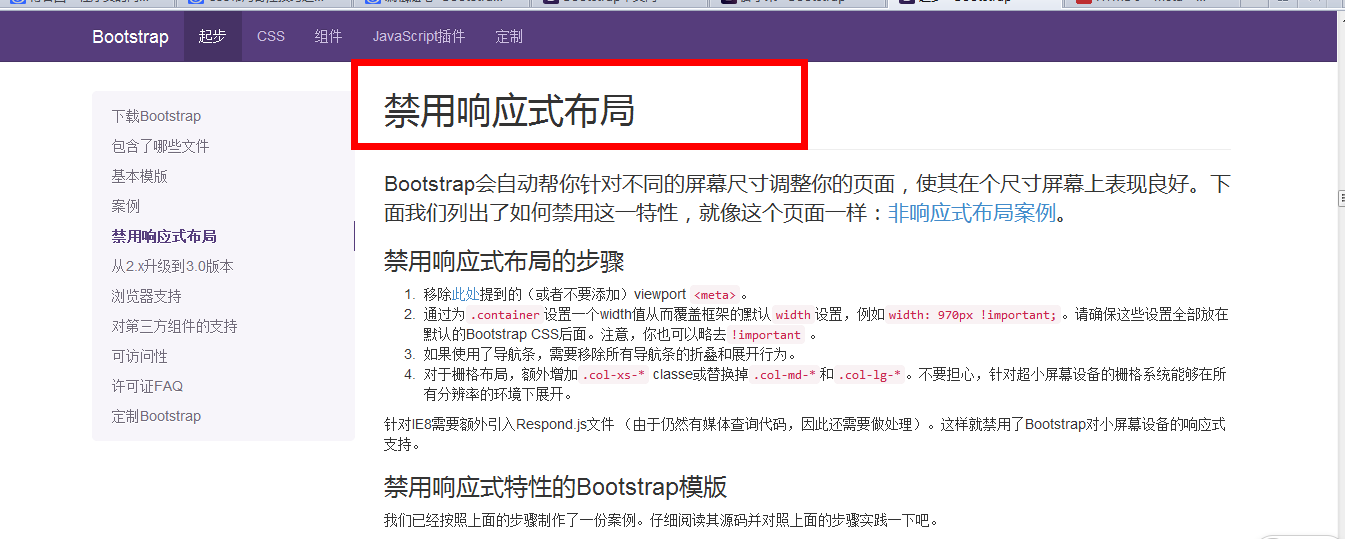
위에서는 반응형 레이아웃도 활성화했습니다. 물론 일부 웹사이트에서는 반응형 레이아웃이 필요하지 않을 수 있으므로 이 레이아웃을 수동으로 비활성화해야 합니다. 이 문서에도 자세한 지침이 있습니다.

조금 지루하다고 느껴지지만 Bootstrap에 대한 사랑을 포기하지 마세요. 현재 가장 인기 있는 프론트엔드 개발 프레임워크는 Bootstrap이기 때문입니다. 흥미로운 콘텐츠는 아직 남아 있으니 놓치지 마세요. .
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Dreamweaver Mac版
시각적 웹 개발 도구






