CSS 버튼을 구현하는 방법은 무엇입니까? CSS 버튼을 구현하는 여러 방법 소개
- 不言원래의
- 2019-04-12 15:13:262650검색
웹 페이지를 아름답게 만들기 위해 때로는 버튼 효과를 구현해야 할 수도 있으므로 이 글에서는 도움이 필요한 친구들이 참고할 수 있는 몇 가지 CSS 버튼 구현 방법을 소개합니다.

이 기사의 모든 버튼 구조에는 앵커 태그 하나만 필요합니다. 왜냐하면 다른 요소를 생성하기 위해 ::before 의사 클래스를 사용할 것이기 때문입니다.
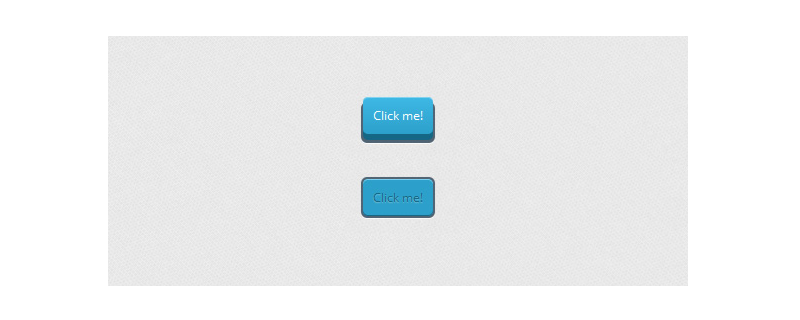
예 1:
먼저 활성 상태를 포함하여 버튼의 일반적인 스타일을 제공합니다. 나중에 ::before 요소를 배치하는 데 도움이 되므로 상대 위치 지정에 주의하는 것이 중요합니다.
CSS
.a_demo_one {
background-color:#ba2323;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
border: solid 1px #831212;
background-image: linear-gradient(bottom, rgb(171,27,27) 0%, rgb(212,51,51) 100%);
border-radius: 5px;
}
.a_demo_one:active {
padding-bottom:9px;
padding-left:10px;
padding-right:10px;
padding-top:11px;
top:1px;
background-image: linear-gradient(bottom, rgb(171,27,27) 100%, rgb(212,51,51) 0%);
}그런 다음 ::before 의사 요소를 사용하여 회색 컨테이너를 만듭니다. 절대 위치 지정을 사용하여 요소 위치를 지정합니다.
CSS
.a_demo_one::before {
background-color:#ccd0d5;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding:8px;
left:-8px;
top:-8px;
z-index:-1;
border-radius: 5px;
box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff;
}예 2:
CSS
.a_demo_two {
background-color:#6fba26;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%);
box-shadow: inset 0px 1px 0px #b2f17f, 0px 6px 0px #3d6f0d;
border-radius: 5px;
}
.a_demo_two:active {
top:7px;
background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%);
box-shadow: inset 0px 1px 0px #b2f17f, inset 0px -1px 0px #3d6f0d;
color: #156785;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
background: rgb(44,160,202);
}의사 요소의 위치는 상위 요소에 따라 달라지므로 상위 요소가 몇 픽셀 아래로 이동하면 의사 요소가 픽셀 수가 같은 요소는 위로 이동해야 합니다.
CSS
.a_demo_two::before {
background-color:#072239;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding-left:2px;
padding-right:2px;
padding-bottom:4px;
left:-2px;
top:5px;
z-index:-1;
border-radius: 6px;
box-shadow: 0px 1px 0px #fff;
}
.a_demo_two:active::before {
top:-2px;
}예 3:
가장 먼저 해야 할 일은 쉬운 부분을 만드는 것입니다. 여기에서 오른쪽 여백을 볼 수 있습니다. 이는 버튼을 중앙에 배치하려는 경우 의사 요소의 너비를 보상하기 위한 것입니다.
.a_demo_three {
background-color:#3bb3e0;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
border-left:solid 1px #2ab7ec;
margin-left:35px;
background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
}
.a_demo_three:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
}그 다음에는 의사 요소가 있습니다:
.a_demo_three::before {
content:"·";
width:35px;
max-height:29px;
height:100%;
position:absolute;
display:block;
padding-top:8px;
top:0px;
left:-36px;
font-size:16px;
font-weight:bold;
color:#8fd1ea;
text-shadow:1px 1px 0px #07526e;
border-right:solid 1px #07526e;
background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
}
.a_demo_three:active::before {
top:-3px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
}이 기사는 여기까지입니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 CSS Video Tutorial 칼럼을 주목하세요! ! !
위 내용은 CSS 버튼을 구현하는 방법은 무엇입니까? CSS 버튼을 구현하는 여러 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

