nodejs를 사용하여 html 파일에서 js와 css를 분리하는 방법(코드 예)
- 不言앞으로
- 2019-04-11 14:03:202254검색
이 글의 내용은 html 파일에서 js와 css를 분리하기 위해 nodejs를 사용하는 방법에 관한 것입니다(코드 예제). 필요한 친구들이 참고할 수 있기를 바랍니다.
요약: 본 글에서 구현하고자 하는 내용은 nodejs를 이용하여 파일을 추가, 삭제, 수정, 확인하는 것입니다. 데모 예시-》스크립트와 스타일의 내용을 html 파일로 분리한 후 js 파일과 css를 생성합니다. 파일을 별도로. 비동기 api 중간 처리-》async/await, Promise
프로젝트 호스팅: extract-js-css, Welcome to star
직접 코드:
// extract-js-css
// import fs from 'fs'
var fs = require('fs')
// import csscomb from 'csscomb'
// var csscomb = require('csscomb')
// var comb = new csscomb('zen');
// console.log(comb)
// 删除文件
const deleteFile = (path)=>{
return new Promise(resolve => {
fs.unlink(path, (err) => {
if (err) {
console.log(err)
return
};
console.log(`已成功删除 ${path}文件`);
resolve()
});
})
}
// 删除文件夹
const deleteDir = async (path)=>{
let _files = await new Promise (resolve => {
fs.readdir(path, (err,files) => {
if (err) {
console.log(err)
};
console.log(`已成功读取 ${path} 文件夹`);
resolve(files)
})
})
if(_files && _files.length) {
for(let i =0;i<_files.length> {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
});
}
const emptyDir = (path) => {
return new Promise(resolve => {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
})
}
// 新建文件夹
/**
*
*/
const mkdirTest = ()=>{
return new Promise(resolve => {
fs.mkdir('./test', { recursive: true }, (err, data)=>{
if (err) {
console.log(err)
};
console.log('新建文件夹成功')
resolve()
})
})
}
// 读取html 内容
/**
*
*/
const readHtml = ()=>{
return new Promise(resolve => {
fs.readFile('./test.html', 'utf-8', (err, data)=>{
if(err) {
throw Error(err)
}
console.log('test.html 读取成功!--NO1')
resolve(data)
})
})
}
// 写入css 和js
/**
* 向文件中追加内容
* @param {是文件名字} path
* @param {写入文件的内容} data
* @param {文件类型} type
* @author erlinger
* @time
*/
const appendFile = (path, data, type) => {
return new Promise(resolve => {
fs.appendFile(path, data, (err) => {
if (err) {
console.log(err)
};
console.log(`${type}数据已追加到文件`);
resolve()
});
})
}
// 写一个html
const writeHtml = (path, data) => {
return new Promise(resolve => {
fs.writeFile(path, data, (err) =>{
if(err) {
console.log('err', err)
return
}
console.log(`${path} 写入成功,功能结束!`);
resolve() // 必须resolve 。不然 promise 就到此为止,调用该方法后面的代码将不执行
})
})
}
// 插件 方法入口
(async ()=>{
console.log('==========================game-start=============================');
await deleteDir('./test');
console.log('我应该是等---删除文件夹后---才出现')
await mkdirTest();
console.log('我应该是在---文件夹新建成功---后出现!');
let cssReg = /<style>[\s|\S]*?<\/style>/ig;
let jsReg = /<script>[\s|\S]*?<\/script>/ig;
