JavaScript의 재귀를 깊이 이해하는 방법
- 清浅원래의
- 2019-04-22 12:01:083707검색
JavaScript의 재귀는 함수가 자신을 반복적으로 호출하는 프로세스를 의미합니다. 함수 호출은 스택 상단에 있는 함수 호출이 항상 가장 먼저 나타납니다. 브라우저와 함께 제공되는 개발 도구를 통해 호출 스택을 볼 수 있습니다.
JavaScript의 재귀를 실제로 이해하는 것은 매우 어렵습니다. 일부 사람들은 이를 "for 루프"의 불필요한 메모리 집약적이고 복잡한 버전이라고 부르기도 합니다. 다음에는 이 지식을 기사를 통해 자세히 소개하겠습니다. 여러분에게 도움이 되기를 바랍니다.

【추천 강좌: JavaScript Tutorial】
프로그래밍에서 재귀란 무엇인가요?
기본적으로 재귀는 함수나 서브루틴이 자신을 반복적으로 호출하는 것입니다. 모든 재귀 함수 호출에는 기본 사례가 있어야 합니다. 기본 사례는 함수가 자신을 다시 호출하는 대신 값을 반환하도록 하는 특정 조건입니다. 재귀 함수가 자신을 무한히 호출하는 것을 방지하려면 기본 사례가 존재해야 합니다. 생략하거나 잘못 기재하면 오류가 발생합니다.
잘못된 기본 사례는 가능한 모든 사용자 입력을 포함하지 않는 기본 사례를 말하며, 기본 사례를 통해 전달된 특정 입력으로 인해 끝없는 재귀 함수 호출이 발생하여 호출 스택 오버플로가 발생할 수 있습니다.
함수 호출은 호출 스택에 저장됩니다
함수 호출은 스택에 저장되며 호출 스택은 스택 데이터 구조의 특정 구현입니다. 이는 LIFO(후입선출) 데이터 구조입니다. 즉, 스택 상단에 배치된 함수 호출이 가장 먼저 나타납니다.
예: 5
<script>
function factorial(num) {
var nextNum = num - 1;
if (num === 1) {
return num;
}
return num * factorial(nextNum);
}
console.log(factorial(5));
</script>의 계승을 계산합니다. 출력 결과는 다음과 같습니다. 120
위 코드에서 console.log(factorial(5));로 구문 분석하면 , 먼저 console.log()가 스택에 푸시된 다음, 계승(5)과 그 결과가 console.log() 함수로 전달됩니다. <code>console.log(factorial(5));时,首先console.log()将被推送到堆栈上,之后factorial(5) 其结果将传递到console.log()函数中,当我们输入factorial(5)时, 调用堆栈将如下所示

语句return num * factorial(nextNum);
 Statement
Statementreturn num *factorial(nextNum); 계승 함수가 num(이 경우 5를 의미)에 재귀 함수 호출의 반환 값을 곱하여 반환한다는 것을 나타냅니다. 여기서 4는 전달됩니다. 기본적으로 함수는 다음 값을 반환합니다. return 5 * factorial(4);
 factorial(4)는 함수이므로 이 함수 호출을 호출 스택에 푸시합니다. 이제 num이 1일 때 기본 사례 i에 도달할 때까지 동일한 프로세스를 반복합니다. 이 시점에서 호출 스택은 다음과 같습니다.
기본 사례에 도달하면 계승(1) 함수는 값 1을 반환합니다. 이제 우리는 계승(1)이 1과 같고, 계승(2) )도 함수가 아닌 값인 2 * 계승(1), 즉 2 * 1 = 2를 반환한다는 것을 알고 있습니다.
factorial(4)는 함수이므로 이 함수 호출을 호출 스택에 푸시합니다. 이제 num이 1일 때 기본 사례 i에 도달할 때까지 동일한 프로세스를 반복합니다. 이 시점에서 호출 스택은 다음과 같습니다.
기본 사례에 도달하면 계승(1) 함수는 값 1을 반환합니다. 이제 우리는 계승(1)이 1과 같고, 계승(2) )도 함수가 아닌 값인 2 * 계승(1), 즉 2 * 1 = 2를 반환한다는 것을 알고 있습니다. 그러면 계승(3)은 3 * 계승(2)을 반환하며 이는 6과 같습니다. 그리고 계속해서 5 * 24 = 120을 반환하는 계승(5)을 얻을 때까지 계속합니다.
호출 스택을 보는 방법
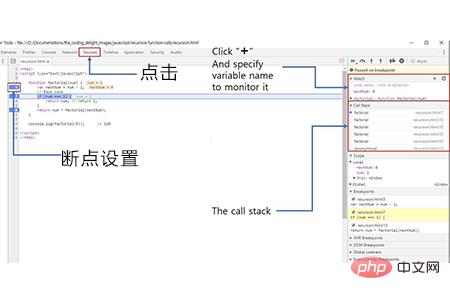
 크롬 웹 브라우저를 사용하는 경우 f12(Windows의 경우)를 눌러 크롬 개발자 도구를 열 수 있습니다. 상단 탭에는 요소, 프로필, 콘솔, 네트워크, 소스 등과 같은 메뉴 레이블이 표시됩니다. "소스"를 클릭하세요. 아래와 같이
크롬 웹 브라우저를 사용하는 경우 f12(Windows의 경우)를 눌러 크롬 개발자 도구를 열 수 있습니다. 상단 탭에는 요소, 프로필, 콘솔, 네트워크, 소스 등과 같은 메뉴 레이블이 표시됩니다. "소스"를 클릭하세요. 아래와 같이
위 내용은 JavaScript의 재귀를 깊이 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

