TypeScript 시작하기
- 藏色散人원래의
- 2019-04-20 10:54:242782검색
이 기사에서는 TypeScript가 무엇인지, 프로젝트에서 TypeScript를 사용하는 방법에 대해 알아봅니다. 추천: "JS 튜토리얼"

TypeScript란 무엇입니까?
● Typescript는 순수 JavaScript로 컴파일할 수 있는 JavaScript의 상위 집합입니다.
● TypeScript는 Microsoft에서 개발하고 유지 관리합니다.
● TypeScript는 JavaScript 코드에 대한 정적 유형 검사를 제공합니다.
● TypeScript는 컴파일 타임에 사용자에게 친숙한 오류를 제공합니다.
시작하기:
TypeScript에서 새로운 JavaScript 기능과 향후 제안을 사용할 수 있습니다.
노드 패키지 관리자(npm)를 사용하여 TypeScript 컴파일러를 설치해 보겠습니다.
다음 명령을 실행하여 컴퓨터에 TypeScript 컴파일러를 설치하세요.
npm i -g typescript
Mac을 사용하는 경우 명령 앞에 sudo를 추가해야 합니다.
다음 명령을 실행하여 컴퓨터에 새 디렉터리를 만듭니다.
mkdir learn-typescript cd learn-typescript
이제 즐겨 사용하는 코드 편집기에서 learn-typescript 폴더를 열고 dummy.ts라는 새 파일을 만듭니다.
.ts는 TypeScript 확장입니다.
첫 번째 TypeScript 코드 작성
첫 번째 TypeScript 코드를 더미 코드로 작성해 보겠습니다. ts 파일입니다.
dummy.ts
let dummy: string = "Hello Boss";
위 코드에서는 유형 주석 문자열을 추가하여 숫자나 배열과 같은 문자열 이외의 문자열을 전달하려고 할 때만 더미 변수가 문자열 전달을 허용하도록 했습니다.
TypeScript 코드 컴파일
아래 명령을 실행하여 TypeScript 코드를 컴파일해 보겠습니다.
tsc dummy.ts #tsc : typescript compiler
이제 dummy.js라는 새 파일이 TypeScript 컴파일러에 의해 생성되었으며 순수 JavaScript 코드가 포함되어 있음을 볼 수 있습니다.
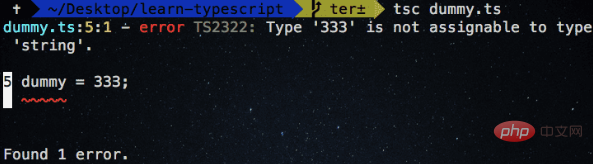
가짜 변수에 잘못된 값을 전달하여 첫 번째 오류를 발생시켜 보겠습니다.
dummy.ts
let dummy: string = "Hello Boss"; dummy = 333

타입 스크립트 컴파일러가 문자열에 할당할 수 없는 "333" 오류를 생성하는 것을 보셨나요?
유형 주석
유형 주석은 계약을 변수, 함수 또는 개체에만 전달한다는 의미입니다. 잘못된 유형을 전달하려고 할 때만 특정 유형이 허용됩니다.
TypeScript는 다양한 유형을 제공하며, 대부분은 JavaScript 유형에서 비롯됩니다.
문자열 유형
문자열은 작은따옴표(") 또는 큰따옴표("")로 선언됩니다. 문자열 유형을 사용하면 typescript에서 문자열 데이터 유형을 참조합니다.
예:
let welcome:string = "welcome to reactgo.com" // we can also use template strings in TypeScript let name: string = `Gowtham`;
숫자 유형
TypeScript에는 JavaScript와 마찬가지로 부동 소수점이 있습니다. 이러한 부동 소수점은 TypeScript에서 유형 번호를 가져옵니다.
let a: number = 1 ;
Boolean 유형
Boolean 데이터 유형에는 두 개의 값만 있으며 typescript에는 true 또는 false가 있습니다. 부울 값을 허용하려면 부울 유형을 사용하세요.
let isActive: boolean = true;
Array
TypeScript에서는 배열 유형을 허용하는 두 가지 방법이 있습니다.
첫 번째 방법은 배열[. 배열과 함께 문자열 유형 []을 추가했기 때문에 과일 변수는 문자열이 있는 배열만 허용할 수 있습니다.
두 번째 방법은 일반 배열 유형 Array
// fruits variable can only accept an array of string types. let fruits:string[] = ['apples','apricots','avocados'];Tuples
TypeScript에는 튜플이 있습니다. 즉, 배열에 대해 고정된 수의 요소 유형만 제공할 수 있습니다.
let fruits:Array<string> = ['apples','apricots','avocados']; // numbers variable can only accept array of numbers let numbers:Array<number> = [1,2,3,4,5,6,7,8];
세 가지 유형의 고정 길이 배열을 갖도록 문자열, 숫자 및 문자열로 튜플을 선언합니다.
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now
출력:

