오늘은 이 CSS 3D 사용법과 공간좌표축 관련 지식을 알려드리겠습니다. 관심있는 친구들이 와서 알아보시면 도움이 되실 것 같아요.
먼저 렌더링:

기본 아이디어: 3층 구조:컨테이너 보기>>Carrier >> 특정 3D 이미지 .
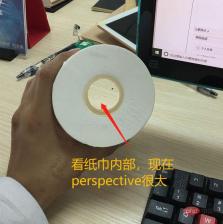
Perspective 컨테이너: 3D 렌더링 효과를 결정합니다. 여기서 pespective 속성은 Perspective 값이 클수록 "눈이 관찰 대상에서 멀어질수록"을 의미합니다. 값이 작을수록 " 눈이 물체에 가까울수록"
원근감 속성이 없으면 보는 각도를 조정할 수 없습니다.


캐리어 : 3D 이미지 전송을 지원합니다
이 캐리어와 일반 html 태그의 가장 큰 차이점은 속성이 하나 더 있다는 것입니다: 변환 -스타일: 보존 - 3D. 3D 이미지 디스플레이를 지원함을 나타냅니다.
이 속성이 없으면 3D 변환된 3D 그래픽이 2D 평면에서 눌려져 3D 효과를 발휘할 수 없습니다. 컨테이너가 평면이기 때문에 콘텐츠가 3D라도 도움이 되지 않습니다.
특정 3D 이미지: 2d에서 3d로의 변환
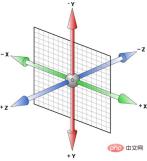
여기 있는 3d 이미지는 모두 2d 평면 이미지에서 변환된 것이므로 변환하는 방법입니다. TranslateX, TranslateY, TranslateZ 속성을 사용해야 합니다. 물론 약어는translate-3d이고,rotateX,rotateY,rotateZ 등입니다. 이동(평행) 및 회전(회전)의 특정 규칙은 아래의 유명한 참조 그림인 3차원 좌표 다이어그램을 기반으로 합니다.

우선 번역의 규칙에 대해 이야기해 보겠습니다. 이에 대해서는 더 말할 필요 없이 그냥 비교해 보세요. -z축 방향으로 100px, 좀 더 명확하게 말하면 "화면 안쪽으로 100px 들어가 있습니다"입니다. 번역X, 번역Y 등.
회전에 어려움이 있습니다. 아주 간단한 판단 규칙을 말씀드리겠습니다. 양의 축이 눈을 향하고 있는 경우 회전 각도는 시계 방향이면 양, 시계 반대 방향이면 음입니다.
또는 왼손 법칙을 사용할 수 있습니다. 엄지손가락이 양의 축 방향을 가리키도록 왼손을 쭉 뻗습니다. 하지만 왼손이라는 점을 꼭 기억하세요!
Left Hand Brother Town:

그게 예를 들어, 이제 우리는 우선 하나의 3D 주사위를 만들고 싶습니다. 6개의 평면은 위에 표시된 것과 같습니다. 표시된 평면은 3차원 좌표계의 중심에 배치되며 크기가 캐리어와 동일합니다.
(참고: 캐리어의 길이와 너비, 6개의 면은 모두 200px입니다.)

3D 사진을 보면 누구나 무슨 일이 일어나고 있는지 알 수 있습니다.
첨부된 모든 소스 코드는 다음과 같습니다.
<template>
<div>
<section>
<div>前面</div>
<div>后面</div>
<div>左面</div>
<div>右面</div>
<div>上面</div>
<div>下面</div>
</section>
</div>
</template>
<style scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
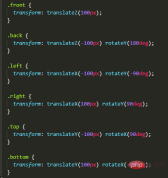
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>이 기사가 도움이 되었기를 바랍니다.
위 내용은 CSS 3D 및 공간 좌표축에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM
Cohost.org의 잃어버린 CSS 트릭Apr 25, 2025 am 09:51 AM이 게시물에서 Blackle Mori는 코 호스트의 HTML 지원의 한계를 추진하면서 발견 된 몇 가지 해킹을 보여줍니다. 감히 CSS 범죄자 라벨이 붙어 있지 않도록 감히 사용하십시오.
 커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AM
커서를위한 다음 레벨 CSS 스타일Apr 23, 2025 am 11:04 AMCSS가있는 커스텀 커서는 훌륭하지만 JavaScript를 사용하여 다음 단계로 가져갈 수 있습니다. JavaScript를 사용하면 커서 상태를 전환하고 커서 내에 동적 텍스트를 배치하고 복잡한 애니메이션을 적용하며 필터를 적용 할 수 있습니다.
 Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM
Worlds Collide : 스타일 쿼리를 사용한 KeyFrame Collision DetectionApr 23, 2025 am 10:42 AM2025 년에 서로를 ricocheting하는 요소가있는 대화식 CSS 애니메이션은 CSS에서 Pong을 구현할 필요가 없지만 CSS의 유연성과 힘이 증가하는 것은 LEE의 의심을 강화합니다.
 UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AM
UI 효과를 위해 CSS 배경 필터 사용Apr 23, 2025 am 10:20 AMCSS 배경 필터 속성을 사용하여 사용자 인터페이스 스타일에 대한 팁과 요령. 여러 요소들 사이에 필터를 배경으로 배경으로 배경으로하는 방법을 배우고 다른 CSS 그래픽 효과와 통합하여 정교한 디자인을 만듭니다.
 미소?Apr 23, 2025 am 09:57 AM
미소?Apr 23, 2025 am 09:57 AM글쎄, SVG '의 내장 애니메이션 기능은 계획대로 이상 사용되지 않았다. 물론 CSS와 JavaScript는 부하를 운반 할 수있는 것 이상이지만 Smil이 이전과 같이 물에서 죽지 않았다는 것을 아는 것이 좋습니다.
 '예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM
'예쁜'은 보는 사람의 눈에 있습니다Apr 23, 2025 am 09:40 AM예, 텍스트-랩을위한 점프 : Safari Technology Preview의 예쁜 착륙! 그러나 Chromium 브라우저에서 작동하는 방식과는 다른 점을 조심하십시오.
 CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM
CSS- 트릭 연대기 XLIIIApr 23, 2025 am 09:35 AM이 CSS- 트릭 업데이트는 Almanac, 최근 Podcast 출연, 새로운 CSS 카운터 가이드 및 귀중한 컨텐츠에 기여하는 몇 가지 새로운 저자의 추가 진전을 강조합니다.
 Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM
Tailwind ' s @apply 기능은 소리보다 낫습니다Apr 23, 2025 am 09:23 AM대부분의 경우 사람들은 Tailwind ' S 단일 프로퍼 유틸리티 중 하나 (단일 CSS 선언을 변경)와 함께 Tailwind ' s @apply 기능을 보여줍니다. 이런 식으로 선보일 때 @apply는 전혀 약속하는 소리가 들리지 않습니다. 그래서 Obvio


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






