HTML 레이아웃 방법
- 清浅원래의
- 2019-04-26 13:57:1023707검색
레이아웃에 HTML을 사용하는 방법은 다음과 같습니다. 1. "f5d188ed2c074f8b944552db028f98a1" 태그를 통해 테이블의 행과 열을 정렬하여 페이지 레이아웃 효과를 얻습니다. 2. 여러 페이지 레이아웃에 여러 열에 웹 콘텐츠를 배치합니다. . 레이아웃에는 div 및span 태그를 사용하세요.

페이지 레이아웃은 페이지의 시각적 요소 배열을 다루는 그래픽 디자인의 일부입니다. 다음 기사에서는 웹 페이지 레이아웃에 HTML을 사용하는 방법을 자세히 소개하겠습니다.
【추천 강좌: HTML Tutorial】
페이지 레이아웃:
제목: 프런트 엔드의 일부, 페이지 상단에 사용됩니다. 1aa9e5d373740b65a0cc8f0a02150c53 태그는 웹페이지에 헤더 섹션을 추가하는 데 사용됩니다.
탐색 바: 탐색 바는 메뉴 목록과 동일합니다. 하이퍼링크를 이용하여 컨텐츠 정보를 표시하는데 사용됩니다.
색인/사이드바: 페이지에 항상 추가할 필요가 없는 추가 정보나 광고가 포함되어 있습니다.
콘텐츠 섹션: 콘텐츠 섹션은 콘텐츠가 표시되는 주요 부분입니다.
바닥글: 바닥글 섹션에는 웹페이지와 관련된 연락처 정보 및 기타 쿼리가 포함되어 있습니다. 바닥글 섹션은 항상 웹페이지 하단에 배치됩니다. c37f8231a37e88427e62669260f0074d 태그는 웹페이지에 바닥글을 설정하는 데 사용됩니다.
테이블 레이아웃 사용
레이아웃을 만드는 가장 쉽고 가장 널리 사용되는 방법은 HTML f5d188ed2c074f8b944552db028f98a1 태그를 사용하는 것입니다. 원하는 방식으로 테이블의 열과 행을 정렬할 수 있습니다.
예제
예를 들어 다음 HTML 레이아웃 예제는 행 3개와 열 2개가 있는 테이블을 사용하여 구현되지만 머리글과 바닥글 열은 colspan을 사용하여 확장됩니다. 속성 두 개의 열
<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h1>标题</h1>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "20">
<b>侧边栏</b>
</td>
<td bgcolor = "#eee" width = "100" height = "200">
内容
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
页脚
</center>
</td>
</tr>
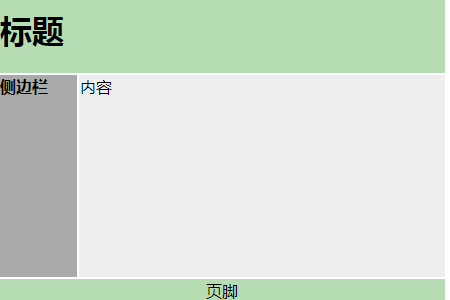
</table>렌더링:

다중 열 레이아웃
웹 콘텐츠를 여러 페이지에 배치하고 콘텐츠를 중간 열에 유지하거나 왼쪽 열을 사용하여 사용할 수 있습니다. 메뉴, 오른쪽 열은 광고나 기타 콘텐츠를 배치하는 데 사용할 수 있습니다.
<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>左菜单</b>
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
内容
</td>
<td bgcolor = "#aaa" width = "20%">
<b>右菜单</b>
</td>
</tr>
<table>렌더링:

div 레이아웃 사용
dc6dce4a544fdca2df29d5ac0ea9906b 요소는 HTML 요소를 그룹화하는 데 사용되는 블록 수준 요소입니다. dc6dce4a544fdca2df29d5ac0ea9906b 태그는 블록 수준 요소인 반면, HTML 45a2772a6b6107b401db3c9b82c049c2 요소는 인라인 수준에서 요소를 그룹화하는 데 사용됩니다. 모든 사람에게 도움이 되기를 바랍니다.
위 내용은 HTML 레이아웃 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