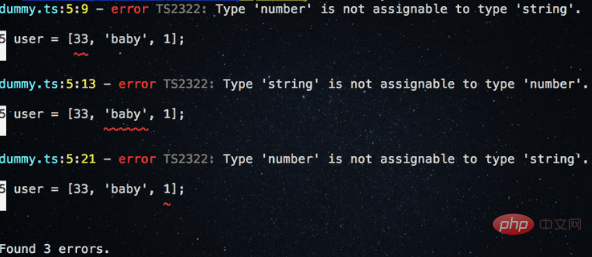
때때로 이 경우 어떤 유형을 얻을 수 있는지 확신할 수 없습니다.
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now //re intializing with wrong values user = [33,'baby',1]; // Error
배열에서 모든 유형의 사용
let isActive:any = false; // boolean isActive = "Do your work"; // string
위에서 우리는 다음을 사용했습니다. 사용자 배열에 어떤 유형의 데이터를 가져올 수 있는지 확실하지 않기 때문에 모든 유형입니다.
함수 유형함수에 유형을 추가하는 방법을 살펴보겠습니다. let user:any[] = ['1233','king',39,true]
여기서 유형을 함수 매개변수와 반환 유형 번호에 추가했습니다.
typescript가 볼 수 있으므로 반환 유형을 함수에 맡기도록 선택할 수 있습니다.
위 코드에서 방금 생성했기 때문에 완전한 유형의 함수를 만들어 보겠습니다.
// function with two parameters are number type
function add(a:number,b:number):number{
return a+b;
}위의 코드에서는 add 함수의 유형을 정확하게 지정합니다.
함수의 선택적 매개변수 및 기본 매개변수
typescript에서 매개변수가 전달되지 않으면 typescript가 이를 제공합니다. 함수 매개변수를 선택적으로 만들려면 매개변수
선택적 매개변수 예시
끝에 ?를 추가해야 합니다.在上面的代码中,我们精确地指定了add函数的类型。
function welcome(name: string, age?: number): string {
if (name && age) {
return `Welcome ${name} and ${age}`
} else {
return `Welcome ${name}`
}
}
welcome('gowtham') // ok
welcome('gowtham',22) // ok
welcome('gowtham',22,'lol') // error Expected 1-2 arguments, but got 3在上面的代码中,我们添加了?在age参数的末尾,使其成为可选的。
默认参数的例子
function getLength(arr: number[], length = arr.length) {
return length
}
getLength([1,2,3,4,5])void类型
void表示没有返回任何类型,例如,不返回任何类型值的函数。
function alertHello():void{
alert('Hello')
}alertHello 函数不返回任何值。
never类型
never是函数的返回类型,箭头函数总是抛出异常。
一个永远达不到端点的函数
// throw an exception
function error(err:string):never{
throw new Error(err);
}
// while loop never stops
function infinteLoop():never{
while(true){
}
}接口
接口有助于我们设计特定的数据形状。
现在让我们创建一个接口。
interface User {
name: string
active: boolean
}
let user: User = {
name: "gowtham",
active: true
}在上面的代码中,我们创建了一个具有两个属性的界面用户,其中name属性类型为string, active属性类型为boolean。
现在用户对象应该总是满足接口的形状。
我们还可以使用extends关键字来扩展接口。
interface User {
name: string
active: boolean
}
// extending the User interface
interface AdminUser extends User {
id: string
}
let user: User = {
name: "gowtham",
active: true
}
// admin object should have properties
//present in User interface + AdminUser interface
let admin: AdminUser = {
name: "john",
active: true,
id: "3232hejdjdjf"
}在这里,我们通过扩展用户界面创建了一个AdminUser界面,因此现在admin对象形状应该是用户界面和AdminUser界面的组合
枚举
枚举是使用enum关键字创建的一组命名常量。在TypeScript中,我们有字符串枚举和数字枚举。
数字枚举
enum Day {
Monday,
Tuesday,
Wednesday
};
console.log(Day.Monday) // 0
console.log(Day.Tuesday) //1
console.log(Day.Wednesday) //2我们已经创建了一个数值枚举日,默认情况下,第一个枚举数应该用值0初始化,然后自动将下一个枚举数增加1,比如Monday:0,Tuesday:1,Wednesday:2。
字符串枚举
enum Colors{
Red = "#FF0000",
Green= "#008000",
Blue = "#0000FF"
}在字符串枚举中,我们需要初始化一个常量值,就像上面的代码一样,我们创建了一个Colors带有三个枚举器的枚举。
위 내용은 TypeScript 시작하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