let allStyleReg = /<\/style>[\s|\S]*?<style>/ig;
let allScriptReg = /<\/script>[\s|\S]*?<script>/ig;
let cssLink = '<link rel="stylesheet" href="./test.css">';
let jsrc = '<script src="./test.js">';
let styleCollection, scriptColletion;
let cssContent = '', jsContent = '', htmlContentStr = '';
let originContent = await readHtml();
styleCollection = originContent.match(cssReg);
scriptColletion = originContent.match(jsReg);
// 处理 css
for (let i =0;i<styleCollection.length;i++) {
cssContent += JSON.stringify(styleCollection[i]);
}
cssContent = cssContent.replace(/<style>/g,'').replace(/<\/style>/g, '').replace(/("")/g,'')
for (let i =0;i<scriptColletion.length;i++) {
jsContent += JSON.stringify(scriptColletion[i]);
}
jsContent = jsContent.replace(/<script>/g,'').replace(/<\/script>/g, '')
.replace(/<\/script>"*<script>/g, '').replace(/("")/g,'')
await appendFile('./test/test.css', JSON.parse(cssContent), 'css');
console.log('我应该是在---css写入成功---后出现!');
await appendFile('./test/test.js', JSON.parse(jsContent), 'js');
console.log('我应该是在---js写入成功---后出现!');
htmlContentStr = originContent
.replace(allStyleReg, '')
.replace(cssReg, cssLink)
.replace(allScriptReg, '')
.replace(jsReg, jsrc);
console.log('copyTest.html 文本已经格式化,准备写入');
await writeHtml('./test/copyTest.html', htmlContentStr);
console.log('==========================game-over=============================');
})()</style></_files.length>
코드는 정말 설명하기 쉽지 않으니 천천히 읽어보시면 이해가 되실 겁니다. . 실행:
node extract-js-css
es6 모듈을 사용하려면 import import 방식을 사용하고, 별도의 바벨을 설치해야 하며, 이 패키지를 사용하여 es5로 컴파일하고 실행해야 합니다. 구체적인 용도는 프로젝트를 다운하면 됩니다. 그리고 실행하세요.
이 프로젝트에서는 다음 사항을 기억해야 합니다.
파일 처리는 모두 비동기 작업입니다. 단일 비동기 작업 방법(예:appendFile 방법)인 경우 파일에 콘텐츠를 비동기적으로 추가하는 것입니다. 이를 promise로 직접 캡슐화한 다음 반환하면 됩니다.
작업에 여러 비동기 처리 논리가 포함된 경우 async를 사용하여 메서드를 선언하고, wait를 사용하여 비동기 작업을 기다린 다음 마지막으로 promise를 반환해야 합니다.
주 실행 프로세스에서는 async로 선언된 메서드를 사용합니다. 호출을 하고(익명 함수를 직접 호출합니다.) Wait를 사용하여 비동기 작업을 기다리므로 우리의 메인 프로세스는 매우 신선해 보이는 동기 실행 프로세스입니다.
이 기사의 비동기 파일 작업을 위한 API 방법은 비동기식입니다. nodejs 개발 문서에서는 동기 API를 직접 사용할 수 있습니다. 여기서 나의 주요 초점은 비동기 작업 중에 async/await promise 메서드를 사용하여 이를 더 잘 파악하는 것입니다.
기사의 데모는 여러 비동기 작업을 처리하기 위한 솔루션을 제공합니다. 하나의 비동기 작업에는 루프에서 비동기 작업을 실행하는 것을 포함하여 상대적으로 HTML 파일의 문자열 처리를 대상으로 합니다. 문자열을 일치시키고 형식을 지정하고 문자열을 구문 분석하는 것은 비교적 간단합니다. 파일 내용을 읽은 후 JSON.stringify가 필요하며, 나중에 파일을 채울 때 JSON.parse가 필요합니다. 현재 적합한 방법을 찾지 못한 경우 적절한 방법이 있으면 알려주십시오. 함께. .
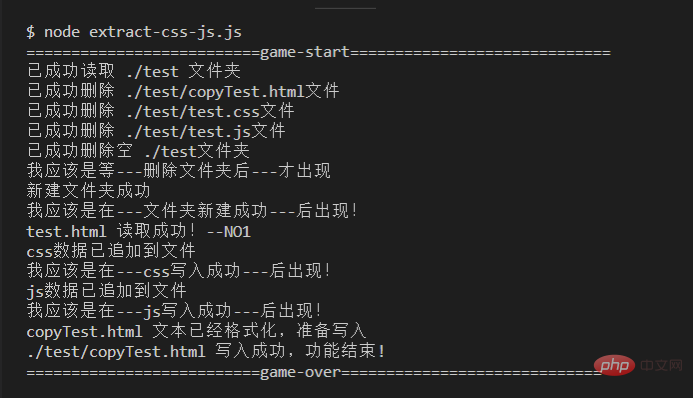
다음은 메인 비동기 메소드를 실행하는 과정입니다

위 내용은 nodejs를 사용하여 html 파일에서 js와 css를 분리하는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

