Bootstarp 설치 튜토리얼(상세)
- 不言앞으로
- 2019-04-12 11:45:323386검색
이 기사의 내용은 Bootstarp의 설치 튜토리얼(상세)에 관한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다. . 돕다.
1. 설치
먼저 Bootstarp 공식 웹사이트를 엽니다: https://v3.bootcss.com
 #🎜 🎜#
#🎜 🎜#
내 파일 경로를 예로 들어보세요: 
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/bootstrap.js"></script>설치 완료
2. pycharm의 기본 HTML 페이지 변경(건너뛸 수 있음)
pycharm에서 새 HTML 페이지를 생성하세요. 여전히 Bootstarp를 사용하고 싶다면 위 경로만 다시 가져올 수 있습니다.
작업 중복을 피하기 위해 기본 HTML 템플릿 # 🎜🎜#
1을 변경할 수 있습니다. 설정을 열고 다음 옵션을 찾습니다.#🎜🎜 #
2. HTML 파일 찾기
 3 오른쪽의 코드를 변경합니다.
3 오른쪽의 코드를 변경합니다.
 템플릿 변경 완료
템플릿 변경 완료
3. Bootstarp 사용: 
1.Gate Grid 시스템
Bootstarp의 주요 기능: 그리드 시스템#🎜🎜 #공식 설명은 다음과 같습니다. 공식 웹사이트 보기: https://v3.bootcss.com/css/#grid
# 🎜🎜#개인적인 이해는: 컨테이너 컨테이너 내에서 각 줄은 12개의 길이 단위로 구분됩니다//简单的模型
<div class='container'>
<div class='row'> </div>
<div class='row'> </div>
<div class='row'> </div>
</div>간단한 테스트:
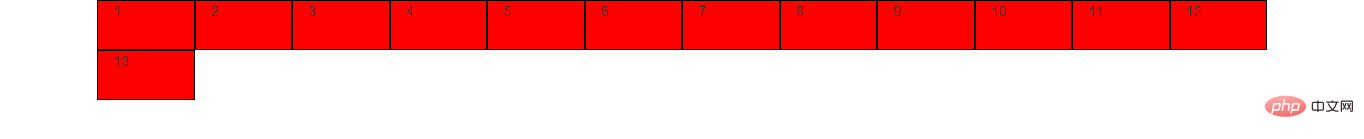
//c1中没有设置宽度,只设置了div的高度
<div class="container">
<div class="row">
<div class="c1 col-lg-1 ">1</div>
<div class="c1 col-lg-1 ">2</div>
<div class="c1 col-lg-1 ">3</div>
<div class="c1 col-lg-1 ">4</div>
<div class="c1 col-lg-1 ">5</div>
<div class="c1 col-lg-1 ">6</div>
<div class="c1 col-lg-1 ">7</div>
<div class="c1 col-lg-1 ">8</div>
<div class="c1 col-lg-1 ">9</div>
<div class="c1 col-lg-1 ">10</div>
<div class="c1 col-lg-1 ">11</div>
<div class="c1 col-lg-1 ">12</div>
<div class="c1 col-lg-1 ">13</div>
</div>
</div> .c1{
height: 50px;
background-color: red;
border: 1px black solid
}#🎜🎜 #c1 style# 🎜🎜#
컨테이너 컨테이너가 12개 부분으로 나누어져 있는 것을 볼 수 있습니다. 이는 col-lg-1이 설정되어 있기 때문입니다. col-lg-1에서 col-lg-12로 설정하세요,# 🎜🎜#<div class="container">
<div class="row">
<div class="c1 col-lg-3 ">1</div>
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>효과는 다음과 같습니다:
중요한 점도 있습니다:# 🎜🎜# 각 행의 각 열을 더 나눌 수도 있습니다
각 행의 각 열을 더 나눌 수도 있습니다
효과는 다음과 같습니다 :
Do 상대적으로 못생겼으니 비난하지 마세요. . 
<div class="container">
<div class="row">
//在这个div里面进行切分
<div class="c1 col-lg-3 row">
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
</div>
//结束
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>2. 구성요소 및 다양한 컨트롤 획득:
# 🎜🎜 #
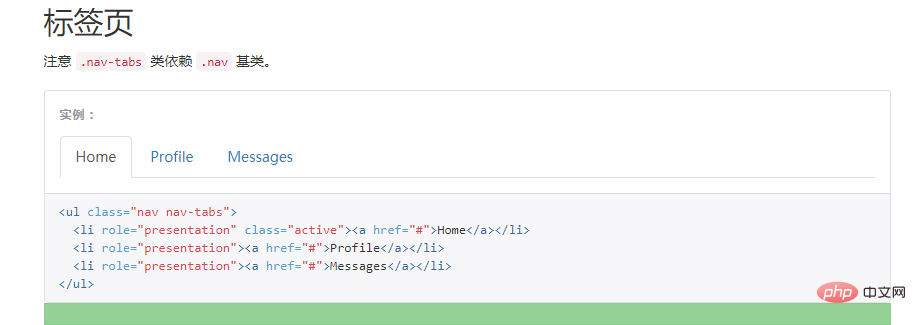
 1. 공식 웹사이트에서 복사하여 붙여넣기를 통해 획득하세요: ( ・´Ω`・ )
1. 공식 웹사이트에서 복사하여 붙여넣기를 통해 획득하세요: ( ・´Ω`・ )
#🎜 🎜 #
코드를 직접 복사해서 필요한 곳에 붙여넣기
2. 개발 개발자 모드: F12 개발자 모드 진입(브라우저마다 다를 수 있음)
# 🎜 🎜# 원하는 것을 선택하고 오른쪽 인터페이스에서 복사->outHtml 복사를 마우스 오른쪽 버튼으로 클릭하고 HTML 파일로 가져옵니다
4. 공식 홈페이지를 확인하세요. . . . 
위 내용은 Bootstarp 설치 튜토리얼(상세)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

